css固定宽度并且让最后一行文字换行
jerry CSS 2016年03月06日
收藏
今天群里有人问了个问题:在固定宽度的块级元素中,里面的内容最后一词组在宽度不够的情况下没有换行,如何让它换到下一行?这里我整理了下群里的方法,分享给大家。
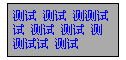
首先给出问题,截图如下:

html 代码:
我们可以看出第一行和第二行由于宽度不够导致词组断开了。
解决此问题有两种方法。
方法一:display:inline-block;
html 代码:
方法二:float:left;white-space:nowrap;
html 代码:
测试的浏览器:ie6,ie7,ie8,firefox,google,safari,opera
首先给出问题,截图如下:

html 代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>固定宽度文字换行</title>
<style type="text/css">
*{margin:0;padding:0;}
body{font:12px SimSun;}
a{color:blue;text-decoration:none;}
a:hover{text-decoration:underline;}
.demo{width:100px;margin:0 auto;border:1px solid black;background:#aaa;padding:5px;overflow:hidden;}
</style>
</head>
<body>
<p class="demo">
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
</p>
</body>
</html>
我们可以看出第一行和第二行由于宽度不够导致词组断开了。
解决此问题有两种方法。
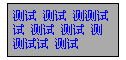
方法一:display:inline-block;
html 代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>固定宽度文字换行</title>
<style type="text/css">
*{margin:0;padding:0;}
body{font:12px SimSun;}
a{color:blue;text-decoration:none;}
a:hover{text-decoration:underline;}
.demo{width:100px;margin:0 auto;border:1px solid black;background:#aaa;padding:5px;overflow:hidden;}
.demo1 a{display:inline-block;}
</style>
</head>
<body>
<p class="demo demo1">
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
</p>
</body>
</html>
方法二:float:left;white-space:nowrap;
html 代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>固定宽度文字换行</title>
<style type="text/css">
*{margin:0;padding:0;}
body{font:12px SimSun;}
a{color:blue;text-decoration:none;}
a:hover{text-decoration:underline;}
.demo{width:100px;margin:0 auto;border:1px solid black;background:#aaa;padding:5px;overflow:hidden;}
.demo2 a{float:left;white-space:nowrap;margin-right:5px;}
</style>
</head>
<body>
<p class="demo demo2">
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
</p>
</body>
</html>
测试的浏览器:ie6,ie7,ie8,firefox,google,safari,opera













