WordPress小工具开发教程(网站公告)
wordpress主题小工具,可以自由拖动到侧边栏,并在前台实现相应功能!一般自带的小工具功能有限,我们可以通过自己开发小工具来增强wordpress的侧边栏功能。
制作wordpress小工具需要用到WP_Widget类,该类位于wp-includes\widgets.php,有兴趣的同学可以打开看看,基本上我们只要扩展这个类就可以开发自己的小工具了。
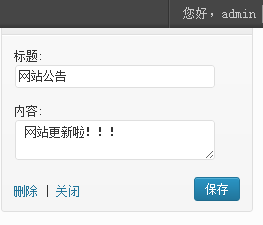
本站以网站公告为例,最终效果图如下:
前台侧边栏显示:
后台显示:
OK,下来让我们一步步来创建这个小工具扩展。
第一步:创建gonggao.php文件
在你的主题目录下创建gonggao.php,并在你的functions.php引用该文件。
gonggao.php文件代码如下:
class gonggaoWidget extends WP_Widget {
/*
* 参数:
* $widget_ops -- 用来保存类名和描述,以便在主题控制面板正确显示小工具信息
* $control_ops -- 是可选参数,用来定义小工具在控制面板显示的宽度和高度
* 最后是关键的一步,调用WP_Widget来初始化我们的小工具
**/
function gonggaoWidget(){
$widget_ops = array('classname'=>'site_gonggao','description'=>'网站公告');
$control_ops = array('width'=>300,'height'=>300);
$this->WP_Widget(false, '网站公告', $widget_ops, $control_ops);
}
}
说明:
构造函数 gonggaoWidget() 中定义了两个数组变量$widget_ops和$control_pos,传递给$this->WP_Widget()进行小工具的初始化。
WP_Widget参数详解:
- 第一个参数是$id_base,我们一般设置成false即可,也可以使用小工具的名字,如 ‘gonggaoWidget’;
- 第二个参数指定小工具显示的名称;
- 第三个参数指定类名和小工具的描述,这两个参数结合在一起的效果如下
- 第四个参数定义小工具的宽度和高度,一般只需要前三个参数即可,它影响的效果是当你把小工具拖到侧边栏时的宽度和高度。
第二步:义的三个重要函数:form()、update()、widget()
小工具扩展类需要定义的三个重要函数:form()、update()、widget()
form() 函数一般是用来显示小工具的选项设置表单,表单的内容根据需要自己定义,示例小工具定义了4个选项可供设置:
- title:模块标题,可设默认值,如“分类文章”;
- title_en:英文标题,可设默认值,如“Title”;
- num:显示文章数量,可设默认值,如 10;
- cat:分类目录ID,,可设默认值,如0,即显示所有分类下的文章
form() 函数代码:
function form($instance){
//title:标题,text:内容
$instance = wp_parse_args((array)$instance,array('title'=>'标题','text'=>'内容'));//默认值
$title = htmlspecialchars($instance['title']);
$text = $instance['text'];
echo '<p style="text-align:left;"><label for="'.$this->get_field_name('title').'">标题:<input style="width:200px;" id="'.$this->get_field_id('title').'" name="'.$this->get_field_name('title').'" type="text" value="'.$title.'" /></label></p>';
echo '<p style="text-align:left;"><label for="'.$this->get_field_name('text').'">内容:<br/><textarea style="width:200px;" id="'.$this->get_field_id('text').'" name="'.$this->get_field_name('text').'" type="text" /> ' . $text . '</textarea></label></p>';
}
设置表单中$instance数组的2个key:title、text(key名可自由定义),然后由 wordpress 的函数 get_field_name 和 get_field_id 将表单中的设置项都保存到相应的数组Key中。
update() 函数代码:
update() 函数用于更新保存由 form() 表单传递来的设置项数据。
function update($new_instance,$old_instance){
$instance = $old_instance;
$instance['title'] = strip_tags(stripslashes($new_instance['title']));
$instance['text'] = $new_instance['text'];
return $instance;
}
注:此函数也可省略不定义,默认返回的将是 $new_instance,也就是说在小工具选项中所做的更改同样能得到保存,但为了保证表单中数据的安全性,我们可以定义一下,并可使用php函数 strip_tags 和 stripslashes 来过滤掉输入的不合法的字符,本实例对公告文本的html没有进行过滤,用户可根据自身情况来过滤这些字符串。
widget() 函数代码:
widget() 函数定义小工具在前台页面中的显示样式
function widget($args, $instance){
extract($args);
$title = apply_filters('widget_title', empty($instance['title']) ? __('标题Title','gonggao_title') : $instance['title']);//小工具前台标题
$text = apply_filters('widget_text', empty($instance['text']) ? __('内容Content','gonggao_content') : $instance['text']);//小工具前台标题
echo $before_widget;
if( $title ) echo $before_title . $title . $after_title;
if( $text ) echo $text;
echo $after_widget;
}
先使用了extract函数把数组中的keys转换成变量,然后从$instance中取出保存的各个key的值,再输出站点的公告标题与公告内容。
最后:注册小工具
到此,自定义小工具类 gonggaoWidget 已经定义完成,最后我们还需要一步:注册小工具类,以完成对小工具的激活。
在你主题的文件目录下的functions.php文件末尾添加以下代码完成网站公告小工具注册。
require_once('gonggao.php');
register_widget('gonggaoWidget');
网站公告小工具(完整代码)
完整代码如下:
<?php
/*
* author by:wordpress教程网(http://www.shouce.ren)
* url:
*
*/
class gonggaoWidget extends WP_Widget {
/*
* 参数:
* $widget_ops -- 用来保存类名和描述,以便在主题控制面板正确显示小工具信息
* $control_ops -- 是可选参数,用来定义小工具在控制面板显示的宽度和高度
* 最后是关键的一步,调用WP_Widget来初始化我们的小工具
**/
function gonggaoWidget(){
$widget_ops = array('classname'=>'site_gonggao','description'=>'网站公告');
$control_ops = array('width'=>250,'height'=>300);
$this->WP_Widget(false, '网站公告', $widget_ops, $control_ops);
}
function form($instance){
//title:标题,text:内容
$instance = wp_parse_args((array)$instance,array('title'=>'标题','text'=>'内容'));//默认值
$title = htmlspecialchars($instance['title']);
$text = $instance['text'];
echo '<p style="text-align:left;"><label for="'.$this->get_field_name('title').'">标题:<input style="width:200px;" id="'.$this->get_field_id('title').'" name="'.$this->get_field_name('title').'" type="text" value="'.$title.'" /></label></p>';
echo '<p style="text-align:left;"><label for="'.$this->get_field_name('text').'">内容:<br/><textarea style="width:200px;" id="'.$this->get_field_id('text').'" name="'.$this->get_field_name('text').'" type="text" /> ' . $text . '</textarea></label></p>';
}
function update($new_instance,$old_instance){
$instance = $old_instance;
$instance['title'] = strip_tags(stripslashes($new_instance['title']));
$instance['text'] = $new_instance['text'];
return $instance;
}
function widget($args, $instance){
extract($args);
$title = apply_filters('widget_title', empty($instance['title']) ? __('标题Title','gonggao_title') : $instance['title']);//小工具前台标题
$text = apply_filters('widget_text', empty($instance['text']) ? __('内容Content','gonggao_content') : $instance['text']);//小工具前台标题
echo $before_widget;
if( $title ) echo $before_title . $title . $after_title;
if( $text ) echo $text;
echo $after_widget;
}
}
?>













