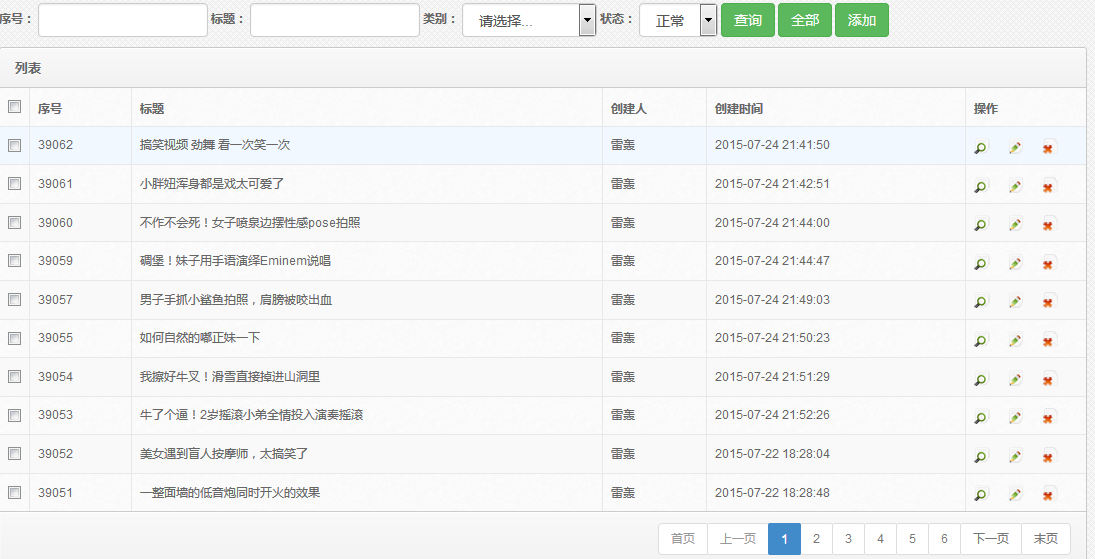
CGridView
CGridView 很方便的管理列表,通过CButtonColumn可直接调入删改查按钮
'dataProvider'是数据集合
'filter'是用户的过滤数据(可以理解是searchForm的submit数据)
'columns'是关键,数组里可以直接是字符串或数组。
当一列被指定为一个字符串, 他的格式应该设置为 "name:type:header", "type" 和 "header" 为可选. 在这种情况下将创建一个CDataColumn 实例, 其 CDataColumn::name, CDataColumn::type and CDataColumn::header 属性将被初始化.
当一列被指定为一个数组, 它将被用来创建一个表格列实例, 其中的“类”元素指定列的类名 (如果没有定义,默认为 CDataColumn). 目前, 有这些正是列类: CDataColumn, CLinkColumn, CButtonColumn 和 CCheckBoxColumn.
name就是数据项名称,进行排序和搜索时要用到;
type的有效值包括CGridView的可辨认:格式化,如:原料,文字,NTEXT,HTML,日期,时间,日期,布尔,号码,电子邮件,图像,URL。如需详细资讯,请参考CFormatter。默认为“文本”,这意味着该属性值将HTML编码。
header是列表上显示的项名称;
value是值,字符串会解析成代码段直接执行(重点所以要加长!!!!!!!!!!!!!!!!!!!!)
filter定义检索,如果不定义,默认是文本框。如果false,为不显示检索。如果是数组,即显示为下拉选框。用法可参考上例。
下面是示例:
zii.widgets.grid.CGridView参考手册
Yii CGridView 中实现批量删除实例详解
Yii: 如何在CGridView组件中根据不同的记录行数据显示不同的操作
Yii CGridView 使用详解
Yii把CGridView文本框换成下拉框的方法
YII框架 CGridview显示字段上面加连接LINK
Yii继承CGridView自定义gridview视图详解
Yii CGridView列表用法详解
Yii框架中CGridView使用教程
yii中如何使用CGridView根据字段值来显示不同的自定义按钮或者文字?
Yii中CGridView关联表字段的filter的使用
Yii自定义 CGridView 中的操作按钮详解

====================简单使用===================
- <?php $this->widget('zii.widgets.grid.CGridView', array(
- 'id'=>'users-grid',
- 'dataProvider'=>$model->search(),
- 'filter'=>$model,
- 'columns'=>array(
- 'uid',
- 'user',
- //'pass',
- 'email',
- array(
- 'name'=>'created',
- 'value'=>'date("Y-m-d H:i:s", $data->created)',
- ),
- array(
- 'class'=>'CButtonColumn',
- ),
- ),
- )); ?>
=============输出html============
- array(
- 'name'=>'name',
- 'type'=>'html',
- 'value'=>'CHtml::link("$data->name","/?r=menu/itemlists/name/$data->name")',
- ),
============隐藏过滤字段======================
- array(
- 'name'=>'picture',
- 'type'=>'html',
- //隐藏picture过滤字段
- 'filter'=>false,
- 'value'=>'(!empty($data->image))?CHtml::image(Yii::app()->baseUrl.$data->picture,"",array("style"=>"width:100px;height:125px;")):CHtml::image(Yii::app()->baseUrl."/images/01.jpg","",array("style"=>"width:100px;height:125px;"))',
- ),
============select选择====================
- array(
- 'name'=>'sex',
- 'filter'=>CHtml::dropDownList('Users[sex]', $model->sex, array(''=>'请选择','0'=>'女','1'=>'男')),
- 'value'=> '$data->sex > 0 ? "男":"女"',
- ),
============头部名更改===================
- array(
- 'name'=>'sex',
- //头部名
- 'header'=>'Description',
- 'filter'=>CHtml::dropDownList('Users[sex]', $model->sex, array(''=>'请选择','0'=>'女','1'=>'男')),
- 'value'=> '$data->sex > 0 ? "男":"女"',
- ),
===============pager使用[分页文字更改]=================
想显示 首页和尾页,去掉样式就可以了
- 'summaryText'=&
- gt;'共<span
- style="color:red;">{count}</span>条 当前:<
- span style="color:red;">{page}</span>-<span
- style="color:red;">{end}</span>条',
- 'pager'=>array(
- 'header' => '',
- 'firstPageLabel' => '首页',
- 'prevPageLabel' => '上一页',
- 'nextPageLabel' => '下一页',
- 'lastPageLabel' => '尾页',
- ),
- 'template'=>'{items}{summary}{pager}',
===========新窗口打开链接===========
- 'columns'=>array(
- 'id',
- 'title',
- array(
- 'name'=>'url',
- 'type'=>'raw',
- 'value'=>'CHtml::link($data->url,$data->url,array("target"=>"_blank","class"=>"aa"))',
- ),
=================CGridView 中实现批量删除========
CGridView中的columns添加
- array(
- 'selectableRows' => 2,
- 'footer' => '<button type="button" onclick="GetCheckbox();" style="width:76px">批量删除</button>',
- 'class' => 'CCheckBoxColumn',
- 'headerHtmlOptions' => array('width'=>'33px'),
- 'checkBoxHtmlOptions' => array('name' => 'selectdel[]'),
- ),
- +++++++2.js代码
- <script type="text/javascript">
- function GetCheckbox(){
- var data=new Array();
- $("input:checkbox[name='selectdel[]']").each(function (){
- if($(this).attr("checked")=="checked"){
- data.push($(this).val());
- }
- });
- if(data.length > 0){
- $.post("index.php?r=Users/delall",{'selectdel[]':data}, function (data) {
- if (data=='ok') {
- alert('删除成功!');
- //window.open('index.php?r=Users/admin','indexFrame');
- }else{
- alert("删除失败");
- }
- });
- }else{
- alert("请选择要删除的选项!");
- }
- }
- </script>
动作action
- /*
- * 作用:批量删除
- */
- public function actionDelall()
- {
- if (Yii::app()->request->isPostRequest)
- {
- $criteria= new CDbCriteria;
- $criteria->addInCondition('uid', $_POST['selectdel']);
- Users::model()->deleteAll($criteria);//Words换成你的模型
- if(isset(Yii::app()->request->isAjaxRequest)) {
- echo 'ok';
- } else
- $this->redirect(isset($_POST['returnUrl']) ? $_POST['returnUrl'] : array('index'));
- }
- else
- throw new CHttpException(400,'Invalid request. Please do not repeat this request again. no');
- }
- 没有章节