wordpress后台添加菜单教程(顶级菜单与子菜单)
十度 wordpress 2015年12月20日
收藏
wordpress在开发插件过程经常要使用到顶级菜单或者子菜单,本文就介绍如何在wordpress后台添加菜单教程。
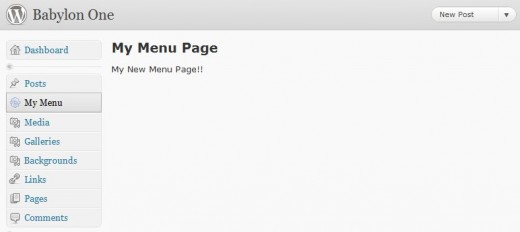
wordpress后台添加顶级菜单
wordpress后台添加顶级菜单使用的函数是:
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );
参数说明:
- page_title页面title标签信息
- $menu_title 菜单标题
- capability 权限
- menu_slug 别名
- function 执行函数
- icon_url 菜单图标url地址
- position 此菜单项在菜单中的位置,警告:如果两个菜单项的位置属性相同,其中一个可能要被覆盖
实例:
add_menu_page(__('My Menu Page'), __('My Menu'), 'edit_themes', 'my_new_menu', 'my_menu_render', '', 7);
function my_menu_render() {
global $title;
?>
<h2><?php echo $title;?></h2>
My New Menu Page!!
<?php
}

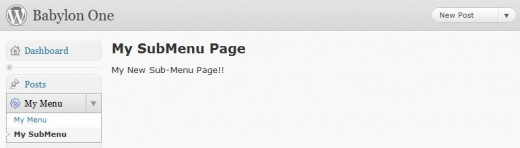
wordpress后台添加子菜单
wordpress后台添加子菜单使用的函数是:
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function );
参数说明:
- parent_slug-父级菜单项的别名
- page_title–页面的title信息
- menu_title-菜单标题
- capability-权限
- menu_slug-别名
- function-执行的函数
实例:
// 添加一个子菜单
add_submenu_page('my_new_menu', __('My SubMenu Page'), __('My SubMenu'), 'edit_themes', 'my_new_submenu', 'my_submenu_render');
function my_submenu_render() {
global $title;
?>
<h2><?php echo $title;?></h2>
My New Menu Page!!
<?php
}

wordpress后台添加菜单教程完整代码
将下列代码复制到你主题的functions.php 文件中即可看到效果,或者可以在插件中使用。
function my_add_pages() {
add_menu_page(__('My Menu Page'), __('My Menu'), 'edit_themes', 'my_new_menu', 'my_menu_render', '', 7);
add_submenu_page('my_new_menu', __('My SubMenu Page'), __('My SubMenu'), 'edit_themes', 'my_new_submenu', 'my_submenu_render');
}
function my_menu_render() {
global $title;
?>
<h2><?php echo $title;?></h2>
My New Menu Page!!
<?php
}
function my_submenu_render() {
global $title;
?>
<h2><?php echo $title;?></h2>
My New Menu Page!!
<?php
}
add_action('admin_menu', 'my_add_pages');













