jQuery EasyUI 表单插件 - Combotree 组合树
扩展自 $.fn.combo.defaults 和 $.fn.tree.defaults。通过 $.fn.combotree.defaults 重写默认的 defaults。
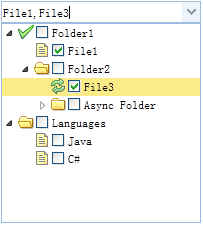
组合树(combotree)把选择控件和下拉树结合起来。它与组合框(combobox)相似,不同的是把列表替换成树组件。组合树(combotree)支持带有用于多选的树状态复选框的树。

依赖
- combo
- tree
用法
从标记创建组合树(combotree)。
- <select id="cc" class="easyui-combotree" style="width:200px;"
- data-options="url:'get_data.php',required:true">
- </select>
使用 javascript 创建组合树(combotree)。
- <input id="cc" value="01">
- $('#cc').combotree({
- url: 'get_data.php',
- required: true
- });
属性
该属性扩展自组合(combo)和树(tree),下面是为组合树(combotree)添加或重写的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| editable | boolean | 定义用户是否可以直接往文本域中输入文字。 | false |
事件
该事件扩展自组合(combo)和树(tree)
方法
该方法扩展自组合(combo),下面是为组合树(combotree)添加或重写的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| tree | none | 返回树(tree)对象。下面的实例演示如何取得选中的树节点。
|
| loadData | data | 记住本地的树(tree)数据。 代码实例:
|
| reload | url | 再一次请求远程的树(tree)数据。传 'url' 参数来重写原始的 URL 值。 |
| clear | none | 清除组件的值。 |
| setValues | values | 设置组件值的数组。 代码实例:
|
| setValue | value | 设置组件的值。 代码实例:
|