jQuery EasyUI 布局插件 - Layout 布局
通过 $.fn.layout.defaults 重写默认的 defaults。
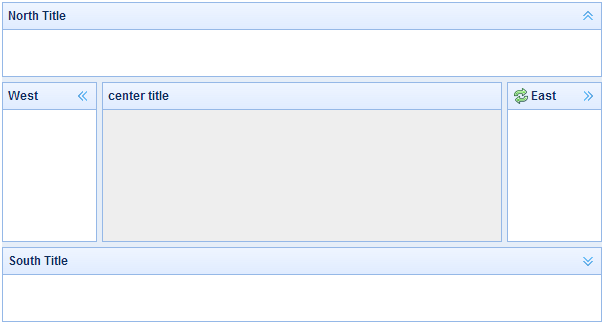
布局(layout)是有五个区域(北区 north、南区 south、东区 east、西区 west 和中区 center)的容器。中间的区域面板是必需的,边缘区域面板是可选的。每个边缘区域面板可通过拖拽边框调整尺寸,也可以通过点击折叠触发器来折叠面板。布局(layout)可以嵌套,因此用户可建立复杂的布局。

依赖
- panel
- resizable
用法
创建布局(Layout)
1、通过标记创建布局(Layout)。
添加 'easyui-layout' class 到 <div> 标记。
- <div id="cc" class="easyui-layout" style="width:600px;height:400px;">
- <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
- <div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
- <div data-options="region:'east',title:'East',split:true" style="width:100px;"></div>
- <div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
- <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
- </div>
2、在整个页面上创建布局(Layout)。
- <body class="easyui-layout">
- <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
- <div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
- <div data-options="region:'east',title:'East',split:true" style="width:100px;"></div>
- <div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
- <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
- </body>
3、创建嵌套布局。
请注意,内部布局的西区面板是折叠的。
- <body class="easyui-layout">
- <div data-options="region:'north'" style="height:100px"></div>
- <div data-options="region:'center'">
- <div class="easyui-layout" data-options="fit:true">
- <div data-options="region:'west',collapsed:true" style="width:180px"></div>
- <div data-options="region:'center'"></div>
- </div>
- </div>
- </body>
4、通过 ajax 加载内容。
布局(layout)是基于面板(panel)创建的。各区域面板提供从 URL 动态加载内容的内建支持。使用动态加载技术,用户可以让他们的布局页面更快地显示。
- <body class="easyui-layout">
- <div data-options="region:'west',href:'west_content.php'" style="width:180px" ></div>
- <div data-options="region:'center',href:'center_content.php'" ></div>
- </body>
折叠布局面板(Collpase Layout Panel)
- $('#cc').layout();
- // collapse the west panel
- $('#cc').layout('collapse','west');
通过工具按钮添加西区面板
- $('#cc').layout('add',{
- region: 'west',
- width: 180,
- title: 'West Title',
- split: true,
- tools: [{
- iconCls:'icon-add',
- handler:function(){alert('add')}
- },{
- iconCls:'icon-remove',
- handler:function(){alert('remove')}
- }]
- });
布局选项(Layout Options)
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| fit | boolean | 当设置为 true 时,就设置布局(layout)的尺寸适应它的父容器。当在 'body' 标签上创建布局(layout)时,它将自动最大化到整个页面的全部尺寸。 | false |
区域面板选项(Region Panel Options)
区域面板选项(Region Panel Options)是定义在面板(panel)组件中,下面是一些共同的和新增的属性:
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 布局面板(layout panel)的标题文本。 | null |
| region | string | 定义布局面板(layout panel)的位置,其值是下列之一:north、south、east、west、center。 | |
| border | boolean | 当设置为 true 时,就显示布局面板(layout panel)的边框。 | true |
| split | boolean | 当设置为 true 时,就显示拆分栏,用户可以用它改变面板(panel)的尺寸。 | false |
| iconCls | string | 在面板(panel)头部显示一个图标的 CSS class。 | null |
| href | string | 从远程站点加载数据的 URL 。 | null |
| collapsible | boolean | 定义是否显示可折叠按钮。 | true |
| minWidth | number | 面板(panel)最小宽度。 | 10 |
| minHeight | number | 面板(panel)最小高度。 | 10 |
| maxWidth | number | 面板(panel)最大宽度。 | 10000 |
| maxHeight | number | 面板(panel)最大高度。 | 10000 |
方法
| 名称 | 参数 | 描述 |
|---|---|---|
| resize | none | 设置布局(layout)的尺寸。 |
| panel | region | 返回指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'、'center'。 |
| collapse | region | 折叠指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'。 |
| expand | region | 展开指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'。 |
| add | options | 添加一个指定的面板(panel),options 参数一个配置对象,更多细节请参阅标签页面板(tab panel)属性。 |
| remove | region | 移除指定的面板(panel),'region' 参数可能的值:'north'、'south'、'east'、'west'。 |