4.2. jQuery 规范
使用最新版本的 jQuery
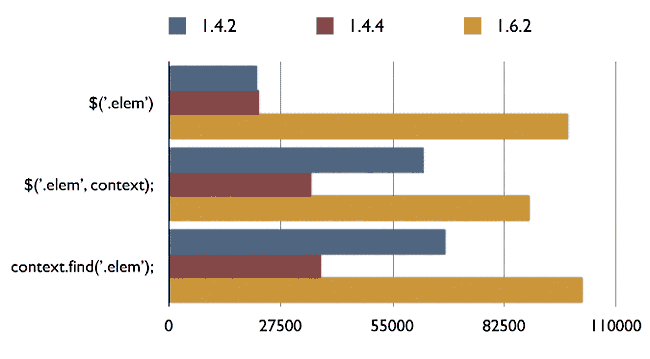
最新版本的 jQuery 会改进性能和增加新功能,若不是为了兼容旧浏览器,建议使用最新版本的 jQuery。以下是三条常见的 jQuery 语句,版本越新,性能越好:
- $('.elem')
- $('.elem', context)
- context.find('.elem')
 分别使用 1.4.2、1.4.4、1.6.2 三个版本测试浏览器在一秒内能够执行多少次,结果 1.6.2 版执行次数远超两个老版本。
分别使用 1.4.2、1.4.4、1.6.2 三个版本测试浏览器在一秒内能够执行多少次,结果 1.6.2 版执行次数远超两个老版本。
jQuery 变量
- 存放 jQuery 对象的变量以
$开头; - 将 jQuery 选择器返回的对象缓存到本地变量中复用;
- 使用驼峰命名变量;
- var $myDiv = $("#myDiv");
- $myDiv.click(function(){...});
选择器
- 尽可能的使用 ID 选择器,因为它会调用浏览器原生方法
document.getElementById查找元素。当然直接使用原生document.getElementById方法性能会更好; - 在父元素中选择子元素使用
.find()方法性能会更好, 因为 ID 选择器没有使用到 Sizzle 选择器引擎来查找元素;
- // Not recommended
- var $productIds = $("#products .class");
- // Recommended
- var $productIds = $("#products").find(".class");
DOM 操作
- 当要操作 DOM 元素的时候,尽量将其分离节点,操作结束后,再插入节点;
- 使用字符串连接或
array.join要比.append()性能更好;
- var $myList = $("#list-container > ul").detach();
- //...a lot of complicated things on $myList
- $myList.appendTo("#list-container");
- // Not recommended
- var $myList = $("#list");
- for(var i = 0; i < 10000; i++){
- $myList.append("<li>"+i+"</li>");
- }
- // Recommended
- var $myList = $("#list");
- var list = "";
- for(var i = 0; i < 10000; i++){
- list += "<li>"+i+"</li>";
- }
- $myList.html(list);
- // Much to recommended
- var array = [];
- for(var i = 0; i < 10000; i++){
- array[i] = "<li>"+i+"</li>";
- }
- $myList.html(array.join(''));
事件
- 如果需要,对事件使用自定义的
namespace,这样容易解绑特定的事件,而不会影响到此 DOM 元素的其他事件监听; - 对 Ajax 加载的 DOM 元素绑定事件时尽量使用事件委托。事件委托允许在父元素绑定事件,子代元素可以响应事件,也包括 Ajax 加载后添加的子代元素;
- $("#myLink").on("click.mySpecialClick", myEventHandler);
- $("#myLink").unbind("click.mySpecialClick");
- // Not recommended
- $("#list a").on("click", myClickHandler);
- // Recommended
- $("#list").on("click", "a", myClickHandler);
链式写法
- 尽量使用链式写法而不是用变量缓存或者多次调用选择器方法;
- 当链式写法超过三次或者因为事件绑定变得复杂后,使用换行和缩进保持代码可读性;
- $("#myDiv").addClass("error").show();
- $("#myLink")
- .addClass("bold")
- .on("click", myClickHandler)
- .on("mouseover", myMouseOverHandler)
- .show();
其他
- 多个参数使用对象字面量存储;
- 不要将 CSS 写在 jQuery 里面;
- 正则表达式仅准用 .test() 和 .exec() 。不准用 "string".match() ;
jQuery 插件模板
- // jQuery Plugin Boilerplate
- // A boilerplate for jumpstarting jQuery plugins development
- // version 1.1, May 14th, 2011
- // by Stefan Gabos
- // remember to change every instance of "pluginName" to the name of your plugin!
- (function($) {
- // here we go!
- $.pluginName = function(element, options) {
- // plugin's default options
- // this is private property and is accessible only from inside the plugin
- var defaults = {
- foo: 'bar',
- // if your plugin is event-driven, you may provide callback capabilities
- // for its events. execute these functions before or after events of your
- // plugin, so that users may customize those particular events without
- // changing the plugin's code
- onFoo: function() {}
- }
- // to avoid confusions, use "plugin" to reference the
- // current instance of the object
- var plugin = this;
- // this will hold the merged default, and user-provided options
- // plugin's properties will be available through this object like:
- // plugin.settings.propertyName from inside the plugin or
- // element.data('pluginName').settings.propertyName from outside the plugin,
- // where "element" is the element the plugin is attached to;
- plugin.settings = {}
- var $element = $(element), // reference to the jQuery version of DOM element
- element = element; // reference to the actual DOM element
- // the "constructor" method that gets called when the object is created
- plugin.init = function() {
- // the plugin's final properties are the merged default and
- // user-provided options (if any)
- plugin.settings = $.extend({}, defaults, options);
- // code goes here
- }
- // public methods
- // these methods can be called like:
- // plugin.methodName(arg1, arg2, ... argn) from inside the plugin or
- // element.data('pluginName').publicMethod(arg1, arg2, ... argn) from outside
- // the plugin, where "element" is the element the plugin is attached to;
- // a public method. for demonstration purposes only - remove it!
- plugin.foo_public_method = function() {
- // code goes here
- }
- // private methods
- // these methods can be called only from inside the plugin like:
- // methodName(arg1, arg2, ... argn)
- // a private method. for demonstration purposes only - remove it!
- var foo_private_method = function() {
- // code goes here
- }
- // fire up the plugin!
- // call the "constructor" method
- plugin.init();
- }
- // add the plugin to the jQuery.fn object
- $.fn.pluginName = function(options) {
- // iterate through the DOM elements we are attaching the plugin to
- return this.each(function() {
- // if plugin has not already been attached to the element
- if (undefined == $(this).data('pluginName')) {
- // create a new instance of the plugin
- // pass the DOM element and the user-provided options as arguments
- var plugin = new $.pluginName(this, options);
- // in the jQuery version of the element
- // store a reference to the plugin object
- // you can later access the plugin and its methods and properties like
- // element.data('pluginName').publicMethod(arg1, arg2, ... argn) or
- // element.data('pluginName').settings.propertyName
- $(this).data('pluginName', plugin);
- }
- });
- }
- })(jQuery);
此 jQuery 插件模板出自:jQuery Plugin Boilerplate, revisited
还没有评论.