wordpress进阶教程(三十四):调用新版的媒体中心上传图片
在wordpress 3.5以前,wordpress上传图片弹出框如图所示,而本工作室发布的设置选项类文件、添加自定义面板类文件中的图片上传也是使用的老版本的图片上传工能。
到了wordpress 3.5以上版本,出现了新的媒体中心,新的媒体库界面还支持图片多选,界面如图:
那么怎样调用新的媒体中心呢?
下面做一个示例:
第一步:在后台新建一个设置页面
首先在后台新建一个设置页面,用来上传Logo,在functions.php文件中添加以下代码,其中add_theme_page函数将会在后台的“外观”菜单项里面再增加一个子菜单项,新添加的设置页面将会调用ashuwp_display_function这个函数来输出内容。
第二部,在页面输出内容
上面添加设置页面的函数中,要调用ashuwp_display_function这个函数来显示内容,那么接下来就添加ashuwp_display_function函数,来输出上传logo的输入框和按钮。
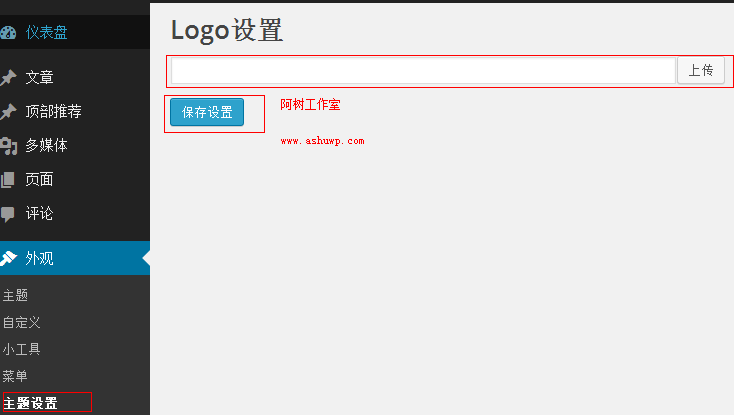
上面的代码输出了一个标题,一个简单的表单,表单中包含:一个文本输入框,一个上传按钮,一个隐藏的验证域,一个提交按钮,其中input文本输入框的value为get_option('ashu_upload'),请注意input的id、name,以及按钮的id,要说明的是,虽然上面的按钮只是输出了一个<a>标签,但是其中的类名为button,在wp的后台就会显示为按钮样式。此时添加的主题设置页面应该如图:
有了显示,还得能保存,所以将ashuwp_display_function函数中添加处理数据并保存的代码,更改后的函数如下:
此时,如果再后台手动输入数据,是已经可以保存、更改设置数据的。
第三步:添加js
至此,调用新版媒体库代码已经完成。
以下是本次的完整代码,懒人专用,你只需要复制下面的代码放到主题的functions.php文件的最后一个?>之前即可。本次代码在wp 3.8.1版本的Twenty Fourteen主题下测试。
- 没有章节

