WordPress静态化插件:cos-html-cache
【插件介绍】
cos-html-cache是一款在把wordpress生成html静态文件的插件,本文介绍wordpress静态化cos-html-cache插件的使用。
【插件安装】
在后台插件里搜索cos-html-cache安装并启用 或者下载插件:http://wordpress.org/extend/plugins/cos-html-cache/
在后台对应的插件管理页激活该插件;
在网站的根目录下创建一个文件 “index.bak”,并将属性设置成0666
安装完成;
cos-html-cache 使用方法 第一步
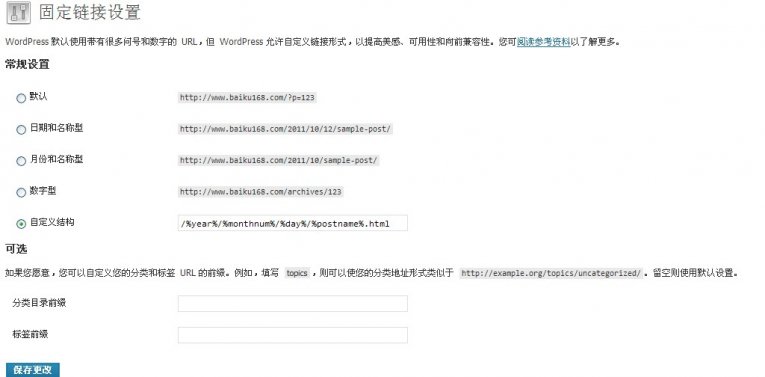
1、修改固定链接格式,修改以后的链接看起来是html格式,如/%postname%.html,不可以使用与目录相同的名字,避免与存档出现冲突。

cos-html-cache 使用方法 第二步
- 在网站根目录下创建index.bak文件,修改属性为0666
- 后台激活cos-html-cache 插件即可
二、卸载插件
- 进入后台 admin->设置->cos-html-cache;
- 点击按钮删除所有的html缓存文件(请一定要删除);
- 删除首页根目录下的index.html(如果存在);
- 进入插件管理界面,禁用该插件;
- 卸载完成,若还有相关的html文件,请手动删除之。
三、FAQ
1、我后缀名是.htm不是.html的可以用么?
后缀名是html或者html均可,其他方式不可以
2、如果我的永久连接是目录形式的可以用么?
不可以,插件将会在目录下生成index.html文件。
3、缓存的静态HTML文件在哪里?
放在你URL链接对应的地方,比如你页面的地址是http://www.xxx.com/dir1/dir2/2.html 那么静态文件就在 dir1/dir2 目录下
4、为什么后台没有批量更新了?
请看最前面的说明,2.0的机制发生变化,已经不需要这个功能了!
5、静态化后不支持pingback,如何处理?
在你的模板文件夹下的header.php文件中,加上这样的pingback meta:<link rel=”pingback” href=”<?php bloginfo(‘pingback_url’); ?>” />,加在css调用之前,当调用静态文件的时候,htaccess和这个meta会帮你处理ping back的!
6、如何确定静态化成功?
FTP查看有没有html文件生成,或者看看当前页面的源代码的最后面是否有这样的代码:<!– create at yyyy-mm-dd hh:mm:ss by cos-html-cache 2.0–>













