wordpress进阶教程(三十九):wordpress输出bootstrap的菜单结构
现在自适应网页(即常说的响应式设计,一个网页在PC\平板\手机上显示不同的布局)用的越来越多,然而,对于大多数人来说,写一个自适应的网页并非易事,于是有了bootstrap。
Bootstrap是twitter的工程师利用业余时间制作推出的一个开源的用于前端开发的工具包,即里面已经写好了css js,你只需要引入它的js和css,然后根据要求,给网页的div添加相应的class属性,即可制作一个响应式网页。
说实话,bootstrap很方便,作者使用过一次,但是有一个缺点,那就是你需要引入bootstrap的框架的css和js,然而这个css里面,有很多代码都是你用不到的,这样就会产生很多冗余代码,而去除css的冗余代码绝对是个体力活,所以作者用过一次就不用了。
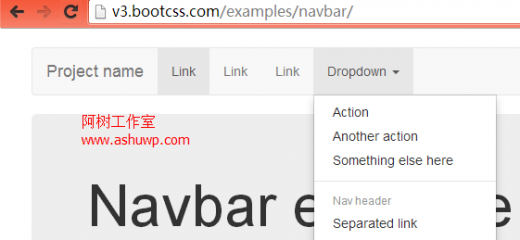
将bootstrap应用到wordpress上也很简单,唯一可能有困难的就是菜单,因为bootstrap的菜单有他自己的结构和属性,最新的菜单演示页面如下:http://v3.bootcss.com/examples/navbar/
查看网页源文件,可以看到菜单的结构大概是这样
要在wordpress上实现这个菜单结构看似不难,其实,里面Dropdown后面的<b class="caret"></b>对应网页中下拉菜单的那个到三角形,以及二级菜单的ul标签的class属性。除非你把菜单写死,否则使用wp_nav_menu函数是无法输出这两个内容的。
那要怎么办呢?
wordpress的wp_nav_menu函数参数如下:
其中的walker参数是关键。
更改你的主题菜单输出函数wp_nav_menu的walker参数:
上面代码中walker参数的值是一个类,所以接下来你需要添加这个类,在你的主题functions.php文件中添加下面代码:
或者https://github.com/twittem/wp-bootstrap-navwalker/blob/master/wp_bootstrap_navwalker.php
- 没有章节