Android UI-仿微信底部导航栏布局
现在App基本的标配除了侧滑菜单,还有一个就是底部导航栏,常见的聊天工具QQ,微信,购物App都有底部导航栏,用户可以随便切换看不同的内容,说是情怀也好,用户体验也罢。我们开发的主要的还是讲的是如何如何实现其功能,网上实现的方式无外乎两种,一种是使用tabhost进行切换,一种是直接使用Fragment进行切换,底部导航栏的布局有的使用的是线性布局,有的是使用的RadioGroup,本文中是使用fragment+RadioGroup是实现的,看正文吧:
基础布局

其中主要低 底部导航栏,其他都没有什么,上面是一个Fragment自己替换一下即可,关于Fragment的使用可参考本人之前的博客;
activity_main.xml中的布局文件,由于样式比较多可以单独的放在style中的,鉴于方便查看,直接放在布局文件中,activity_main中的代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context="com.example.googlebottomfragment.MainActivity" >
<FrameLayout
android:id="@+id/main_content"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<RadioGroup
android:id="@+id/tab_menu"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/mmfooter_bg"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rbChat"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_weight="1"
android:background="@drawable/tab_selector_checked_bg"
android:button="@null"
android:checked="true"
android:drawableTop="@drawable/tab_selector_weixing"
android:gravity="center_horizontal|bottom"
android:paddingTop="2dp"
android:text="微信"
android:textColor="@color/tab_selector_tv_color" />
<RadioButton
android:id="@+id/rbAddress"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_weight="1"
android:background="@drawable/tab_selector_checked_bg"
android:button="@null"
android:drawableTop="@drawable/tab_selector_tongxunlu"
android:gravity="center_horizontal|bottom"
android:paddingTop="2dp"
android:text="通讯录"
android:textColor="@color/tab_selector_tv_color" />
<RadioButton
android:id="@+id/rbFind"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_weight="1"
android:background="@drawable/tab_selector_checked_bg"
android:button="@null"
android:drawableTop="@drawable/tab_selector_faxian"
android:gravity="center_horizontal|bottom"
android:paddingTop="2dp"
android:text="发现"
android:textColor="@color/tab_selector_tv_color" />
<RadioButton
android:id="@+id/rbMe"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_weight="1"
android:background="@drawable/tab_selector_checked_bg"
android:button="@null"
android:drawableTop="@drawable/tab_selector_wo"
android:gravity="center_horizontal|bottom"
android:paddingTop="2dp"
android:text="我"
android:textColor="@color/tab_selector_tv_color" />
</RadioGroup>
</LinearLayout>
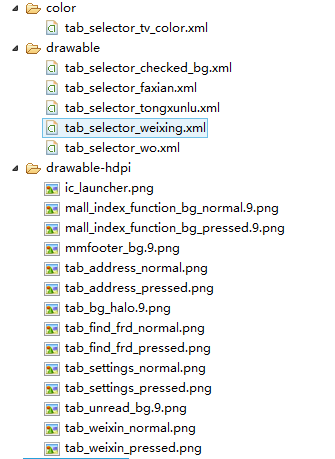
看下新建的布局和资源文件:

其中tab_selector_tv_color.xml主要是用于控制切换的时候显示下面字体的颜色:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="@android:color/white"/>
<item android:state_checked="false" android:color="@android:color/darker_gray"/>
<item android:color="@android:color/darker_gray"/>
</selector>
其中tab_selector_checked_bg.xml布局文件选中的时候每个RadioButtton的背景颜色:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:state_checked="true"
android:drawable="@drawable/tab_bg_halo"/>
</selector>
其中tab_selector_weixing.xml主要是点击的时候显示不同的图片,一个是绿色的,一个是白色:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_checked="false" android:drawable="@drawable/tab_weixin_normal"></item>
<item android:state_checked="true" android:drawable="@drawable/tab_weixin_pressed"></item>
</selector>
其中需要切换的chat.xml,address.xml,find.xml,me.xml都是一样的,其中chat.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="微信"
android:textSize="20sp"
/>
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="http://www.cnblogs.com/xiaofeixiang"
android:textSize="15sp"
/>
</LinearLayout>
实现Demo
MainActivity.java中的代码,主要的就是设置一下OnCheckedChangeListener,注意MainActivity中需要继承FragmentActivity:
public void initView() {
chat = new FragmentChat();
getSupportFragmentManager().beginTransaction().replace(R.id.main_content, chat).commit();
myTabRg = (RadioGroup) findViewById(R.id.tab_menu);
myTabRg.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// TODO Auto-generated method stub
switch (checkedId) {
case R.id.rbChat:
chat = new FragmentChat();
getSupportFragmentManager().beginTransaction().replace(R.id.main_content, chat)
.commit();
break;
case R.id.rbAddress:
if (address==null) {
address =new FragmentAddress();
}
Log.i("MyFragment", "FragmentAddress");
getSupportFragmentManager().beginTransaction().replace(R.id.main_content, address).commit();
break;
case R.id.rbFind:
find = new FragmentFind();
getSupportFragmentManager().beginTransaction().replace(R.id.main_content, find)
.commit();
break;
case R.id.rbMe:
me = new FragmentMe();
getSupportFragmentManager().beginTransaction().replace(R.id.main_content, me)
.commit();
break;
default:
break;
}
}
});
FragmentChat中的代码,其余的三个FragmentAddress,FragmentFind,FragmentMe类似,就不贴代码了,主要是继承Fragment 即可:
public class FragmentChat extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
// TODO Auto-generated method stub
return inflater.inflate(R.layout.chat, null);
}
}
最后看张通讯录的截图吧:
 、-
、-
如果需要代码,先推荐,之后在评论区留下你的邮箱,本人会在一天内发到你的邮箱,谢谢合作~













