wordpress插件开发入门教程
插件开发入门
编者注:本文假设你已经熟悉 WordPress 的基本功能,以及 PHP 编程。
wordpress插件开发可以在你不对wordpress内核代码的修改上对 WordPress 博客进行修改、自定义和加强。
1、wordpress Hello Word插件
一般入门教程都以输出Hello World为开始。本文也按照这个惯例,以下就让我们详细学习下如何创建Hello World插件吧。
注:如果你想将你的插件发布到http://wordpress.org/extend/plugins/, 你必须在插件包中建立一个标准格式readme.txt文件. 文件格式参见http://wordpress.org/extend/plugins/about/readme.txt.
2、创建一个helloworld-plugin文件夹
在wordpress根目录下找到wp-content\plugins 在该目录下建立一个helloworld-plugin文件夹,文件夹的名字取插件的名字,我们插件名字为 “Hello World”,文件结构如下
3、插件标准信息格式
插件的主文件顶部必须包括一个标准插件信息头。WordPress通过标准信息头识别插件的存在,并把她加入到控制面板的插件管理页面,这样插件才能激活,载入插件,并运行里面的函数;如果没有信息头,插件将无法激活和使用。标准信息插件头的格式为:标准信息头至少要包括插件名称,这样WordPress才能识别你的插件。其他信息将显示在控制面板插件管理页面中。标准插件信息对各行顺序没有要求。
创建插件php文件:
helloworld-plugin.php
<?php
/*
Plugin Name: Hello World(插件名称)
Plugin URI: http://URI_Of_Page_Describing_Plugin_and_Updates
Description: Hello World!wordpress入门插件(插件的简单描述)
Version: 插件版本号, 例如: 1.0
Author: http://www.shouce.ren(插件作者)
Author URI: http://URI_Of_The_Plugin_Author作者地址
*/
/* 添加钩子
*文章载入时输出Hello World!
*/
add_filter( 'the_content', 'hello_world' );
/* 输出Hello World!信息 */
function hello_world() {
echo "<p style='color:red'>Hello World!</p>";
}
?>
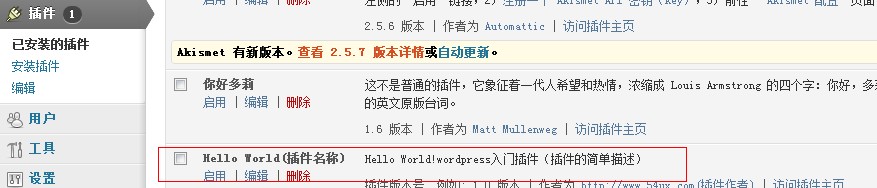
保存好文件后,进入后台查看插件列表就可以看到插件名称,如下图
启用该插件后看看文章的变化,如下图:
至此一个插件的开发流程就基本完成了!!
插件升级(开发后台自定义参数)
如果我希望输出的内容在后台自定义设置,那该如何做呢?让我们来升级下helloworld-plugin吧!!
其实,我们可以在 WordPress 后台中为插件单独添加一个菜单和页面,用户可以在这里来自定义设置设置版权信息,信息可以保存在数据库里面。
<?php
/* 注册激活插件时要调用的函数 */
register_activation_hook(__FILE__,'display_helloworld_install');
/* 注册停用插件时要调用的函数 */
register_deactivation_hook( __FILE__, 'display_helloworld_remove' );
function display_helloworld_install() {
/* 在数据库的 wp_options 表中添加一条记录,第二个参数为默认值 */
add_option("display_helloworld_text", "<p style='color:red'>Hello World!</p>", '', 'yes');
}
function display_helloworld_remove() {
/* 删除 wp_options 表中的对应记录 */
delete_option('display_helloworld_text');
}
?>
后台添加控制选项–添加后台控制栏
<?php
/* 判断是否在 WordPress 后台 */
if( is_admin() ) {
/* 利用 admin_menu 钩子,添加菜单 */
add_action('admin_menu', 'display_helloworld_menu');
}
function display_helloworld_menu() {
/* add_options_page( $page_title, $menu_title, $capability, $menu_slug, $function); */
/* 页名称,菜单名称,访问级别,菜单别名,点击该菜单时的回调函数(用以显示设置页面) */
add_options_page('自定义输出页面', '自定义输出菜单', 'administrator','helloworld', 'display_helloworld_html_page');
}
?>
后头控制页面输出表单
<?php
function display_helloworld_html_page() {
?>
<div>
<h2>自定义输出</h2>
<form method="post" action="options.php">
<?php /* 下面这行代码用来保存表单中内容到数据库 */ ?>
<?php wp_nonce_field('update-options'); ?>
<p>
<textarea
name="display_helloworld_text"
id="display_helloworld_text"
cols="40"
rows="6"><?php echo get_option('display_helloworld_text'); ?></textarea>
</p>
<p>
<?php /* 下面这两个隐藏字段为必须,其中第二个字段的值为要修改的字段名 */ ?>
<input type="hidden" name="action" value="update" />
<input type="hidden" name="page_options" value="display_helloworld_text" />
<input type="submit" value="保存设置" class="button-primary" />
</p>
</form>
</div>
<?php
}
?>
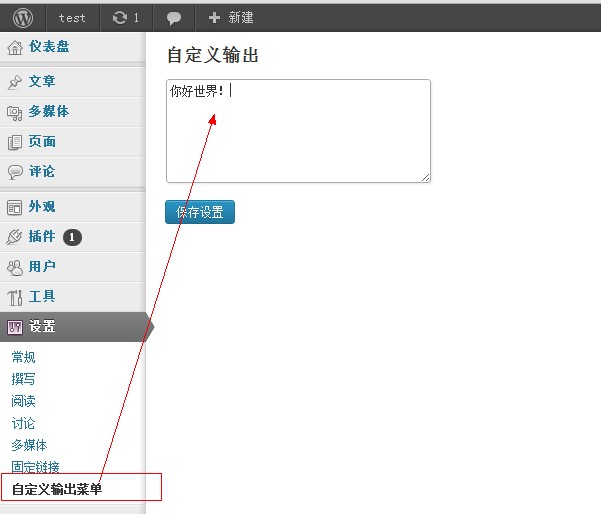
后台效果图如下:
另外还有如下代码要修改
/* 这个函数在日志正文结尾处添加,并且只在 single 页添加 */
function hello_world( $content ) {
if( is_single() )
$content = $content . get_option('display_copyright_text');
return $content;
}
最后贴出终极版代码:
附下载地址:
<?php
/*
Plugin Name: Hello World(插件名称)
Plugin URI: http://URI_Of_Page_Describing_Plugin_and_Updates
Description: Hello World!wordpress入门插件(插件的简单描述)
Version: 插件版本号, 例如: 1.0
Author: http://www.shouce.ren(插件作者)
Author URI: http://URI_Of_The_Plugin_Author作者地址
*/
//-------------------前台输出设置--------------------------------------
/* 添加钩子
*文章载入时输出Hello World!
*/
add_filter( 'the_content', 'hello_world' );
/* 输出Hello World!信息 */
function hello_world( $content ) {
if( is_single() )
$content = $content . get_option('display_helloworld_text');
return $content;
}
//-------------------后台选项设置--------------------------------------
/* 注册激活插件时要调用的函数 */
register_activation_hook(__FILE__,'display_helloworld_install');
/* 注册停用插件时要调用的函数 */
register_deactivation_hook( __FILE__, 'display_helloworld_remove' );
function display_helloworld_install() {
/* 在数据库的 wp_options 表中添加一条记录,第二个参数为默认值 */
add_option("display_helloworld_text", "<p style='color:red'>Hello World!</p>", '', 'yes');
}
function display_helloworld_remove() {
/* 删除 wp_options 表中的对应记录 */
delete_option('display_helloworld_text');
}
/* 判断是否在 WordPress 后台 */
if( is_admin() ) {
/* 利用 admin_menu 钩子,添加菜单 */
add_action('admin_menu', 'display_helloworld_menu');
}
function display_helloworld_menu() {
/* add_options_page( $page_title, $menu_title, $capability, $menu_slug, $function); */
/* 页名称,菜单名称,访问级别,菜单别名,点击该菜单时的回调函数(用以显示设置页面) */
add_options_page('自定义输出页面', '自定义输出菜单', 'administrator','helloworld', 'display_helloworld_html_page');
}
function display_helloworld_html_page() {
?>
<div>
<h2>自定义输出</h2>
<form method="post" action="options.php">
<?php /* 下面这行代码用来保存表单中内容到数据库 */ ?>
<?php wp_nonce_field('update-options'); ?>
<p>
<textarea
name="display_helloworld_text"
id="display_helloworld_text"
cols="40"
rows="6"><?php echo get_option('display_helloworld_text'); ?></textarea>
</p>
<p>
<?php /* 下面这两个隐藏字段为必须,其中第二个字段的值为要修改的字段名 */ ?>
<input type="hidden" name="action" value="update" />
<input type="hidden" name="page_options" value="display_helloworld_text" />
<input type="submit" value="保存设置" class="button-primary" />
</p>
</form>
</div>
<?php
}
?>