CSS
速查
jerry CSS
DIV滚动条就是利用DIV标签,在里面嵌入CSS样式表,当div所定义的区域的内容达到一定程度时,在div标签里面嵌入CSS样式表,定义overflow的属性值,设置DIV滚动条相关的属性。这里向大家描述一下DIV滚动条属性及样式设
jerry CSS
outline的使用,大家都喜欢在reset样式表中直接重置:
* { outline: none; }
Eric Meyers 在他的CSS Reset 是这样重置的:
/* remember to define focus styles! */ ...
阅读全文
阅读全文
jerry CSS
jerry CSS
jerry CSS
jerry CSS
jerry CSS
学习HTML和CSS时,总要一边学习,一边试验下,影响才会更深刻,对于那些属性才能更知道他们所处的位置和环境,不过有时,浏览器的版本会限制一些属性和对象的实现,有些浏览器会无法识别部分代码,如果去试试不同的
jerry CSS
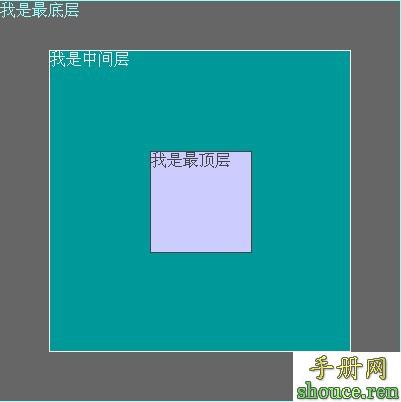
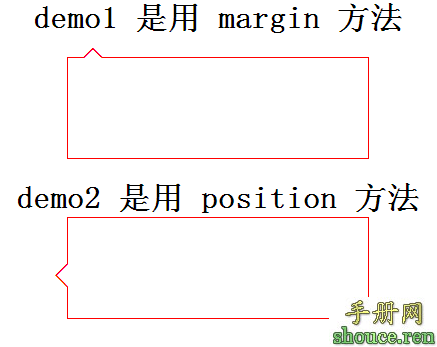
CSS样式position的一个小实例代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional....
阅读全文
阅读全文
jerry CSS
jerry CSS
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML><HEAD><TITLE> New Document </TITLE><style ty...
阅读全文
阅读全文