page-debugging
十度 网页开发工具
收藏
现在的系统 Web 页面多半由层层嵌套的页面片段组合合成。这些页面片段在提高代码重用性的同时,也增加了文件查找的困难。这个小工具能让页面文件的查找不那么痛苦。
Page-Debugging 的功能可简述如下:
a) 在使用这个工具之前,页面 html 代码是这样的,

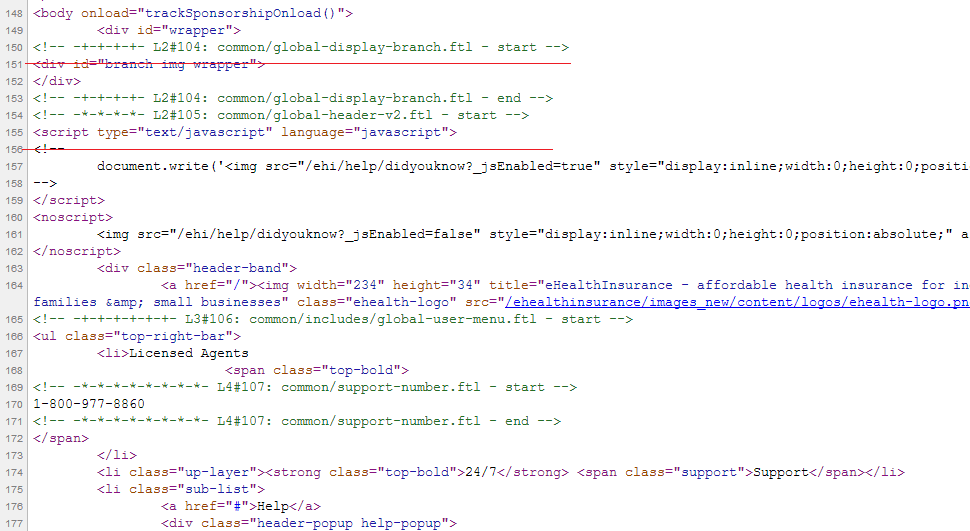
b) 但是在使用了这个工具(在当前 url 后面添加参数 ‘pageDebugging=on’ )之后,

你看,现在的html代码多了些“”之类的东西,它们追踪了当前页面所使用到的所有页面文件。这下好了,你所关心的某块页面内容产生于哪个页面文件一目了然。
注:debugging code的格式是: ‘L’ + [层号] + ‘#’ + [序列号] + ‘:’ + [文件名], 所以你可以从中获得以下信息:
a) 所包含文件的路径
b) 文件输出内容的起止
c) 这个文件被嵌在当前页面的哪一层













