Android UI-底部旋转菜单栏
十度 Android 2015年12月01日
收藏
以前都是说每逢佳节倍思亲,现在的工作状态是每到周末倍亲切,年底真的是加班加的没完没了的,也没时间写博客,也没时间学习,周末闲来无事看到一个比较有意思的旋转菜单,没事自己实战了一下感觉还不错,代码倒是没什么,主要是有两个技术点,一个就是布局文件,第二个就是动画旋转,关于布局文件是仁者见仁智者见智,只能自己研究,动画的话之前写过这方面的文章有兴趣的可以看下本人之前的博客,开始正题吧:
基础布局
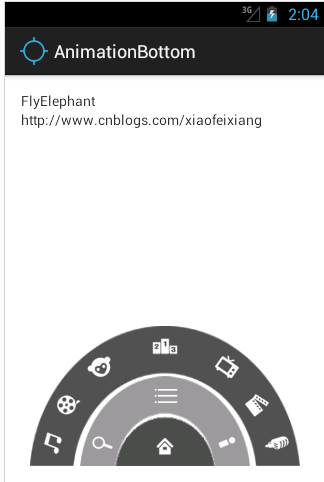
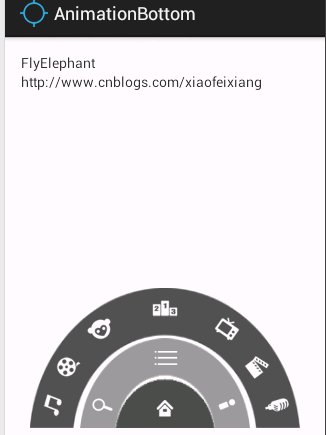
先看下要实现的效果吧:

下面的主要是三个图片,一个半圆,两个版圆环,最外面的是三级菜单,中间的是二级菜单;
一级菜单布局:
<RelativeLayout
android:id="@+id/menuFirst"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/menu1" >
<ImageView
android:id="@+id/icon_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/icon_home" />
</RelativeLayout>
二级菜单布局:
<RelativeLayout
android:id="@+id/menuSecond"
android:layout_width="170dp"
android:layout_height="90dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/menu2" >
<ImageView
android:id="@+id/icon_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_margin="8dp"
android:background="@drawable/icon_search" />
<ImageView
android:id="@+id/icon_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:background="@drawable/icon_menu" />
<ImageView
android:id="@+id/icon_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="8dp"
android:background="@drawable/icon_center" />
</RelativeLayout>
三级菜单布局,这个布局的时候需要注意的是左边的三个图片设置完之后,设置的是对称方向的最底部的一个图片,以此为依据搞定其他两个图标:
<RelativeLayout
android:id="@+id/menuThird"
android:layout_width="270dp"
android:layout_height="140dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/menu3" >
<ImageView
android:id="@+id/channel1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="8dp"
android:layout_marginLeft="8dp"
android:background="@drawable/channel1" />
<ImageView
android:id="@+id/channel2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/channel1"
android:layout_alignLeft="@id/channel1"
android:layout_marginBottom="8dp"
android:layout_marginLeft="16dp"
android:background="@drawable/channel2" />
<ImageView
android:id="@+id/channel3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/channel2"
android:layout_alignLeft="@id/channel2"
android:layout_marginBottom="8dp"
android:layout_marginLeft="30dp"
android:background="@drawable/channel3" />
<ImageView
android:id="@+id/channel4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:background="@drawable/channel4" />
<ImageView
android:id="@+id/channel7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="8dp"
android:layout_marginRight="8dp"
android:background="@drawable/channel7" />
<ImageView
android:id="@+id/channel6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/channel7"
android:layout_alignRight="@id/channel7"
android:layout_marginBottom="8dp"
android:layout_marginRight="20dp"
android:background="@drawable/channel6" />
<ImageView
android:id="@+id/channel5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/channel6"
android:layout_alignRight="@id/channel6"
android:layout_marginBottom="8dp"
android:layout_marginRight="30dp"
android:background="@drawable/channel5" />
</RelativeLayout>
实现Demo
主要实现的主要就是两个按钮,一个按钮式最底层的按钮,一个是二级菜单的按钮:
homeView = (ImageView) findViewById(R.id.icon_home); menuView = (ImageView) findViewById(R.id.icon_menu); menuFirst = (RelativeLayout) findViewById(R.id.menuFirst); menuSecond = (RelativeLayout) findViewById(R.id.menuSecond); menuThird = (RelativeLayout) findViewById(R.id.menuThird); homeView.setOnClickListener(this); menuView.setOnClickListener(this);
两个按钮的点击事件:
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.icon_home:
if (isSecond) {
MyHelper.StartAninationOut(menuSecond,500,200);
if (isThird) {
MyHelper.StartAninationOut(menuThird,500,300);
isThird=false;
}
}else {
MyHelper.StartAninationIn(menuSecond,500,300);
}
isSecond=!isSecond;
break;
case R.id.icon_menu:
if (isThird) {
MyHelper.StartAninationOut(menuThird,500,200);
isThird=false;
}else {
MyHelper.StartAninationIn(menuThird,500,200);
isThird=true;
}
break;
default:
break;
}
}
两个按钮都有点击点击事件,封装一个可以主要就是淡入和淡出的效果:
public class MyHelper {
public static void StartAninationIn(RelativeLayout layout,long duratoin,long offset) {
// TODO Auto-generated method stub
RotateAnimation rotateAnimation=new RotateAnimation(180, 360, layout.getWidth()/2, layout.getHeight());
rotateAnimation.setDuration(duratoin);
rotateAnimation.setFillAfter(true);//保持旋转之后的状态
rotateAnimation.setStartOffset(offset);//延迟加载时间
layout.startAnimation(rotateAnimation);
}
public static void StartAninationOut(RelativeLayout layout,long duratoin,long offset) {
// TODO Auto-generated method stub
RotateAnimation rotateAnimation=new RotateAnimation(0, 180, layout.getWidth()/2, layout.getHeight());
rotateAnimation.setDuration(duratoin);
rotateAnimation.setFillAfter(true);
rotateAnimation.setStartOffset(offset);
layout.startAnimation(rotateAnimation);
}
}
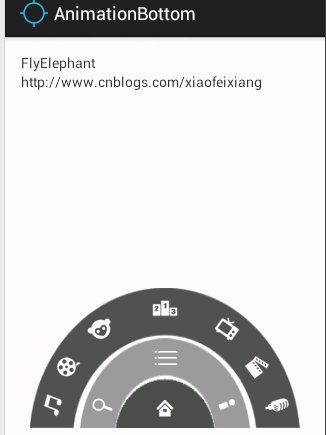
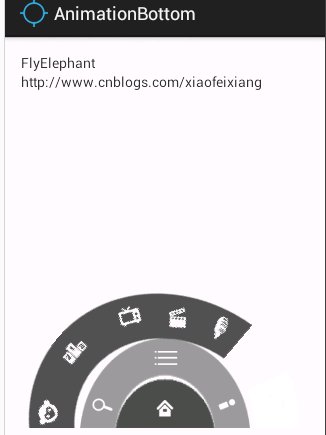
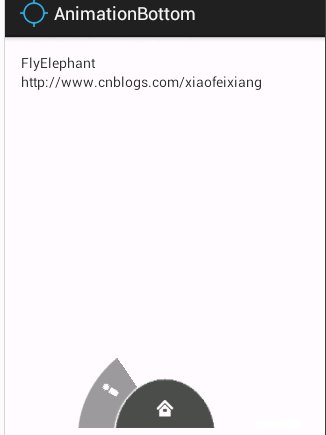
最后看下效果图:

链接: http://pan.baidu.com/s/1jGh3Qse 密码: wilw













