【Android 界面效果30】Android中ImageSwitcher结合Gallery展示SD卡中的资源图片
十度 Android 2015年12月02日
收藏
本文主要是写关于ImageSwitcher结合Gallery组件如何展示SDCard中的资源图片,相信大家都看过API Demo 中也有关于这个例子的,但API Demo 中的例子是展示工程中Drawable目录下的资源图片,这样调用系统的API比较容易实现,但我们在开发项目过程中,但有些图片还不能完全确定下来,例如需要展示相机拍照的图片,SDCard中某个目录下的资源图片等功能。其实系统中也提供相应的API给我们应用去实现该功能,下面就用异于API Demo中例子方式展示下如何实现该功能。
【1】我们先看下该例子代码的结构图:

下面就直接上各个文件的代码了,不在这里详细解释了,最后会看到实现的效果图的..呵呵
【2】res/layout/main.xml 文件源码:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- android:background="#55000000" >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:text="Welcome to Andy.Chen's Blog!"
- android:textSize="20sp"/>
- <ImageSwitcher
- android:id="@+id/switcher"
- android:layout_width="wrap_content"
- android:layout_height="350dip"
- android:layout_alignParentLeft="true"
- android:layout_alignParentRight="true" />
- <Gallery
- android:id="@+id/mygallery"
- android:layout_width="fill_parent"
- android:layout_height="80dp"
- android:layout_alignParentBottom="true"
- android:layout_alignParentLeft="true"
- android:gravity="center_vertical"
- android:spacing="16dp" />
- </LinearLayout>
【3】res/values/attrs.xml 文件源码:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <declare-styleable name="Gallery">
- <attr name="android:galleryItemBackground" />
- </declare-styleable>
- </resources>
【4】ImageSwitcherAndGalleryDemoActivity.java 源码:(这个类的源码比较多,希望大家耐心看)
- package com.andyidea.imagedemo;
- import java.io.File;
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.content.Context;
- import android.content.res.TypedArray;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.net.Uri;
- import android.os.Bundle;
- import android.os.Environment;
- import android.util.Log;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.ViewGroup;
- import android.view.animation.AnimationUtils;
- import android.widget.AdapterView;
- import android.widget.AdapterView.OnItemClickListener;
- import android.widget.AdapterView.OnItemSelectedListener;
- import android.widget.BaseAdapter;
- import android.widget.Gallery;
- import android.widget.Gallery.LayoutParams;
- import android.widget.ImageSwitcher;
- import android.widget.ImageView;
- import android.widget.Toast;
- import android.widget.ViewSwitcher.ViewFactory;
- /**
- * ImageSwitcher和Gallery如何展示SD卡中的资源图片
- * @author Andy.Chen
- * @email:Chenjunjun.ZJ@gmail.com
- */
- public class ImageSwitcherAndGalleryDemoActivity extends Activity
- implements OnItemSelectedListener,ViewFactory{
- private List<String> imagePathList;
- private String[] list;
- private ImageSwitcher mSwitcher;
- private Gallery mGallery;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- imagePathList=getImagePathFromSD();
- list = imagePathList.toArray(new String[imagePathList.size()]);
- /* 设定Switcher */
- mSwitcher = (ImageSwitcher) findViewById(R.id.switcher);
- mSwitcher.setFactory(this);
- /* 设定载入Switcher的模式 */
- mSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,
- android.R.anim.fade_in));
- /* 设定输出Switcher的模式 */
- mSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
- android.R.anim.fade_out));
- mSwitcher.setOnClickListener(new OnClickListener() {
- public void onClick(View v) {
- Toast.makeText(ImageSwitcherAndGalleryDemoActivity.this, "你点击了ImageSwitch上的图片",
- Toast.LENGTH_SHORT).show();
- }
- });
- mGallery = (Gallery) findViewById(R.id.mygallery);
- /* 新增几ImageAdapter并设定给Gallery对象 */
- mGallery.setAdapter(new ImageAdapter(this, getImagePathFromSD()));
- mGallery.setOnItemSelectedListener(this);
- /* 设定一个itemclickListener事件 */
- mGallery.setOnItemClickListener(new OnItemClickListener() {
- public void onItemClick(AdapterView<?> parent, View v,
- int position, long id) {
- Toast.makeText(ImageSwitcherAndGalleryDemoActivity.this, "你点击了Gallery上的图片",
- Toast.LENGTH_SHORT).show();
- }
- });
- }
- /** 从SD卡中获取资源图片的路径 */
- private List<String> getImagePathFromSD() {
- /* 设定目前所在路径 */
- List<String> it = new ArrayList<String>();
- //根据自己的需求读取SDCard中的资源图片的路径
- String imagePath = Environment.getExternalStorageDirectory().toString()+"/hknational/image";
- File mFile = new File(imagePath);
- File[] files = mFile.listFiles();
- /* 将所有文件存入ArrayList中 */
- for (int i = 0; i < files.length; i++) {
- File file = files[i];
- if (checkIsImageFile(file.getPath()))
- it.add(file.getPath());
- }
- return it;
- }
- /** 判断是否相应的图片格式 */
- private boolean checkIsImageFile(String fName) {
- boolean isImageFormat;
- /* 取得扩展名 */
- String end = fName
- .substring(fName.lastIndexOf(".") + 1, fName.length())
- .toLowerCase();
- /* 按扩展名的类型决定MimeType */
- if (end.equals("jpg") || end.equals("gif") || end.equals("png")
- || end.equals("jpeg") || end.equals("bmp")) {
- isImageFormat = true;
- } else {
- isImageFormat = false;
- }
- return isImageFormat;
- }
- /* 改写BaseAdapter自定义一ImageAdapter class */
- public class ImageAdapter extends BaseAdapter {
- /* 声明变量 */
- int mGalleryItemBackground;
- private Context mContext;
- private List<String> lis;
- /* ImageAdapter的构造符 */
- public ImageAdapter(Context c, List<String> li) {
- mContext = c;
- lis = li;
- /*
- * 使用res/values/attrs.xml中的<declare-styleable>定义 的Gallery属性.
- */
- TypedArray mTypeArray = obtainStyledAttributes(R.styleable.Gallery);
- /* 取得Gallery属性的Index id */
- mGalleryItemBackground = mTypeArray.getResourceId(
- R.styleable.Gallery_android_galleryItemBackground, 0);
- /* 让对象的styleable属性能够反复使用 */
- mTypeArray.recycle();
- }
- /* 重写的方法getCount,传回图片数目 */
- public int getCount() {
- return lis.size();
- }
- /* 重写的方法getItem,传回position */
- public Object getItem(int position) {
- return position;
- }
- /* 重写的方法getItemId,传并position */
- public long getItemId(int position) {
- return position;
- }
- /* 重写方法getView,传并几View对象 */
- public View getView(int position, View convertView, ViewGroup parent) {
- /* 产生ImageView对象 */
- ImageView i = new ImageView(mContext);
- /* 设定图片给imageView对象 */
- Bitmap bm = BitmapFactory.decodeFile(lis.get(position).toString());
- i.setImageBitmap(bm);
- /* 重新设定图片的宽高 */
- i.setScaleType(ImageView.ScaleType.FIT_XY);
- /* 重新设定Layout的宽高 */
- i.setLayoutParams(new Gallery.LayoutParams(136, 88));
- /* 设定Gallery背景图 */
- i.setBackgroundResource(mGalleryItemBackground);
- /* 传回imageView对象 */
- return i;
- }
- }
- @Override
- public View makeView() {
- ImageView iv = new ImageView(this);
- iv.setBackgroundColor(0xFF000000);
- iv.setScaleType(ImageView.ScaleType.FIT_CENTER);
- iv.setLayoutParams(new ImageSwitcher.LayoutParams(
- LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT));
- return iv;
- }
- @Override
- public void onItemSelected(AdapterView<?> parent, View view, int position,
- long id) {
- // TODO Auto-generated method stub
- String photoURL = list[position];
- Log.i("A", String.valueOf(position));
- mSwitcher.setImageURI(Uri.parse(photoURL));
- }
- @Override
- public void onNothingSelected(AdapterView<?> parent) {
- // TODO Auto-generated method stub
- }
- }
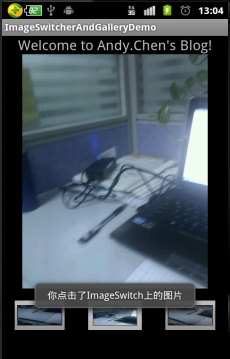
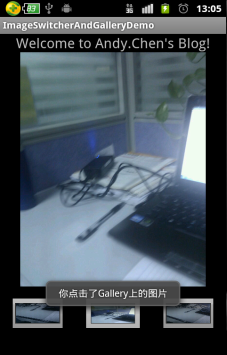
【5】程序运行效果图如下:


至此大功告成了!
- 没有章节













