WordPress主题开发教程二十五:留言模板
这篇将涉及到博客一个比较重要的东西;评论模板。
你应该知道:
- 没有快速的方式在 comments.php 建立评论模板
- 大部分的 WordPress 设计者使用来自 WordPress 默认主题(Kubrick)的默认评论模板根据。
- 一些设计者会修改默认的评论模板去适合他们自己的需求。
- 你将使用我的对默认评论模板的修改版本。
第1步:创建 comments.php
- 创建一个新文件:
comments.php。 - 把我的 comments.txt 文件中的内容复制到 comments.php。
- 保存 comments.php 文件。
第2步:样式化留言
- 把我的 comments-template-css 文件中的内容拷贝到你的 style.css 文件中。
- 复制到 style.css 的底部或者刚好 #footer 的上面。
第3步:在 single.php 添加留言模板
在 single.php 文件中,entry DIV 的下面,输入以下代码:
<div class=”comments-template”>
<?php comments_template(); ?>
</div>

comments_template() 这个函数是用来从 comments.php 文件调用评论模板。comments.php 文件然后就会根据它的模板(或者代码)去显示评论列表。列表中的每个条目是一条评论。
如果想让人们可以在静态页面也可以留言,同样可以把 comments_template() 函数用到 page.php 文件。
第4步:验证代码
第四步是验证你的代码,然而可以不进行第四步的,因为你在使用的是我已经整理过的默认主题评论模板的修改版。我已经替你验证过代码了。
验证:
- 查看 > 页面源代码
- 拷贝所有源代码
- 然后到 validator。
- 把你的代码粘贴到 Direct Input 框中。
- 点击 Check。
以后的参考(当你创建你自己的主题和评论模板),下面是需要验证的页面:
- 主页 — Home page
- 存档页面 — Archive pages
- 类别页面 — Category pages (如果你自定义了类别页面)
- 搜索结果页面 — Search result pages
- 静态页面 — Pages (如:About)
- 单一日志页面 — Single post view page
- 单一日志没有留言 — Single post with no comments
- 单一日志有留言 — Single post with comments
- 单一日志含有必须登录信息 — Single post with must login message
- 单一日志没有必须登录信息 — Single post with no login required message
- 密码保护的单一日志并有留言 — Password protected single post with comments
评论模板的进一步解释
- 评论模板从根本上说是一个有序列表(OL),不是无序的,尽管它们基本上同样方式工作。 无序列表是以圆点列表组织的。有序列表则是以数字列表组织的(每个条目都有一个数字,从1开始)。
- 在 single.php 文件中,你用 comments-template DIV 围住comments_template()。现在你的评论模板在一个 DIV 标签中的一个有序列表中。
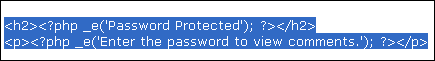
当你你的日志是密码保护的,你的评论同样是密码保护的:

这个修改版的留言模板有一个 H2 子标题显示 Password Protected。默认的留言模板是没有的。
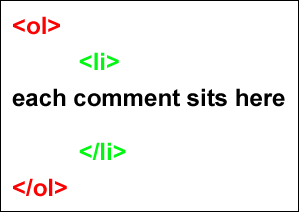
下面展示了哪些东西组成了你的留言列表:

简单整理下就是:

comment_text() 函数就是用来调用每条留言的。
我不会解释留言模板的 CSS 代码的意思。不像 comments.php 文件中的代码,你可以随便测试你的 CSS 代码而不会弄坏留言模板。自己去测试回比我的解释对你更有好处。