wordpress进阶教程(三十一):ajax实现文章顶踩
本篇教程要实现的内容为文章定踩功能,或者说“喜欢”“不喜欢”。
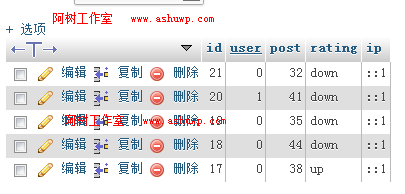
应用实例:
实现步骤:
本实例以上图所示喜欢和不喜欢为例。
一、新建数据表
新建数据表,将文章投票数据保存在新的数据表中,我们需要记录用户ID,文章ID,投票内容,用户ip,新数据表如下:
实现新建数据表代码如下,将代码添加进主题的functions.php(或自定)文件中:
二、准备投票和查询函数
准备数据库操作函数,包括添加数据函数和查询数据,将如下函数代码也添加到主题的functions.php文件(或自定):
1、添加数据函数
2、查询投票数据函数
比如查询某文章点击up的数据,则使用 get_post_vote(1,'up');
三、准备前台html和js
建立好了新的数据表,也准备好了实现投票功能的函数,接下来看前台的html和js。
1、网页前台显示数据,将下面的代码放在输出文章的循环内,即常说的loop中。
上面代码将会输出一个如下的html结构
四、js代码
本篇教程中和上一篇一样,我们同样使用jquery发起ajax请求,所以首先在网页头部加载jquery代码,我在主题底部文件footer.php中加载jqeury。我将jquery-1.7.2.min.js放在了主题文件夹的js文件夹里面,所以用get_template_directory_uri()函数来输出主题的url
然后我将发起ajax请求代码也放在了主题里面js文件夹中的ashu.js文件,所以再加上一个
ashu.js文件中的代码
五、后台php处理代码。
在前面的教程中,我们的ajax请求地址直接是网站页码地址,但是本篇教程中,我们的ajax请求地址是类似:www.shouce.ren/wp-admin/admin-ajax.php
使用这个地址来处理ajax请求,请一定记得请求中需要有action参数,然后我们只需要在functions.php文件(或自定)中添加下马代码,即可处理我们的请求,注意执行完请求输出内容之后,添加die函数结束:
六、结束
本票教程并非实现定踩或喜欢功能的最佳选择,只是提供一个ajax的简单示例...
- 没有章节
