第八章 应用程序资源
在系列教程中的最新一篇里,我们将研究大家最可能在第一个开发项目中涉及到的资源类型。项目资源当中包含布局、图片以及数据值,这些都是应用需要使用的元素。当我们创建一个新项目时,项目目录下会自动生成多个用于容纳通用资源类型的文件夹。如果需要,大家还可以添加更多文件夹以扩展资源类型数量。
大家可以通过Package Explorer浏览“res”文件夹当中的内容,这些就是我们之前在创建项目时所使用的资源。打开文件夹、看看里面都藏着哪些宝贝。大家还可以在资源目录下添加更多新文件夹,也可以在各文件夹中添加新文件,或者是直接使用现有文件(例如我们在前几篇系列文章中所使用的布局与字符值文件)。
1. 备用资源
在我们正式开始之前,首先指出一点注意事项——大家可以将自己的Android资源划分为两大类:一种是能够被跨设备使用的资源,另一种则是针对设备特定子集的资源。大家可以在现有项目结构中发现二者的实例。在Eclipse Package Explorer当中,查看“res”目录。请记住,不同的可绘制文件夹对应着特定设备屏幕像素密度。在今天的文章中,我们打算使用非特定可绘制文件(即能够跨设备使用的资源)。
大家可以通过类别限定的方式为每种资源类型添加备用目录。在Eclipse当中,这代表着“drawable-hdpi”、“drawable-xhdpi”等不同类型。Android平台支持多种用户设备分类方式,其中包括屏幕尺寸、像素密度、API级别、语言以及区域等等。任何在名称中不包含类型限定的资源类型文件夹都能够实现跨设备使用。大家并不一定需要为所有资源类型都设置类别限定文件夹,但当我们针对不同设备进行应用测试时,可能需要在不同配置之间做出一些细微调整。
2. 可绘制资源
第一步
我们都知道,Eclipse会创建多个可绘制文件夹,每一个都针对一种特定的密度桶。可绘制文件夹当中包含我们在应用程序中所使用的任何图片。大家可以在Eclipse之外准备一些数字格式的图片,例如JPEG、PNG以及GIF。大家还可以利用XML代码定义可绘制资源。下面我们就着手尝试,并将其添加到主布局当中。
尽管大家应该尝试针对各种特定像素密度创建可绘制资源,但由于本教程的篇幅所限,今天我们姑且使用适应所有设备的单一可绘制方案。在Eclipse Package Explorer当中选择“res”文件夹,选择“File”或者右键点击该文件夹->选择“New”->“Folder”来创建一个新文件夹。将该文件夹命名为“drawable”然后点击“Finish”完成创建。

无论何时,只要我们需要在项目当中创建新文件夹,都可以遵循以上流程。
第二步
现在我们新建的可绘制文件夹应该已经与其它原有可绘制文件夹一道,显示在Package Explorer当中了。正如我们之前所提到,如果某个文件夹并不针对特定设备子集(即由像素密度分类或者API级别加以定义),那么大家完全可以随意置换其中的资源并将其用于任何用户设备。因此,无论我们向新的可绘制文件夹当中添加什么内容,其都会显示在所有用户设备之上。对于大部分可绘制资源来说,我们最需要注意的就是其不同像素密度版本;不过为了简单起见,我们将在今天的文章中使用这个新文件夹。
在Package Explorer当中选中我们的新建可绘制文件夹、右键点击或者选择“File”、而后选择“New”以及“Android XML File”,从而在文件夹中创建一个新文件。这时Eclipse会弹出新文件的创建导航。Android支持多种不同的可绘制文件类型。今天我们要创建的是一个图形可绘制文件,并利用其中所包含的不同图形及外观实现标记的目的。大家可以点击此处,通过开发者指南了解其它可绘制类型。

在顶部的下拉列表中,我们可以选择资源的具体类型——由于我们是在可绘制文件夹中创建新文件的,所以Eclipse会自动选中“drawable”。接下来是项目下拉列表,同时应该自动填入我们所选择的项目。然后是在文本输入框内为文件命名——输入“nice_shape.xml”。输入框下方是我们可以选择的根元素列表。下滚并选择“shape”,因为我们打算定义的是图形可绘制资源。最后点击“Finish”,Eclipse会创建新文件并在编辑器中打开。
第三步
在图形可绘制对象中,大家可以选择一系列通用图形类别,其中包括矩形、椭圆、线条和圆环。选择了图形类别之后,我们就可以对其具体属性加以定义,例如实心或者渐变颜色、边角、填充、尺寸以及笔触等。我们通过以下代码编辑根shape元素,从而获得一个矩形:
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle" >
- </shape>
大家接下来可以通过在根shape元素中添加其它元素来定义图形属性。首先定义一个梯度:
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle" >
- <gradient
- android:angle="270"
- android:centerColor="#FFFFFF00"
- android:endColor="#FF0000FF"
- android:startColor="#FFFF0000"
- android:type="linear" />
- </shape>
我们需要定义梯度的类型、角度外加起点、终点以及中央的颜色。在gradient元素完成后,我们再添加一些圆角:
- <corners android:radius="10dp" />
下面添加笔触:
- <stroke
- android:width="2dp"
- android:color="#FF339966" />
当我们在编辑器中输入内容时,会看到Eclipse提示的可用元素与属性类型。在完成本教程之后,大家可以用一段时间来尝试它们对效果的影响。我们将在下一步骤中将创建好的图形用在UI当中。现在保存可绘制文件。
提示:要在应用程序内使用Eclipse之外所准备的数字图片文件,大家只需直接将其复制到工作区目录下对应的可绘制文件夹当中即可。在文件向资源文件夹的复制过程结束后,大家可能需要刷新Eclipse视图——即在Package Explorer中选择对应项目,右皱起击或者选择“File”,然后选择“Refresh”。这样我们就能在应用程序代码中引用这些图片文件了。
3. 布局资源
第一步
我们先回顾一下之前文章在设计应用程序用户界面时,其中所涉及的布局知识。先来看布局文件与可绘制交互。我们可以在布局当中将可绘制资源作为View或者特定View的背景加以显示。首先列出我们已经创建完成的图形可绘制资源,并将其作为现有View的背景。打开应用程序的主布局文件,将图形可绘制资源作为我们之前添加的按钮的背景图案。为Button元素添加以下属性:
- android:background="@drawable/nice_shape"
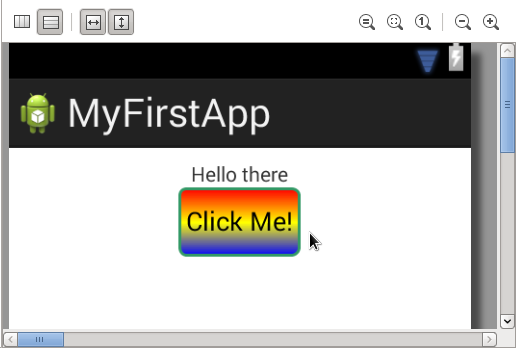
我们利用资源类型与名称(即我们为可绘制资源设定的文件名)将其引用到布局当中。请注意,这与我们之前用于引用字符串值的语法形式是一样的。保存并切换到Graphical Layout标签,查看图形是否已经成为按钮背景。大家可能会注意到,按钮还需要一点填充调整。现在切换回XML编辑模式并为Button元素添加填充属性:
- android:padding="5dp"
重新切换回Graphical Layout标签并查看实际效果。

第二步
现在让我们在专用View中使用图形可绘制资源。将以下代码添加到布局中的Button元素内:
- <ImageView
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_margin="10dp"
- android:src="@drawable/nice_shape" />
我们设置ImageView来填满除了边界之外的空间。大家也可以选择为其设置固定长度与宽度来达到同样的效果。请注意,Eclipse会显示警告,因为我们还没有为其添加内容描述属性。现在开始着手进行,打开我们的“res/values”字符串XML文件并添加以下内容:
- <string name="pic">Picture</string>
现在大家可以将该字符串添加到布局文件下的ImageView当中:
- android:contentDescription="@string/pic"
如大家所见,资源的使用需要在项目中的不同文件之间来回切换,同时使用标准语法模式实现对不同资源条目的引用。现在再次切换以查看图形预览效果。

大家可以使用图中所示的控件进行放大与缩小。
4. 其它资源类型
到目前为止,我们已经在应用程序当中使用了三种资源类型:布局、可绘制与值。其实可以在应用中使用的资源类型还有很多,只需通过前面介绍的方法加以引用即可。正如我们在本系列之前的文章中所提到,大家还可以利用以下语法引用Java文件中的资源:
- //R.type.name
- R.string.pic//example
让我们简要总结一下将来可能会用在应用程序当中的其它资源类型。在之前的文章和本文的前面几个章节,我们已经使用了可绘制与布局资源。字符串值也出现在布局文件当中。现在在Package Explorer当中打开“values”文件夹,除了字符串文件之外,Eclipse通常还会添加一个尺寸文件和一个样式文件。在样式文件内,大家可以定义外观属性从而与应用程序的UI风格保持一致。而在“dimens”文件中,大家可以定义应用程序所使用的尺寸值。
如我们之前所提到,大家可以通过限定机制为特定设备属性创建备用资源类型文件夹。如大家所见,Eclipse会针对特定API级别创建值文件夹,但我们也可以利用其它一些限定手段实现对特定设备的支持。举例来说,大家可能希望在我们所添加的ImageView当中使用固定宽高尺寸,从而使显示大小与设备屏幕尺寸完美契合。为了实现这一点,大家可以添加值文件夹及其中的尺寸文件来匹配各种尺寸或者像素密度桶(例如‘-small’、‘-large’、‘-hdpi’、‘-mdpi’等等)。通过在每个文件当中包含尺寸值,并在相同的值名称之下使用不同数字,Android系统将自动选择最适合用户设备的方案。
大家可能需要用到的其它资源类型还包括数字、菜单、动画以及颜色值。Eclipse通常会在我们创建一个应用程序之后为其创建一个菜单文件夹,现在请大家打开该文件夹看看其中的内容。要定义XML动画,大家可以向“res”目录中添加一个“anim”或者“animator”文件夹,也可以直接将动画文件添加到可绘制文件夹当中——具体方式取决于我们所使用的实际动画类型。
如果大家希望在应用程序UI中使用一组颜色,则可以在保存于值目录下的文件中对color元素进行定义。每个color元素都可以包含一个HEX值与一个名称属性,这样我们就可以在其它文件当中引用这些颜色了。至于那些无法被归于任何一种Android定义类别的XML资源,大家可以将其保存在“res”目录下的“xml”文件夹当中。
要对Android当中的全部资源类型拥有透彻了解,大家可以查看开发者指南当中的“资源类型”与“更多资源类型”两个章节。虽然在学习的起步阶段最好只接触比较浅显的内容,但这些资料仍然值得大家认真阅读,从而为今后的开发工作奠定良好的知识基础。
提示:当大家参阅Android项目实例或者开发者指南时,经常会在其中发现一些经常被资源使用的标准文件名。不过文件名本身其实可以随意选择——只要大家使用正确的文件夹名称与元素,这样应用程序代码就可以通过识别系统访问所有资源。除此之外,坚持使用传统文件名可以让我们的应用程序更加清晰且便于理解,特别是对于值文件夹来说。
总结
在今天的文章中,我们了解了Android系统当中关于应用程序资源的基础知识。不过正如之前所提到,还有很多未知领域等等着我们去探索。对于大家的第一款应用,各位只需要使用相对简单的方案帮助自己习惯资源的使用方法即可。但随着我们在应用开发方面的不断成长,大家应该尝试思考各类用户设备在运行我们应用时可能面临的情况,并为其提供必要的额外资源。在本系列教程的下一部分中,我们将一同了解项目的Manifest(清单)文件。