(七):Type
到目前为止我们专注于如何提高响应式图片性能。这是必要的,但是今天,我们依然在页面上使用一样的旧图片。
现在,是时候看点有意思的东西了!
Type属性
你是否为可选的可靠图片格式仅限于jpg,png和gif的事实而悲哀?是否对新图片格式例如svg或webp的浏览器支持性而感到好奇?
如果是,你会喜欢type属性。

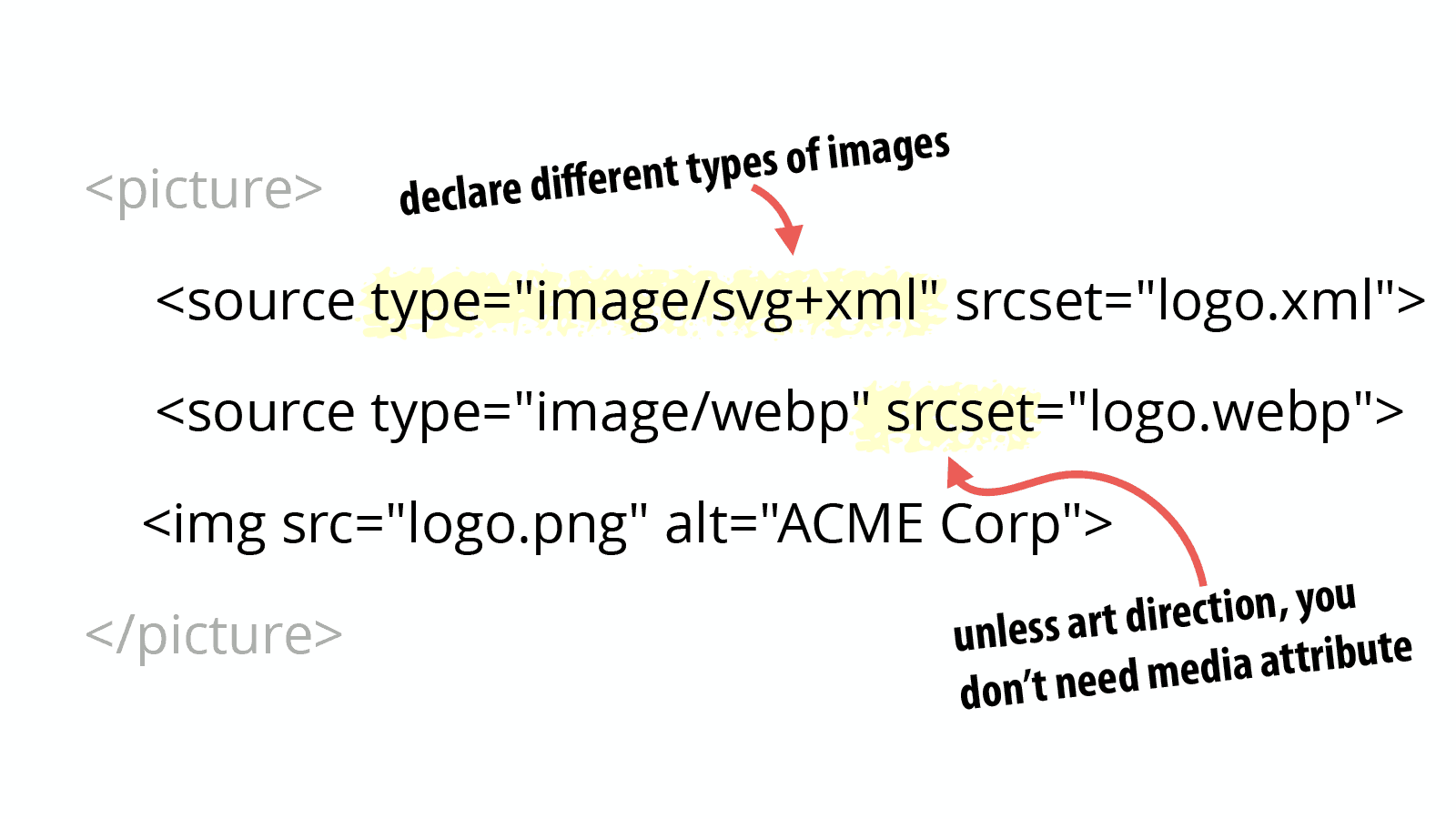
type属性可以添加在<picture>元素中的<source>元素上并且允许声明可供浏览器选择的不同图片类型:
- <picture>
- <source type="image/svg+xml" srcset="logo.xml">
- <source type="image/webp" srcset="logo.webp">
- <img src="logo.png" alt="ACME Corp">
- </picture>
这个新type属性模仿了<video>元素的类型属性并且使用起来差不多。
浏览器会选择支持的被声明的图片类型中的第一个源。如果没有识别出任何源的类型,它会用<img>元素的src或srcset声明。
在srcset属性中声明的图片格式的值为MIME类型。如果有多个图片URL,它们必须都匹配声明的图片MIME类型。
当然,你可以把type和sizes单独结合或者再加上media属性。这三个属性都可选并且可以结合完成任何功能。
所有<source>元素都需要srcset属性。屏幕密度和宽度描述符都可以和type属性结合使用。
你需要媒体属性吗?
我已经习惯告诉人们在大多数响应式图片上不应该用<picture>元素。这一点是真的但又有一些误导性。
既然你正在快速学习所有的内联响应式图片技术,让我们来分解一下:
- 网页上多数图片适用于分辨率切换使用情况。
- 当遇到分辨率切换使用情况,人们想让浏览器做出最佳选择。这就是
srcset的设计用途。 - 当使用带有媒体属性的
<picture>元素时,其实是在制定浏览器应该使用的图片。
因此,当需要处理分辨率切换和多图片格式支持时应该使用<picture>。关闭媒体属性让浏览器自己处理。
图片格式的渐进增强
到目前为止,我想在保持这个系列专业度的同时让大家感觉轻松。但是到此为止了因为。。。
天呐!天呐!天呐!(重要的事情说三遍)TYPES让我太激动了!
诶,必须把它移出我的系统。
许多年来我们都想要使用不同的图片格式,但总是需要等待这个格式被广泛传播和接受。
但即便最终是时候切换了,我们都知道这样做会放弃老版浏览器。这是一个过程但我们希望不要影响太多人。也许正是因为害怕流失用户我们才从来没有切换新的图片格式。
但是<picture>元素加上type属性让我们摆脱了这个难题。我们可以在图片格式上使用渐进增强来处理。
Sara Soueidan叙述了她如何开始使用[SVG并把PNG做为备用方案]((http://sarasoueidan.com/blog/svg-picture/)而不是过去所用的那些hacks。
然而图片格式不仅仅有SVG和webp。JPEG-2000呢?JPEG-XR?APNG?
如果你能找到支持某一种图片格式的浏览器并相信这能对用户产生一定价值,那就没有理由使用那些备用的格式。
JPEG-2000
Zoltan Hawryluk写的一篇非常有深度的文章让我眼界大开,我从中了解了不同图片格式的优点尤其是带alpha透明的JPEG-2000图片。
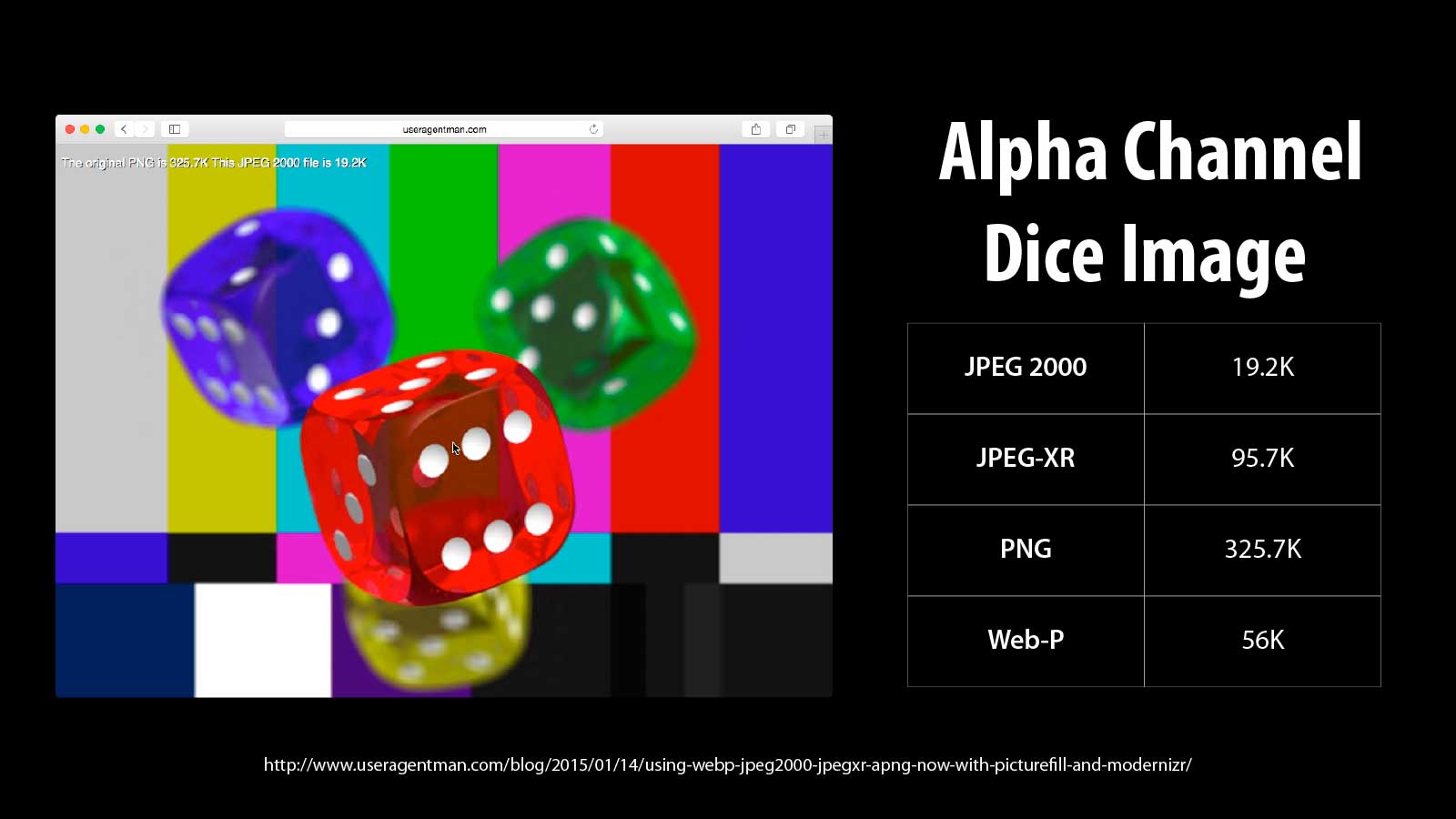
在Zoltan文章里的一个例子中,他展示了多颜色背景上放置的一个骰子。为了实现这个效果需要alpha通道透明度。

图片的文件尺寸如下:
| 分辨率 | JPEG 2000 | JPEG-XR | PNG | WEBP |
|---|---|---|---|---|
| 320×240 | 2K | 22.6K | 55.2K | 112.1K |
| 600×450 | 13.5K | 48.5K | 14.3K | 26.6K |
| 1024×768 | 19.2K | 95.7K | 325.7K | 56K |
请看一下节约的空间。尺寸为1024*768大小的PNG格式的筛子文件大小为325.7k。相同图片的JPEG-2000格式的大小仅为19.2K。不可思议!
我知道你在想什么。这虽然很棒,但是没有浏览器支持JPEG-2000。
我也这么认为,但我错了。桌面版和移动端Safari已经支持JPEG-2000。
在将所有图片转换为JPEG-2000之前,注意Zoltan的警告:
正如你所看到的,JPEG-2000图片的数量。可选图片的文件尺寸很大程度依赖于原始图片的特性。因此有时候可选图片格式的结果更好,有时候并不是。
所以这将取决于图片和设计。但是你将看到,取决于图片类型,对于那些受浏览器支持的用户这将带来巨大的好处。
图片格式的全新世界
我不指望每个人都马上开始使用JPEG-2000。在这个方向上仍有许多工作要做从而让我们知道哪种图片格式是有意义的,在什么时候应该使用。
使用工具转换而直接得到多种图片格式很难。Zoltan在文章底部的他使用的创建不同图片格式的工具中给出了一些信息。
除了命令行工具,我发现其他工具都很难用。除了一些公司像Adobe有丰富的图片支持例如JPEG-2000外其他公司很少有支持因为之前没人能使用。
还有很多实验要做。我快等不及了!
那CSS呢?
目前为止我们谈到的所有东西都是内联响应式图片。因为CSS中已经有了媒体查询,内联响应式图片是最大的挑战所以我们大部分注意力都放在它上面。
然而由于在CSS中有很多响应式图片新标准并且有一些你应该知道的技巧。我们将在第八节中继续阐述CSS响应式图片。