wordpress删除文章编辑页面的相关栏目
wordpress文章编辑页面一般包含以下几个栏目:分类目录、标签、特色图像、摘要、发送、trackback、自定义栏目、讨论、别名、作者 。
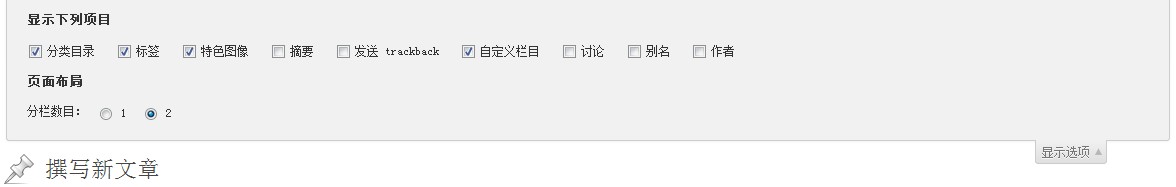
我们可以在显示选项很好的控制各个选项的的显示与隐藏,如下图:
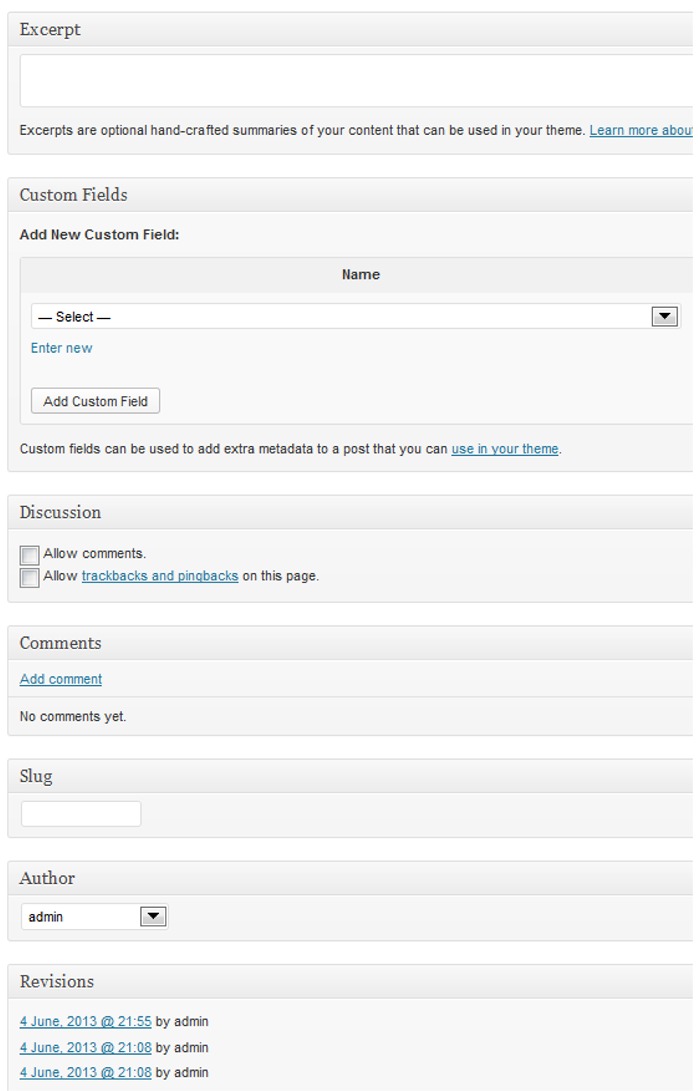
栏目列表如下图:
但是以上这么多栏目对于我们来说并不是所有都是必须的,比如trackback,摘要,评论等。当然我们可以在“显示选项”中隐藏他们。但是这种方式只适合你的博客只是单用户,如果是多用户,比如你开放了投稿的功能,那一般你只会允许投稿用户对文章的标题与内容进行编辑,其他的诸如特色图像,摘要,自定义栏目一般是不开放给投稿用户的,那么应该如何删除文章编辑页面这些没必要的栏目呢。方法如下:
1、移除文章编辑页面底部栏目
打开你主题的functions.php文件,加入如下代码:
- // 移除文章编辑页面底部栏目
- function remove_my_post_metaboxes() {
- remove_meta_box( 'authordiv','post','normal' ); // 移除作者栏目
- remove_meta_box( 'commentstatusdiv','post','normal' ); // 移除讨论栏目
- remove_meta_box( 'commentsdiv','post','normal' ); // 移除评论栏目
- remove_meta_box( 'postcustom','post','normal' ); // 移除自定义栏目
- remove_meta_box( 'postexcerpt','post','normal' ); // 移除摘要栏目
- remove_meta_box( 'revisionsdiv','post','normal' ); // 移除版本修订栏目
- remove_meta_box( 'slugdiv','post','normal' ); // 移除别名栏目
- remove_meta_box( 'trackbacksdiv','post','normal' ); // 移除Trackback栏目
- }
- add_action('admin_menu','remove_my_post_metaboxes');
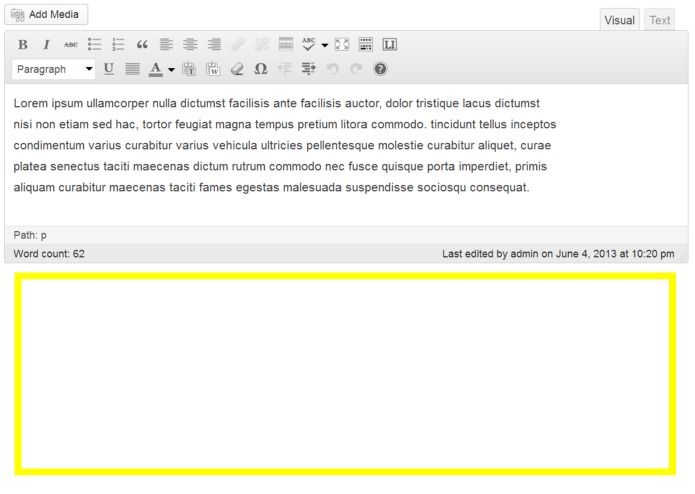
以上代码为移除文章编辑页底部的栏目,黄色方框部分为已移除的栏目,如下图:
2、移除文章编辑页右边栏目
如果你需要移除文章编辑页右边栏目,如下图:
其移除代码如下:
- remove_meta_box( 'categorydiv','post','normal' ); // 移除分类栏目
- remove_meta_box( 'formatdiv','post','normal' ); // 移除文章类型栏目
- remove_meta_box( 'postimagediv','post','normal' ); // 移除特色图像栏目
- remove_meta_box( 'submitdiv','post','normal' ); // 移除分类添加栏目
- remove_meta_box( 'tagsdiv-post_tag','post','normal' ); // 移除标签栏目
3、移除编辑页面的相关栏目
以上的代码在我们新建页面时也是起作用的,如果我们需要移除编辑页面的栏目,可以参考以上代码,如添加以下代码到你的functions.php文件中:
- // 移除编辑页面的相关栏目
- function remove_my_page_metaboxes() {
- remove_meta_box( 'postcustom','page','normal' ); // 移除自定义栏目
- remove_meta_box( 'postexcerpt','page','normal' ); // 移除文章摘要栏目
- remove_meta_box( 'commentstatusdiv','page','normal' ); // 移除评论栏目
- remove_meta_box( 'trackbacksdiv','page','normal' ); // 移除Trackback栏目
- remove_meta_box( 'slugdiv','page','normal' ); // 移除别名栏目
- remove_meta_box( 'authordiv','page','normal' ); // 移除作者栏目
- }
- add_action('admin_menu','remove_my_page_metaboxes');
- 没有章节