1.3 HTML文档的组成
在开始认真考虑一个页面的具体细节之前, 需要在HTML网页开头部分添加许多条目。 这些条目包括所使用文档类型的详细说明、 页面标题、 元标签、 样式等。
1.3.1 <!DOCTYPE>标签
可以使用该标签精确地告诉浏览器希望如何显示网页。 例如, 是否仅支持严格格式化的HTML——网页应该以<!DOCTYPE>标签开始, 该标签表示文档类型声明。
<!DOCTYPE>标签有许多不同的参数可用, 在doctype.org中列举了这些参数,并在wikipedia.org/wiki/Doctype中对其进行了详尽的解释。 然而本书所有示例都使用Transitional类型, 这要求在每个文档的开始处添加下面两行文本:
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML4.01 Transitional//EN"
- "http://www.w3.org/TR/html4/loose.dtd">
1.3.2 IE带来的苦恼
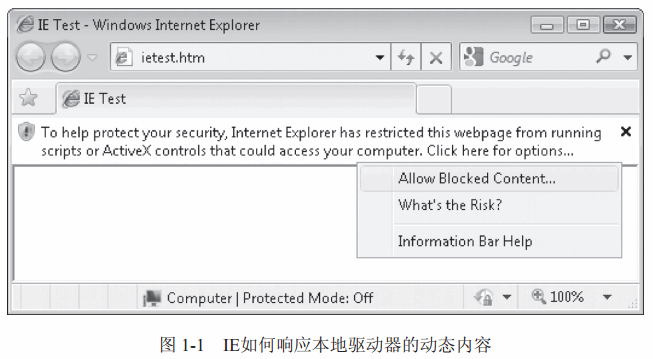
由于微软公司的IE浏览器将本地文档放置在一个受信任的安全区域, 所以当您打开一个包含动态内容(如JavaScript)的网页时, 必须经过几步验证操作来确定您是否允许网页访问自己的计算机。 很显然, 当您只是在上传一个文档或者在某个应用程序中使用该网页之前对其进行简单的测试时, 这种情况是相当令人恼火的。 例如, 图1-1显示了一些被访问的本地动态内容, 在消息和选项菜单显示之后, 如果单击Allow BlockedContent, 另外一个仍然会出现并要求您进行确认。

幸运的是, 解决这个问题非常容易, 只需要告诉IE这个文档是从因特网上保存的(即使它不是), 这样IE会自动赋予正确的安全限制而不会再次给出提示。 因此, 本书所
有的示例都包含下面的IE专用标签:
- <!-- saved from url=(0014)about:internet -->
因为该行文本包括在注释标签内(见“使用注释”一节, 在本章后面部分), 除IE外的所有浏览器都会忽略这一行。
1.3.3 <html>标签
上文讲到的三行文本对HTML非常重要, 接下来网页需要一个<html>标签, 用来告诉浏览器HTML内容从此处开始, 并以</html>标签结束。
大多数浏览器都将这两个标签以外的内容以文本的方式简单处理, 除非这些文本处在其他标签或注释中。 许多浏览器都有很好的容错机制, 甚至在<html>或其他标签丢
失、 放错位置的情况下也能够竭尽所能将页面表现完美。 但是最好将各种标签放置在正确的位置及顺序上, 以确保所有浏览器都能够正常显示您的网页内容。
在<html>和</html>标签内部, 通常只包括两种标签, 它们是<head>和<body>标签。
1.3.4 <head>标签
在Web文档中, <head>与</head>之间的内容用来放置文档信息, 例如标题、 所有元数据、 风格样式信息等, 将在下面进行介绍。
1. 创建文档标题
定义Web文档标题的方法是将标题放置在<title>和</title>标签中, 如下所示:
- <title>Rob's Place Chat</title>
为页面选择一个能够清楚地表达该网页内容的标题是非常重要的, 这样搜索引擎可以正确索引到网页, 访问者也可以使用标题将网页存为书签以便于下次查找。
2. 提供元数据
元数据是关于文档的一些附加数据, 它有多种类型。 例如, 可以将某个文档设置为在一段时间过后用另外某个文档替换该文档, 方法如下:
- <meta http-equiv='refresh' content='10;url=http://othersite.com' />
该行代码在10秒钟后将现在的网页替换为网页othersite.com, 它是命令中的一种,用来在某个网页位置移动后的快速重定向(虽然服务器端设置是一种实现永久重定向的
更好方式)。
也可以把元标签置于<head>标签外部, 但放置在<head>标签内部更容易被读者理解, 并且其他可能对网页进行更新的人也可以轻松找到它们。设置视口 在本书中, 浏览器的视口通常被设置为默认的980像素宽, 使用的<meta>标签如下所示:
- <meta name='viewport' content='width=980' />
该行代码的目的是告诉移动设备(如苹果和Android手机)网页的宽度是980像素, 因此设备可以正确地设置其中的视图。 选择980像素值是因为该宽度已经成为一个标准,手机浏览器可以很好地处理该宽度的网页。
3. 包含样式表
将一个样式表加载到Web文档中有多种实现方式。 可以在<style>和</style>标签中嵌入一段CSS, 也可以使用<link>标签从一个单独的文件中加载进来, 例如:
- <link rel='stylesheet' href='styles.css' type='text/css' />
在第3章中将会了解到CSS规则如何工作, 以及如何通过上述方法将这些规则嵌入到网页中。
4. 插入JavaScript
在网页中经常需要尽快加载JavaScript, 从而使网页在准备完毕时可以快速运行各项功能。 通常, 最好将JavaScript放置在网页中<head>部分的<script>和</script>标签中。
在HTML中插入JavaScript的最常见的方法有两种。 可以在<script>和</script>标签中直接嵌入JavaScript代码, 也可以把JavaScript代码放在另外的文件中单独进行加载。 下
面的示例说明如何加载ProgramCode.js文件:
- <script src='ProgramCode.js'></script>
第5章将会详细介绍JavaScript的用法。
警告:
不要试图在第一个<script>标签中的“>”之前直接放置“/”来表示结束, 例如<script src='...' />。 虽然许多浏览器允许这么做, 但本书不建议使用这种方式, 因为许多浏览器都要求<script>标签必须具备对应的</script>标签。
5. 包含其他文件
有时您希望告诉浏览器一些其他文件。 例如, 本书中的部分示例如果以应用程序的方式被保存(或者存为书签)在移动设备上, 这些示例将会以图标的形式显示在移动设备
上。 这主要通过以下方法实现, 该语句告诉浏览器使用图标appicon.png代表应用程序或者是书签缩略图:
- <link rel='apple-touch-icon' href='appicon.png' />
幸运的是, Android设备也可以识别这个命令(虽然该命令包含了词apple), 因此在苹果公司的设备和Android设备上都可以这样定义图标。
1.3.5 Web文档标题行小结
对迄今为止所介绍的标签进行总结, 每个Web文档(书中所使用的)都必须包括一个<!DOCTYPE>标签, 接下来是一个注释行, 可以使IE浏览器从本地计算机上加载一个动态页面而不会弹出警告对话框, 再下面就是<html>标签, 然后是<head>、 </head>标签以及它们中的内容。
因此, 本书中许多示例的开始部分都与以下HTML非常相似:
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML4.01 Transitional//EN"
- "http://www.w3.org/TR/html4/loose.dtd">
- <!-- saved from url=(0014)about:internet -->
- <html>
- <head>
- <title>The Web Page's Title</title>
- <meta name='viewport' content='width=980' />
- <link rel='stylesheet' href='styles.css' type='text/css' />
- <link rel='apple-touch-icon' href='appicon.png' />
- <script src='ProgramCode.js'></script>
- </head>
- <body>
示例中的最后一个标签是文档主体部分的开始, 下文将对其进行介绍。
1.3.6 <body>标签
HTML中的<body>部分放置Web浏览器所要显示的内容。 最简单的示例是可以在<body>和</body>标签中放置纯文本, 浏览器会显示这些文本。
然而, 不论在这些文本里放置多少空格、 回车或者其他字符, 浏览器都会忽略它们, 只会以长字符串的方式显示这些文本。 因此让我们来了解一下如何为这些文本添加格式使它们看起来更加有趣。
1.3.7 使用注释
HTML中最简单的格式化标签可能是<!--和-->。 无论在其中放置什么, 浏览器都会忽略它们, 因此被称为注释标签。 它们主要用来在网页中放置注释, 用来提醒用户(或者是其他维护网页的人)需要加以注意的地方。
下面是一个典型的单行注释示例:
- <!-- Created by Joe Smith, January 27th 2012 -->
注释可以随自己喜好包含少数几行或者多行, 如果想要快速删除HTML中的某部分内容, 但可能在一段时间后还希望恢复这部分内容, 注释将会很有用。
1.3.8 文本格式化
HTML4.01包含100多种可用的标签, 对所有标签进行介绍已远远超出了本书的范围。 然而, 其中有一部分标签是经常用到的, 因此本书会对它们进行介绍, 我们将从最基本的格式化标签开始。
1. 标题
在网页中声明标题的方法是使用<h1>、 <h2>、 <h3>、 <h4>、 <h5>或<h6>标签, 并以相应的</h1>~</h6>结束。
<h1>表示最高级的标题, 通常将文本以最大字体及加粗模式显示。 子标题或下一级子标题以<h2>、 <h3>等标签开始, 字体通常较小。 您会发现网页大多使用前4种级别的标题, 剩下的两级标题在需要的时候也可以使用。
下面是使用这些标签的示例:
- <h1>This is a main heading</h1>
- <h2>This is a subheading</h2>
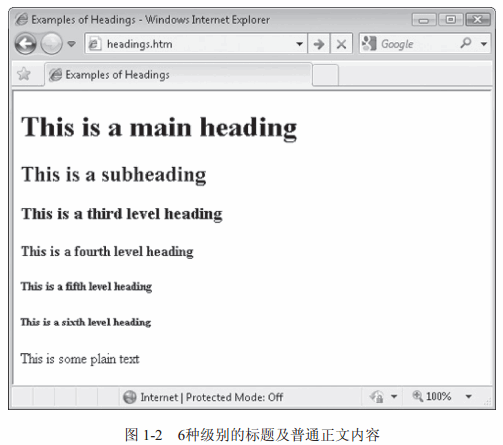
图1-2是以上6种级别的标题在IE中默认显示的示例以及一些标准大小的正文内容。 有趣的是, 尽管这些正文内容没有加粗, 但是其大小通常要比第5级、 第6级的标题还要大。
在文档中合理地使用这些标签, 而不是在每行中直接指定字体和大小(或其他属性), 可以为这些不同的标签指定不同的CSS规则, 通过简单的CSS规则来改变标题的外观和感觉。 您将会在第3章中了解CSS的强大之处。

2. 段落
HTML段落包含在<p>和</p>标签中。 如果没有它们, 各个段落将会拥挤在一块儿,阅读起来非常困难。 默认情况下, 标签<p>在每个段落之间设置了固定的间隔空间。
您将在第3章看到, 一旦Web文档被这些标签分割为不同的段落, 就可以通过CSS进一步增强段落的显示方式, 如使用首字下沉来表示每个段落的第1行等。
3. 改变文本的强调方式
下面是一些用来对文本进行强调的主要标签。 有些标签已经不建议使用了, 这意味着HTML开发者想要在将来的某个时间淘汰掉这些标签, 因为已出现了更好的替代方法。
对那些不建议使用的标签, 本书介绍了相应的替代标签, 假定您已经习惯使用或者是想要开始使用这些替代标签。
- ● <b> ... </b> 标签中的文本将被加粗显示。
- ● <big> ... </big> 标签中的文本字体大小将会比外面的文本字体大。
- ● <center> ... </center> 标签中的文本将会居中显示。 这个标签已经不再建议使用, 可以使用CSS来设置文本居中显示。
- ● <del> ... </del> 为标签中的文本添加一条删除线。
- ● <em> ... </em> 正常情况下, 标签中的文本显示为斜体, 因此与使用<i> ... </i>效果是一样的, 但通过使用CSS可以使该标签与<i> ... </i>有所区别。
- ● <i> ... </i> 标签中的文本显示为斜体。
- ● <s> ... </s> 为标签中的文本添加一条删除线。 该标签已不建议使用, 推荐使用CSS或者<del> ... </del>进行替代。
- ● <small> ... </small> 标签中的文本字体将会比标签外的文本字体小。
- ● <strike> ... </strike> 同<s> ... </s>。
- ● <strong> ... </strong> 通常情况下, 该标签中的文本会加粗显示, 因此与使用<b> ... </b>效果一样, 但通过使用CSS可以使该标签与<b> ... </b>有所区别。
- ● <sub> ... </sub> 标签中的文本将会显示为下标。
- ● <sup> ... </sup> 标签中的文本将会显示为上标。
- ● <u> ... </u> 标签中的文本将会添加一条下划线。 不建议使用这个标签, 可以使用CSS进行替代。
4. 改变字体及颜色
使用HTML标签改变字体及颜色的方法有很多, 虽然这些标签都已经不建议使用且本书建议使用CSS进行替代。 然而, 这些标签仍然在数百万的网站中使用, 因此需要了解这些标签, 以便对所要维护的代码进行更新。
- ● <font> ... </font> 标签中的文本通过下面介绍的属性及其参数进行更改:
- ◆ color='...' 文本的颜色值改变为单引号中设置的颜色值。 该值可以是颜色名或是颜色数值。
- ◆ face='...' 文本的字体改变为单引号中设置的值, 该值可以是浏览器支持的字体名。 如果没有发现该字体, 浏览器会选择一个替代字体。
- ◆ size='...' 文本的字体大小改变为单引号中设置的值。 该值从1~7中进行选择(从最小到最大, 默认为3)。 该值前面可以添加一个+或–符号表示字体大小发生相对变化而不是绝对变化。
- ● <basefont> ... </basefont> 这两个标签包含的属性与<font>标签相同, 通常用来改变整个文档的默认字体值。 特别是当基准字体的大小改变时, 任何使用“+”或“–”符号的<font>标签都会相对于基准字体发生改变。 标题不受该标签影响, 许多浏览器的表格也不受这个标签值的影响。
另外, 可以使用bgcolor='...'属性来改变<body>标签或是表格的背景颜色, 只需要在属性值中赋予相应的名字或数字值, 如下所述。
通过名称指定颜色 可以使用16种颜色名来为color属性赋值, 它们分别是:
- aqua、black、 blue、 fuchsia、 gray、 green、 lime、 maroon、 navy、 olive、 purple、 red、 silver、teal、 white和 yellow。
许多浏览器支持更多的颜色名, 但这些名称并不属于HTML4.01标准; 如果需要更多的颜色选择, 应该使用十六进制的颜色数, 这样可以提供精确的颜色, 如下所述。
通过数值指定颜色 可以为color属性提供一个颜色数值而不是颜色名, 该颜色数值以“#”开始, 紧接着一个6位的十六进制数, 分别代表3种主要的颜色: 红、 绿、 蓝。
例如, 值#000000代表黑色, 因为它赋予红、 绿、 蓝3种颜色的值都是00。 而#ffff00代表黄色, 因为它为红色和绿色赋值ff, 而为蓝色赋值00(在计算机上, 红色和绿色混合在一起就生成了黄色)。
虽然<font>和<basefont>标签已不被推荐使用, 但颜色名及颜色数值仍然在CSS规则中继续使用。
提示
值00在十进制和十六进制中都表示0, 十六进制中的值ff与十进制中的
256相等。 因此, 每种主要颜色都有256种渐变色, 可以创建包含超过1 600
万种颜色的调色板(256×256×256)。
字体 浏览器支持的字体取决于计算机所安装的操作系统。 因此, 可以在font='...'属性中指定几种字体名, 并以逗号进行分隔。 这意味着可以选择表1-1中的任何字符作为参数值, 浏览器会以您选择的字体(或者相似的字体)显示文本。
我选择将这些字体名放在双引号中, 因为这样可以将任何包括空格的字体名包含在单引号中。 这样做的好处是在CSS规则中也可以使用这些相同的字符串, 同样可以保证浏览器以最接近的字体来显示文本。
例如, 想要将字体变换为Courier New字体, 可以使用下面的HTML, 如果没有可用的字体, 计算机会退而求其次选择系统的标准等宽字体。
- <font face="'Courier New', monospace">
表 1-1 设置字体的推荐字符串
| "Arial, sans-serif" |
| "'Arial Black', sans-serif" |
| "'Arial Narrow', sans-serif" |
| "'Avant Garde', sans-serif" |
| "Bookman, 'Bookman Old Style', serif" |
| "'Century Gothic', sans-serif" |
| "Copperplate, 'Copperplate Gothic Light', serif" |
| "'Comic Sans MS', cursive" |
| "Courier, monospace" |
| "'Courier New', monospace" |
| "Garamond, serif" |
| "'Gill Sans', 'Gill Sans MT', sans-serif" |
| "Georgia, serif" |
| "Helvetica, sans-serif" |
| "Impact, fantasy" |
| "'Lucida Grande', 'Lucida Sans Unicode', sans-serif" |
| "'Lucida Console', monospace" |
| "Palatino, 'Palatino Linotype', serif" |
| "Tahoma, sans-serif" |
| "Times, serif" |
| "'Times New Roman', serif" |
| "Trebuchet, sans-serif" |
| "Verdana, sans-serif" |
1.3.9 嵌入图片
除文本外, 网页中最常用的元素可能就是图片了, 它们通过<img>标签嵌入在网页
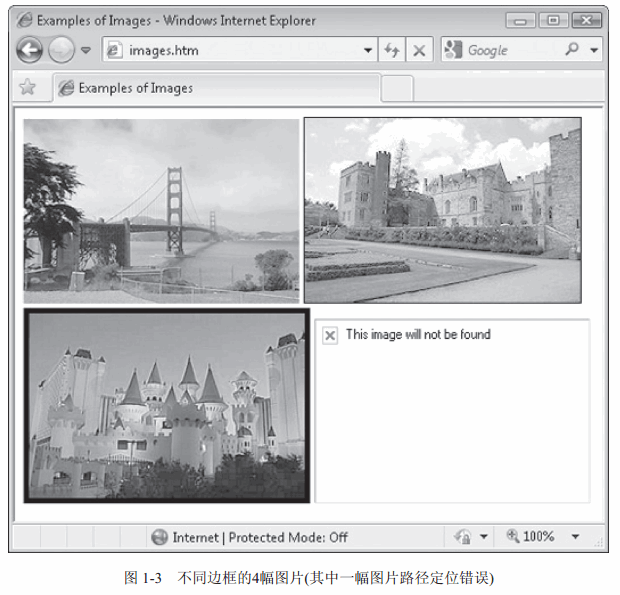
中, 该标签支持一系列属性——这些属性将要在下文中进行介绍, 图1-3是嵌入图片的
一个示例。

● src='...' 单引号中的值是告诉浏览器图片的位置所在。 如果该值以字符串http://开头, 首先要从http://后的网站中下载图片。 否则该图片会被认为位于当前网站(或在本地计算机上)并从其所在位置加载。
● alt='...' 有些浏览器不显示图片或者禁止显示图片, 因此可以使用该属性提供一个替代的文本来描述相应图片。 在图片加载缓慢或失败的情况下该属性也非常有用, 就像在图1-3中显示的那样, 因为没有找到图片, 所以只能显示替代文本。
● width='...'和 height='...' 默认情况下, 浏览器会查询图片的尺寸并按照尺寸进行显示。 但有时用户希望以不同的宽度和高度进行显示, 这时可以指定上述一个或全部属性。 如果只使用了一个属性, 浏览器会计算另外一个尺寸, 使图片保持原来的长宽比例。 为图片指定宽度和高度的另外一个原因是确保图片加载
前页面的布局分布合理。 提前指定图片的高度和宽度, 浏览器可以立刻为图片分配相应的空间。
● border='...' 使用该属性可以为图片指定边框(如果有边框的话)的宽度。 边框值可以是0或任何正数。 如果图片具有边框并且放置在某个锚点中, 除非在CSS中进行了修改, 否则在鼠标经过时边框的颜色会发生改变。 图1-3中能够显示的3个图片分别代表没有边框、 1个像素及5个像素的边框。
● align='...' 该属性设置图片在垂直位置上的排列方式, 可以在当前行中为图片的align属性指定以下值: top、 middle、 bottom、 absmiddle或者absbottom。 也可以使用值left 或right将图片与当前行左对齐或右对齐。
例如, 从当前文件夹中加载图片pic.jpg, 为该图片指定高度和宽度, 并设置替代文本, 最后设置图片与当前行左对齐, 可以使用下面的HTML:
- <imgsrc='pic.jpg' width='320' height='240' alt='Photo' align='left' />
任何紧接着图片的文本或其他元素都会被放置在图片的右侧, 并围绕在图片周围。
专家问答
问题: 如果将一个元素左对齐或右对齐后, 我该如何对接下来的元素进行重新布局?
答案: 一旦文本或其他HTML元素在某个位置已经确定的对象之后出现时, 左对齐或右对齐都将会被取消。 如果想要清除对象的排列, 可以使用下面的某个<br />标签变量, 这些标签变量将会(按照顺序)清除左对齐、 右对齐或以上两种对齐方式: <brclear='left' />、 <br clear='right' />或<br clear='all' />。 当排列方式被清除时, 接下来的元素将不会沿着前一个对象排列, 而是强制在其下面进行显示。
1.3.10 创建链接
在网页中几乎可以为所有的元素设置超链接, 设置超链接时需要用到<a>标签, 该标签支持以下3种主要的属性:
● href='...' 单引号中的值是锚点所链接的条目。 如果以字符串http://开头, 超链接的终点指向外部网络; 否则指向当前网站(或是本地计算机位置)。 一个典型的超链接形式如下所示:
- <a href='http://google.com'>Visit Google</a>
● target='...' 可以使用该属性指定承载目标文档的元素。 该属性的值通常是某个已经存在的<frame>或<iframe>标签的名字, 或者是特殊的名字'_blank', 从而在一个新的窗口(或是tab, 取决于您的浏览器设置)中打开目标。
● name='...' 该属性为网页中的链接提供一个命名的目标。 例如, 可以在任何网站中链接至某个具体位置, 也可以链接至您的网站(或其他网站)的其他页面。当设置这种链接时, 浏览器会自动滚动至相应部分。 为了使用这个特征, 首先要创建下面的页面内锚点:
- <a name='jumptohere'></a>
现在可以链接至该部分:
- <a href='#jumptohere'></a>
或者, 如果该锚点在另外一个不同的文档中, 可以用如下方式进行链接:
- <a href='http://othersite.com/doc.htm#jumptohere'></a>
专家问答
问题: 您能举出一个使用页面内锚点的网站示例吗?
答案: 维基(wikipedia.org)网站是一个使用标准或页面内锚点的成功示例, 它包括数百万的内部交叉引用, 以及差不多同等数量的外部引用。
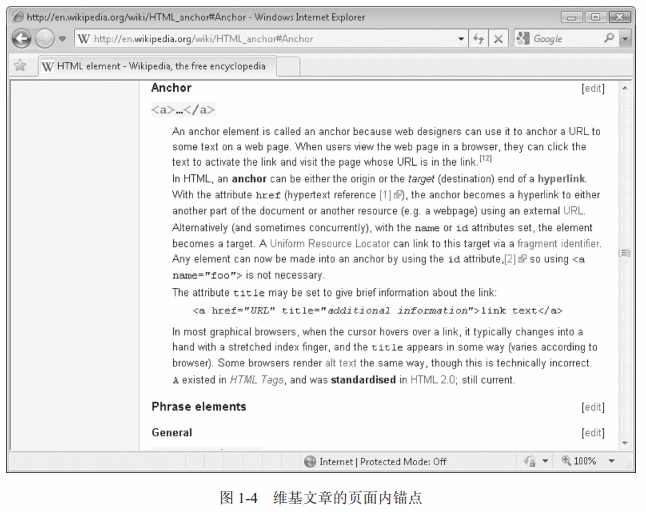
例如, 在维基入口的内容框中输入下面的链接, 可以了解页面内锚点的工作原理。 有趣的是, 在维基搜索框中输入“html anchor”可以直接链接到该主题的维基文章的页面内锚点处, 如图1-4所示:

1.3.11 表
最近一段时间以来, 表经常遭到CSS用户的轻视, 他们认为通过CSS可以获得更为精确的位置。 但事实上表仍然非常适合显示表格类型的数据。
当需要设计一个快速简单的网页时, 表可以迅速地实现目标。 如果对设计非常感兴趣, 可以将它转换为CSS(如果您这样选择的话)。
<table>标签支持许多属性, 主要属性如下:
- ● align='...' 该属性支持的值包括左、 右和居中, 根据周围的文本将表排列在相应位置上。 该属性现在已不建议使用, 可以使用CSS替代。
- ● bgcolor='...' 通过使用该属性可以设置表的背景颜色。 然而该属性已不建议使用, 推荐使用CSS替代。
- ● border='...' 可以使用该属性指定表的边框宽度, 其值可以是0或任何正数的像素数。
- ● cellpadding='...' 该属性指定表的单元格与内容之间的像素数, 可以是0或任何正数的像素数。
- ● cellspacing='...' 该属性指定表单元与表外围边框之间的像素数, 可以是0或任何正数的像素数。
- ● height='...' 及 width='...' 这两个属性指定表的宽度和高度。 如果没有指定, 浏览器会根据表的内容自动调整表的大小。
- <table>标签非常有趣, 它需要使用更多的嵌入其中的HTML标签来定义表的行和列。 下面是用到的主要标签:
- ● <caption> ... </caption> 这两个标签显示表的标题, 标题的宽度与表的宽度一致。
- ● <tr> ... </tr> 这两个标签创建一个表行, 通常是紧接着<table>标签的下一级标签。
- ● <td> ... </td> 通过这两个标签可以在表行中创建单个的成员(列)。
- ● <th> ... </th> 这两个标签的使用方法与<td>和</td>相同, 目的是向Web浏览器表示该标签中的内容是标题。
如果以前从来没有接触过这些标签, 那创建表好像会非常复杂, 其实不然。 例如,
下面创建了一个简单的表, 用来列举几个主要Web浏览器在2010年8月份的市场份额(来
源于维基), 该表如图1-5所示:
- <table border='1'>
- <caption>
- <i>Web Browser Market Share August 2010</i>
- </caption>
- <tr>
- <th>Browser</th>
- <th>Share</th>
- </tr>
- <tr>
- <td>Internet Explorer</td>
- <td>51.34%</td>
- </tr>
- <tr>
- <td>Mozilla Firefox</td>
- <td>30.82%</td>
- </tr>
- <tr>
- <td>Google Chrome</td>
- <td>10.70%</td>
- </tr>
- <tr>
- <td>Apple Safari</td>
- <td>5.16%</td>
- </tr>
- <tr>
- <td>Opera</td>
- <td>1.40%</td>
- </tr>
- <tr>
- <td>Others</td>
- <td>0.58%</td>
- </tr>
- </table>

表单元中的内容不仅仅局限于文本或者数字; 可以在其中放置任何需要的内容, 比
如图片、 按钮、 iframe甚至是其他表。
1.3.12 列表
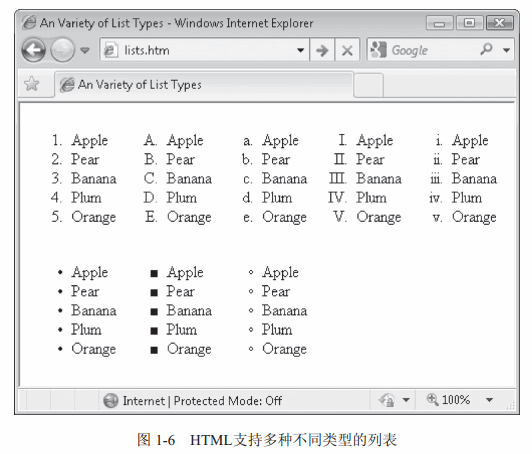
当需要显示列表及子列表时, HTML的优势非常明显, 它支持的列表类型众多, 图1
显示了多种类型的列表。

HTML主要支持两种类型的列表: 排序列表和非排序列表。 排序列表使用<ol>标签, 列表中的每个元素都以数字开始, 数字根据条目逐渐增加。 非排序列表使用<ul>标签, 每个元素都以一种类型的符号(共3种不同类型的符号)开始。
这些标签支持一系列可以改变列表显示方式的属性:
● start='...' 在默认情况下, 排序列表从数字1开始, 列表中剩下的每个条目都以递增的数字开始, 可以选择其他开始值——正数、 负数或者零。 非排序列表不使用该属性, 总是在每个条目前显示同样的字符。
● type='...' 排序列表中每个条目都默认以数字开头, 但也可以改变这一传统, 例如可以为type属性分别赋值'A'、 'a'、 'I' 或'i', 从而显示大写、 小写字母或者是大写、 小写的罗马数字。 非顺序列表的type属性需要下面3个值: 'disc'、 'square'或者 'circle', 默认情况下指定为'disc'。
列表中的每个元素都包含在<li>和</li>标签中。 例如, 下面显示了图1-6中的第1个
列表:
- <ol>
- <li>Apple</li>
- <li>Pear</li>
- <li>Banana</li>
- <li>Plum</li>
- <li>Orange</li>
- </ol>
下面是一个以正方形开头的非排序列表, 显示效果见图1-6中的第7个列表:
- <ul type='square'>
- <li>Apple</li>
- <li>Pear</li>
- <li>Banana</li>
- <li>Plum</li>
- <li>Orange</li>
- </ul>
列表中可以包括子列表, 如下所示:
- <ul>
- <li>Apple</li>
- <ul>
- <li>Bramley</li>
- <li>Cox</li>
- <li>Golden Delicious</li>
- </ul>
- <li>Pear</li>
- <li>Banana</li>
- <li>Plum</li>
- <li>Orange</li>
- </ul>
提示
在嵌套非排序列表的示例中, 默认情况下每个子级别的列表都以一个不同的字符开头, 从disc、 square、 circle依次开始, 如果还有下一级别的子列表, 则继续从disc、 square、 circle开始。
HTML还支持另一种类型的列表, 被称为定义列表, 该列表使用<dl>标签。 列表中的元素不是以符号开始, 而使用一个单词或短语(称为术语), 并在列表元素部分中进行定义(称为定义)。
例如, 下面的示例显示如何创建一个关于不同类型食物的定义列表:
- <dl>
- <dt>Apple</dt>
- <dd>A fruit with red, yellow, or green skin</dd>
- <dt>Cabbage</dt>
- <dd>Any of several forms of a European vegetable</dd>
- <dt>Peanut</dt>
- <dd>The underground pod of the peanut vine</dd>
- </dl>
这个示例显示如下:
Apple
A fruit with red, yellow, or green skin
Cabbage
Any of several forms of a European vegetable
Peanut
The underground pod of the peanut vine
1.3.13 表单
通常情况下, 用户通过表单向网站提交数据。 第7章会介绍如何在Web服务器上使用PHP翻译发送的数据, 本节首先介绍如何收集数据。
<form>和</form>标签组成了一个Web表单, 支持多种属性, 主要属性有如下
两种:
● method='…' 该属性只接受两个属性值: 'post' 或者 'get'。 如果选择'post', 所有的表单数据都将会无声无息地发送至Web服务器; 如果选择'get', 数据被添加在符号“? ”之后并追加在一个HTML请求上, 符号“? ”之后的文本串被称为查询字符串。 这会导致URL看起来凌乱, 但相对于其他方法, 该方法确实能够将表单发送至某个本地JavaScript程序而不是Web服务器。
● action='...' 该属性应当包括表单被提交的目标URL。 如果表单使用'get'请求发送, 那么“?”后面紧跟着的表单数据就会附加到该值上。
图1-7列举了某个页面上所包含的一系列表单元素, 每个元素将在下文中介绍。

1. <input />标签
与<table>标签一样, <form>标签内部也可以包含其他标签。 可以想象, 有许多不同的标签可以在其内部使用, 比如最常用的标签<input />。 <input />标签能够接受许多参数, 其中第一个是type='…', 该参数可以包含下列值:
● 'text' 该值创建一个输入栏, 方便用户输入文本。 可以通过size='...'属性改变输入栏的宽度, 可以通过设置maxlength='...'属性限制输入的最大字符数。
● 'password' 该值创建一个用来输入密码的输入栏, 在该输入栏中输入的所有字符都将以“*”代替显示, 但可以在内部合理存储。 可以通过size='...'属性改变输入栏的宽度, 可以通过设置maxlength='...'属性限制输入的最大字符数。
● 'radio' 每个表单都可能包含一定数量的单选按钮, 为<input>标签的type='...'属性赋值'radio'就能够创建单选按钮, 但每次只有一个处于激活状态。 另外一个单选按钮被单击时, 原先选择的单选按钮就会被放弃选择。 单选按钮是圆形的。
● 'checkbox' 使用该属性值创建复选框, 与单选按钮相似, 但复选框是方形的, 一次可以选择多个复选框。
● 'hidden' 有时要在Web表单中传送一些不希望用户看到的数据, 比如认证码或其他数据, 可以通过'hidden'属性来实现, 同时需要提供传递的value='...'的属性值。
● 'submit' 该属性值创建一个按钮, 用来提交表单。 默认情况下, 按钮被标记为Submit 或 Submit Query。
2. value='...'属性
<input />标签可能包括一些其他属性, 其中主要的属性为value='...', 可以使用该属性为某个字段预设默认数据, 该属性与type='hidden'属性共同使用传递隐藏数据时效果更加明显。
3. <textarea>标签
该标签创建一个多行的输入框, 用户可以更加自由地输入数据, 特别适合提交用户bios或其他不适合单行输入的信息。
为了指定所要显示的行和列的数量, 可以设置rows='...' 及cols='...' 属性。 <textarea>标签以</textarea>标签结束。
4. <select>标签
该标签创建一个下拉列表框, 用户可以在众多选择条目中选择某个选项。 必须为该标签指定一个名字, 因为只有这样传送数据才能被识别, 所有的选项都必须放置在<option>和</option>标签中, 如下所示:
- <select name='chocolate'>
- <option value='plain'>Plain</option>
- <option value='dark'>Dark</option>
- <option value='milk' selected='selected'>Milk</option>
- <option value='white'>White</option>
- </select>
无论选择哪种巧克力, 都会显示plain、 dark、 milk或white中的一个, 还包括'chocolate'的字段名。
技巧
您看到示例中第3个选项的selected='selected'属性了吗? 这说明除非用户改变选择项, 否则这个选项会是默认的选择项。
5. <button>标签
该标签显示一个可单击的按钮, 但不推荐使用它, 因为IE提交<button>和</button>
标签之间的内容, 而其他浏览器提交value='...'属性中的内容。 因此, 除非使用JavaScript
为其添加单击事件, 否则很难对二者协调使用。
6. <label>标签
<label>标签最大的用途是与单选按钮或者复选框结合使用, 可以放置某个单选按钮或者复选框, 并在其后面添加解释性的文本, 这些文本放置在<label>和</label>标签中间, 用户可以单击单选按钮/复选框或者是文本来激活某个选项。
下面是一个常用的示例:
- <label>
- <input type='checkbox' name='agree' value='yes' />
- I agree to these terms and conditions.
- </label>
上面的示例显示结果如下, 单击其中任何部分都会选中或放弃选中这个选项:
□ I agree to these terms and conditions.
7. 组合表单
下文是创建图1-7所显示表单的HTML。 因为只是用来证明不同输入框的外表和运
行状况, 因此没有为<form>标签提供任何属性, 因此该标签不会被提交, 或者是提交
给表单自己, 但是发送的数据会被忽略。 <pre>标签(使用等宽字体, 不显示空格)只是
简单地排列其中的所有元素, 而不需要额外的样式。
- <form>
- Input type: text
- <input type='text' name='f1' size='26' />
- Input type: password
- <input type='password' name='f2' size='26' />
- Input type: radio
- <input type='radio' name='f3' value='1' />
- 1 Input type: radio
- <input type='radio' name='f3' value='2' />
- 2 Input type: checkbox
- <input type='checkbox' name='f4' value='1' />
- 1 Input type: checkbox
- <input type='checkbox' name='f4' value='2' />
- 2 Input type: hidden
- <input type='hidden' name='f5' />
- Textarea:
- <textarea name='f6' rows='3' cols='20'>
- </textarea>
- Select:
- <select name='f7'>
- <option value='1'>
- First option
- </option>
- <option value='1' selected='selected'>
- Second option
- </option>
- <option value='3'>
- Third option
- </option>
- </select>
- Button:
- <button name='f8' value='f8'>
- Button
- </button>
- Label:
- <label>
- <input type='checkbox' name='agree' value='yes' />
- I agree to the terms
- </label>
- Input type: submit
- <input type='submit' />
- </form>
1.3.14 <div>和<span>标签
<div>和<span>标签主要用来将元素合并成组, 类似于将这些元素放置于某个表单元中, 其目的是使其中所包含的元素能够同时使用样式表操作。<div>标签在其中创建了被称为块的元素, 默认情况下, 它的宽度延伸至浏览器的
右边界, 迫使其后的所有元素都放置在下一行。 因此, <div>标签创建的所有块元素都具有4个边并且是矩形。
另一方面, <span>标签创建了一个满是文本的内部元素, 因此特别适合于为该部分文本应用样式。
第3章将会了解到这两种容器是如何帮助应用CSS规则的, 每个容器都有其自己的方式。
1.3.15 帧
最后的HTML4.01标签与在帧中放置内容有关。 第一种同时也是最少推荐的实现方式是将网页分割成多个部分, 然后将它们放置在<frameset>标签中, 例如:
- <frameset cols='20%, *, 20%'>
- <frame src='header.htm' />
- <frame src='body.htm' />
- <frame src='footer.htm' />
- </frameset>
- <noframes>
- <!-- Alternative content goes here -->
- </noframes>
提示
示例中的<noframes>和</noframes>标签向那些浏览器不支持框架的用户显示替换内容。 虽然所有现代的主流浏览器都支持框架, 但像盲人使用的音频浏览器或纯文本浏览器等特殊浏览器都会从这两个标签中受益。
这段代码创建了一个位于顶端的框架, 它占整个浏览器高度的20%, 并使用文件header.htm进行装载。 其后是主框架, 除非主框架大小固定, 否则主框架将会占用剩下的所有空间(原因是cols='...'属性中的参数*)。 主框架使用文件body.htm进行加载。 最后, 底部框架使用footer.htm进行加载, 占用网页底部20%的空间。
这种方法的问题在于整个网页都是由框架组成, 网页中没有自己的内容。 显然这并不完美, 不利于网页在搜索引擎中的排名, 因为搜索引擎会发现该网页不是很有趣。
反之我建议, 当需要框架时使用<iframe>标签, 如图1-8所示。 因为它可以在文档
中放置一个任意宽度和高度的框架, 就像放置图片一样简单, 例如:
- <!-- Various HTML content here -->
- <iframe src='framecontent.htm' width='200' height='200'>
- </iframe>
- <!-- More HTML content here -->

1.5 本章小结
如果您是一位HTML新手, 我建议您针对示例文件进行一些简单的练习, 这样可以使您对HTML有一个更加深入的了解。
不管是不是新手, 本章都会带您快速了解如何使用HTML4.01。 现在您已经准备好了, 第2章将要详细介绍HTML5提供的新特性。