wordpress进阶教程(三十七):wordpress后台添加幻灯片板块
本站框架有提供添加幻灯片的步骤,请直接前往本站 框架栏目->幻灯片插件。
网页幻灯片(slider)应用很广泛,很多博客也喜欢在首页弄一个特色文章切换。
不管是文章切换还是图片切换,或者是图文混合切换,在后台新建一个独立的幻灯片板块就非常方便。
要是说明的是,这个里面有个排序幻灯片功能,我也不记得是从哪里弄过来的,反正已经很久远了,记不清了。
首先是后台的实现,第一步,需要新建一个文章类型。
提醒:你可以直接将下面的代码添加到主题的functions.php中,也可以新建一个文件。本工作室测试时,使用wp3.8.1 twentyfourteen主题,所以我再twentyfourteen主题的inc文件夹下,新建一个post_type.php文件。然后在twentyfourteen主题的functions.php文件(可以放到最前面)加入以下代码,包含post_type.php文件
这样接下来的代码就都添加到post_type.php文件即可。
首先创建一个自定义文章类型
当然,仅仅这样,一个幻灯片只有标题肯定是不行的。所以需要创建一些自定义字段,给文章添加自定义字段是一个比较长的话题,可参考或直接使用我们的教程:wordpress进阶教程(十):后台创建自定义面板类文件,关于如何添加自定义字段,这里就跳过。
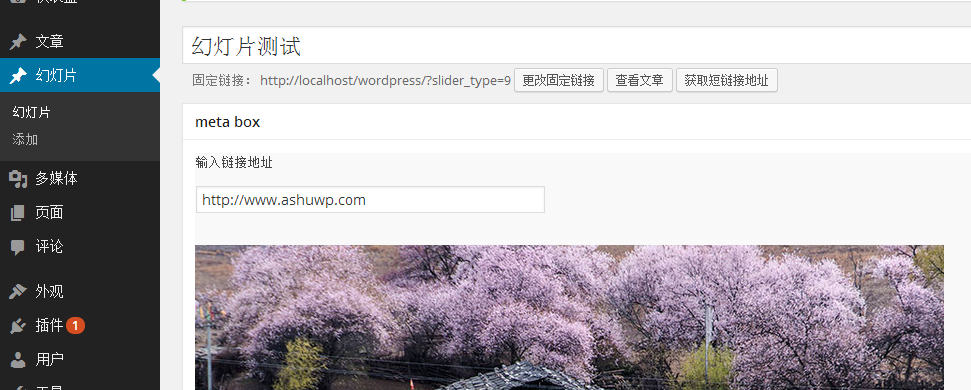
我使用本工作室发布的类文件,添加了两个自定义字段,分别为 链接地址-slider_link 图片地址-slider_pic。如图
如此,后台即可方便添加幻灯片了。
第二步:在幻灯片管理页面预览幻灯片信息。继续在post_type.php中添加以下代码:
就这样后台部分完成。
前台如何输出呢?使用不同的jquery slider插件会有不同的html输出格式,仅提供一个参考:
- 没有章节