wordpress Fizz主题使用教程
Fizz主题介绍
fizz是一款来自国外的采用响应式设计的主题,主题界面简洁。喜欢的同学可以在本站直接下载wordpress fizz主题。
自定义菜单使用
wordpress自定义菜单通过后台 “外观”=》“菜单” 来设置(可以参考:wordpress菜单函数wp_nav_menu()使用),当然 Fizz主题除了可以在菜单栏设置外,还可以在 “外观”=》“小工具” 来设置菜单:
主题设置
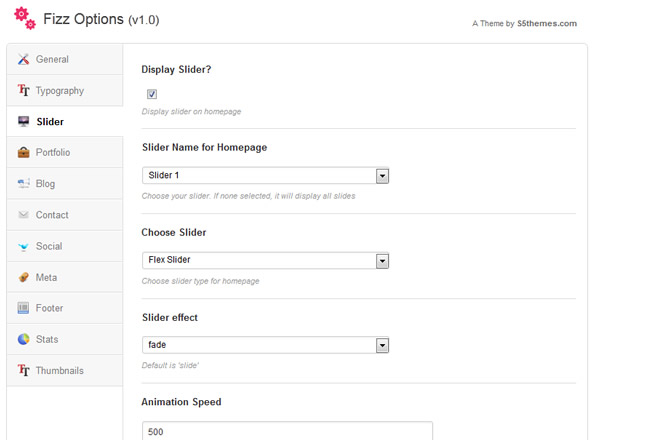
Fizz主题后台提供了自己的设置面板,如下图:
选项说明:
1、General(常规设置)
你可以上传自己的站点logo图标,你也可以不使用图标直接使用文本。
2、Typography(字体)
你可以选择使用Google字体来替换默认的字体。
3、Slider(边栏)
你可以在首页自定义设置侧边栏。
4、Portfolio(模块组合)
你可以选择页面布局的组合。
5、Blog(博客)
你可以选择自己喜欢的博客页面。
6、Contact(联系方式)
在联系页面或侧边栏设置联系方式,如:email地址。
7、Social(社会化分享)
通过该选项你可以设置社会化分享按钮 (Facebook, Twitter, etc.),该分享显示在头部的右侧。
8、Meta(元素)
该选项注意设置 SEO ,如果你使用了一些SEO插件,可以不使用它。
9、Footer(底部)
该选项主要是设置页面底部的版权信息等。
10、Stats(统计)
该选项可以添加统计代码,如Google统计代码与百度统计代码等。
11、Thumbnails(缩略图)
第一次安装主题后,必须重新生成图片的缩略图,为了生成适合主题缩略图的大小。缩略图生成可能需要一段时间,所以执行过程不要关闭网页。
PrettyPhoto Lightbox
PrettyPhoto 是在 jQuery基础上完成的类似lightbox的无刷新图片显示插件。
要使用该插件必须在文章的图片上添加class=”prettyPhoto” 。













