状态栏遮罩
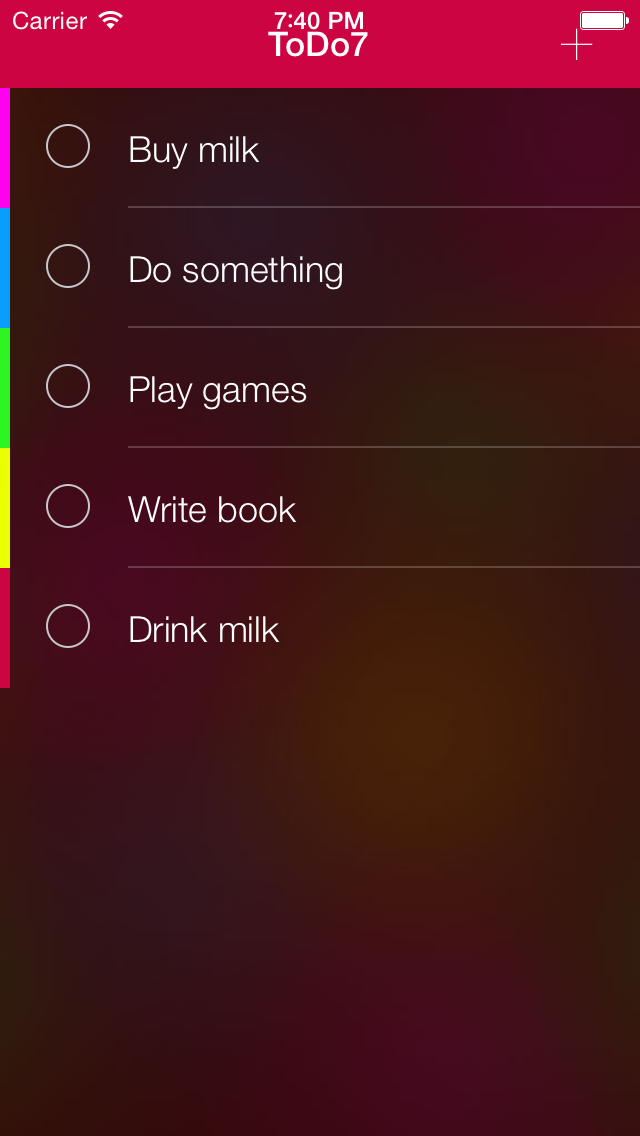
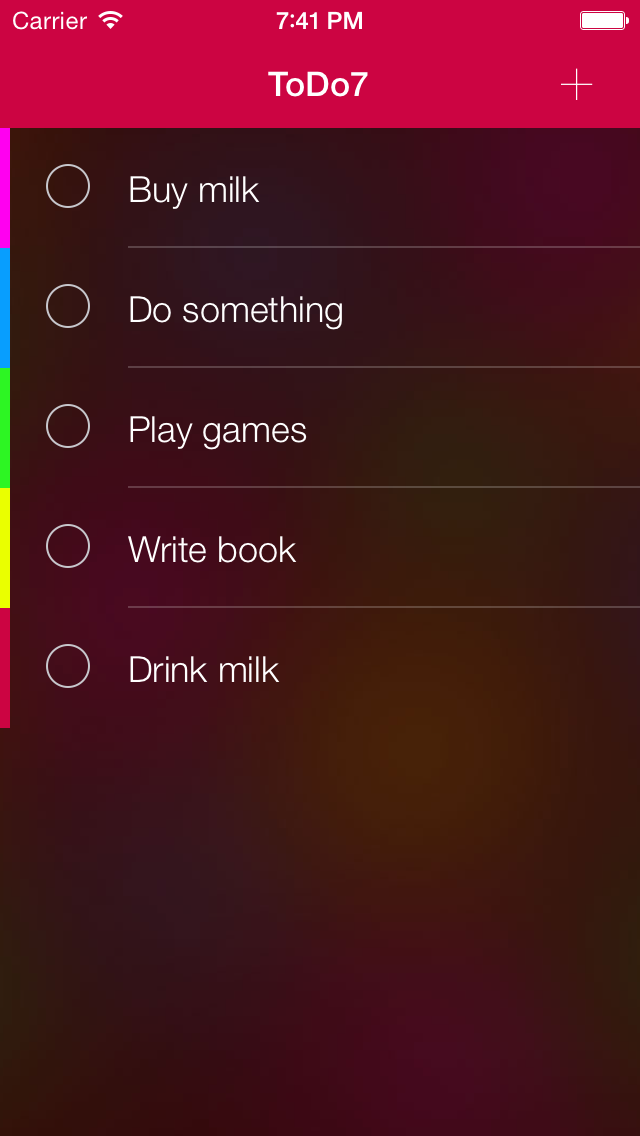
iOS 7+ 允许创建全屏应用,但是当状态栏覆盖你的应用时,会有这样的问题:
不好!  | 好!  |
Framework7帮助你解决这个问题。它自动检测你的应用是否是全屏模式,如果是的话,自动添加"with-statusbar-overlay"类到
<html>(如果不是的话,移除这个类)。通过"with-statusbar-overlay"类(应用处于全屏模式的时候),<html>在顶部拥有额外的padding,把整个应用的内容下移状态栏的高度(20px)。为了配合上面的功能,我们需要在<body>内添加<div class="statusbar-overlay">:
- ...
- <body>
- <div class="statusbar-overlay"></div>
- ...
这个"statusbar-overlay"div总是固定在屏幕顶端,默认隐藏。当应用处于全屏模式,并且html含有"with-statusbar-overlay"类时,它可见。
为了使我们的状态栏背景变成粉色,我们只需要添加一个CSS规则:
- .statusbar-overlay {
- background: pink;
- }
这种逻辑允许对状态栏背景自由地控制,我们可以动态改变它的背景。
比如,我们有暗色的带有覆盖效果的左侧边栏。当侧边栏打开时,我们可以让状态栏背景更暗:
- /* Default Status bar background */
- .statusbar-overlay {
- background: pink;
- /* We can add transition for smooth color animation */
- -webkit-transition: 400ms;
- transition: 400ms;
- }
- /* Change Status bar background when panel opened */
- body.with-panel-left-cover .statusbar-overlay {
- background: #222;
- }
问题
在大屏幕网络应用上,状态栏文本颜色总是白色的,没有必要改变它。
在PhoneGap应用中,默认情况下,应用状态栏文本颜色总是黑色的。在Framework7中,它不能被改变,但可以通过PhoneGap插件定制,如cordova-plugin-statusbar。
- 没有章节