Android循环ViewPager(二)
十度 Android 2015年12月01日
收藏
上午没事写了一篇,下午有事,晚上回来看看感觉写的差点意思,上篇文章大概的关于循环是自己添加了两个空的View,看到网上还有一种就是在自定义的Adapter中getCount中返回最大值,然后destroyItem不删除View,添加异常,说了这么多,我实验之后总是有问题,如果有弄成功的可以告知我一下,我的是三张图片~还是按照上午的那种方式就是第一个和最后一个是空View:
基础布局
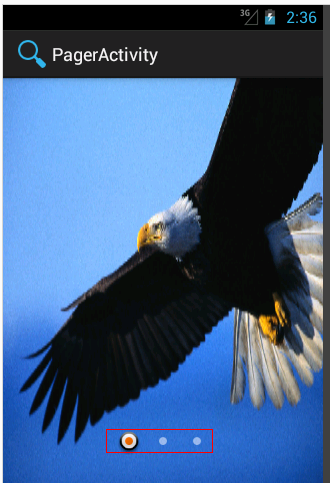
看下效果吧,加了一排小圈圈,比上午的那个Demo好看:

activity_pager.xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/viewPager_pic"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/viewGroup_pic"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="30dp"
android:gravity="center_horizontal"
android:orientation="horizontal" >
</LinearLayout>
</RelativeLayout>
</FrameLayout>
实现Demo
自定义一个MyPicViewPagerAdapter:
private class MyPicViewPagerAdapter extends PagerAdapter {
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position), 0);
return viewList.get(position);
}
}
activity中的字段:
private ViewPager viewPager;
private int[] srcArr = new int[] { R.drawable.eagle, R.drawable.heron,
R.drawable.flamingo };
private ViewGroup viewGroup;
private List<View> viewList;
private ImageView[] cycleList;
activity中的onCreate中实例化的ViewPager和ViewGroup,实例化的时候加入参数
viewPager = (ViewPager) findViewById(R.id.viewPager_pic);
viewGroup = (ViewGroup) findViewById(R.id.viewGroup_pic);
viewList = new ArrayList<View>();
viewList.add(new View(this));
for (int i = 0; i < srcArr.length; i++) {
ImageView imageView = new ImageView(this);
imageView.setBackgroundResource(srcArr[i]);
viewList.add(imageView);
}
viewList.add(new View(this));
// 加载小圆圈
cycleList = new ImageView[srcArr.length];
for (int i = 0; i < cycleList.length; i++) {
ImageView imageView = new ImageView(this);
imageView.setLayoutParams(new LayoutParams(10, 10));
cycleList[i] = imageView;
//0的时候选中
if (i ==0) {
cycleList[i].setBackgroundResource(R.drawable.page_indicator_selected);
} else {
cycleList[i].setBackgroundResource(R.drawable.page_indicator_unselected);
}
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(
new ViewGroup.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
layoutParams.leftMargin = 5;
layoutParams.rightMargin = 5;
viewGroup.addView(imageView, layoutParams);
}
viewPager.setAdapter(new MyPicViewPagerAdapter());
viewPager.setCurrentItem(1);
Demo重要的是循环,由于是有五个View,三个小圈圈,所以就需要改变一下选中的setOnPageChangeListener:
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
// TODO Auto-generated method stub
for (int i = 0; i < cycleList.length; i++) {
cycleList[i].setBackgroundResource(R.drawable.page_indicator_unselected);
if (i == arg0-1) {
cycleList[i].setBackgroundResource(R.drawable.page_indicator_selected);
}
}
if(arg0 == 0)
viewPager.setCurrentItem(viewList.size()-2);
else if(arg0 == viewList.size() - 1)
viewPager.setCurrentItem(1);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
最后看下效果图:














