jQuery EasyUI 数据网格与树插件 - Propertygrid 属性网格
扩展自 $.fn.datagrid.defaults。通过 $.fn.propertygrid.defaults 重写默认的 defaults。
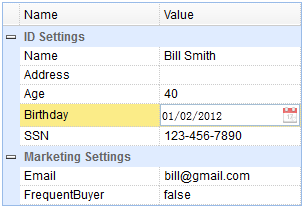
属性网格(propertygrid)为用户提供李露兰和编辑属性的接口。属性网格是内联编辑的数据网格。它相当容易使用。用户可以很容易就创建一个可编辑属性的分层列表和表示任何数据类型的项目。属性网格带有内置的排序和分组特征。

依赖
- datagrid
用法
在标记中创建一个属性网格(propertygrid)。请注意,列是内置的,不需要再次声明。
- <table id="pg" class="easyui-propertygrid" style="width:300px"
- data-options="url:'get_data.php',showGroup:true,scrollbarSize:0"></table>
使用 javascript 创建一个属性网格(propertygrid)。
- <table id="pg" style="width:300px"></table>
- $('#pg').propertygrid({
- url: 'get_data.php',
- showGroup: true,
- scrollbarSize: 0
- });
向属性网格(propertygrid)追加一个新行。
- var row = {
- name:'AddName',
- value:'',
- group:'Marketing Settings',
- editor:'text'
- };
- $('#pg').propertygrid('appendRow',row);
行数据(Row Data)
属性网格(propertygrid)扩展自数据网格(datagrid)。它的行数据格式与数据网格(datagrid)相同。作为一个属性行,下列字段是必需的:
name:字段名。
value:要被编辑的字段值。
group:组的字段值。
editor:编辑属性值的编辑器。
行数据实例:
- {"total":4,"rows":[
- {"name":"Name","value":"Bill Smith","group":"ID Settings","editor":"text"},
- {"name":"Address","value":"","group":"ID Settings","editor":"text"},
- {"name":"SSN","value":"123-456-7890","group":"ID Settings","editor":"text"},
- {"name":"Email","value":"bill@gmail.com","group":"Marketing Settings","editor":{
- "type":"validatebox",
- "options":{
- "validType":"email"
- }
- }}
- ]}
属性
该属性扩展自数据网格(datagrid)。下面是为属性网格(propertygrid)添加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| showGroup | boolean | 定义是否显示属性组。 | false |
| groupField | string | 定义组的字段名。 | group |
| groupFormatter | function(group,rows) | 定义如何格式化组的值。该函数包括下列参数: group:组的字段名。 rows:属于改组的行。 |
方法
该方法扩展自数据网格(datagrid)。下面是为属性网格(propertygrid)添加的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| expandGroup | groupIndex | 展开指定的组。如果 'groupIndex' 参数未分配,则展开所有的组。 |
| collapseGroup | groupIndex | 折叠指定的组。如果 'groupIndex' 参数未分配,则折叠所有的组。 |