Android数据展示之ListView
Android应用程序中经常需要使用ListView展示数据,一个ListView通常将数据填充到布局文件中,在填充的过程中需要知道连接数据与ListView的适配器。适配器是一个连接数据和AdapterView(ListView是一个典型的AdapterView)的桥梁,通过它能有效地实现数据与AdapterView的分离设置,使AdapterView与数据的绑定更加简便,修改更加方便。常用的适配器有三种ArrayAdapter,SimpleAdapter和BaseAdapter。
ArrayAdapter实现ListView
用ArrayAdapter可以实现简单的ListView的数据绑定。默认情况下,ArrayAdapter绑定每个对象的toString值到layout中预先定义的TextView控件上。ArrayAdapter的使用非常简单。
在布局文件中新增一个ListView
<ListView
android:id="@+id/list_Test"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
activity中代码的实现,获取ListView没什么好说的,主要是setAdapter方法,第二个参数就是Android系统中内置布局文件,如果是android.R.layout.simple_list_item_1,就直接是一行文字,我只列举了三个,其他的可以自行测试:
String[] listArrStrings=new String[]{"星期一","星期二","星期三"};
listView=(ListView) findViewById(R.id.list_Test);
listView.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_single_choice, listArrStrings));
listView.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
String nameString=(String) parent.getItemAtPosition(position);
setTitle("今天是:"+nameString);
}
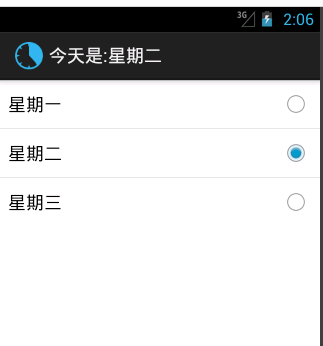
实现结果如下:

重新改变一下代码,改变一下填充的默认的系统的布局文件,可以设置单选还是多选:
listView.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_checked, listArrStrings)); listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE); listView.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_checked, listArrStrings)); listView.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
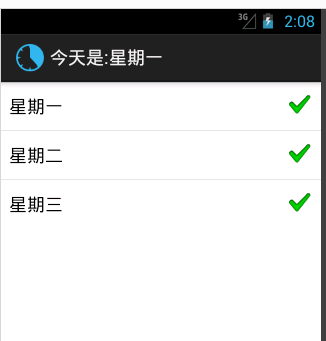
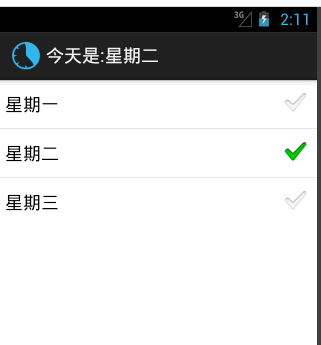
效果如下:


SimpleAdapter实现ListView
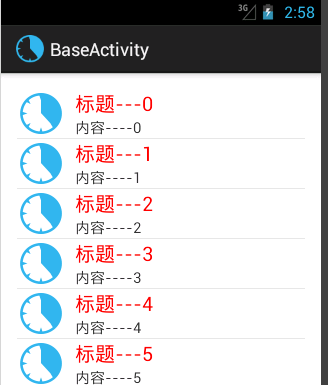
这次先来看下要实现的效果:

ListView中每个View布局都一样,这个时候需要首先新建一个布局文件simpleitem.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:id="@+id/itemImage"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:src="@drawable/ic_launcher" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="10dp">
<TextView
android:id="@+id/itemTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="标题"
android:textSize="25sp" />
<TextView
android:id="@+id/itemText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="xxxxxxxxx" />
</LinearLayout>
</LinearLayout>
这个时候代码调用也很简单,跟ArrayAdapter类似,SimpleAdapter,最后两个参数,一个是map中的键,一个对应的simpleitem中的id:
ListView listView=(ListView) findViewById(R.id.list_simple);
ArrayList<HashMap<String, String>> arrayList=new ArrayList<HashMap<String,String>>();
for (int i = 0; i <10; i++) {
HashMap<String, String> map=new HashMap<String, String>();
map.put("itemTitle", "标题"+i);
map.put("itemText", "内容"+i);
arrayList.add(map);
}
SimpleAdapter simpleAdapter=new SimpleAdapter(this, arrayList, R.layout.simpleitem, new String[]{"itemTitle","itemText"},new
int[]{R.id.itemTitle,R.id.itemText});
listView.setAdapter(simpleAdapter);
BaseAdapter实现ListView
BaseAdapter可扩展性,可以再View中加入自己定义的一些操作事件,使用的时候需要实现BaseAdapter类,定义一个自己的类;
class MyBaseAdapter extends BaseAdapter {
// 定义List的长度
@Override
public int getCount() {
// TODO Auto-generated method stub
return 100;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 30;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
TextView textView = new TextView(BaseActivity.this);
textView.setText("测试");
textView.setTextColor(Color.BLUE);
textView.setTextSize(20);
return textView;
}
}
Activity中调用代码:
ListView listView = (ListView) findViewById(R.id.list_base); listView.setAdapter(new MyBaseAdapter());

上面其实用BaseAdapter实现了ArrayAdapter的功能,同样的可以使用BaseAdapter实现SimpleAdapter的功能:
还是同样的调用simplte这个布局,重写一下getView()方法:
View view = null;
if (convertView == null) {
LayoutInflater inflater = BaseActivity.this.getLayoutInflater();
view = inflater.inflate(R.layout.simpleitem, null);
}else{
view=convertView;
}
TextView tvTitleTextView=(TextView) view.findViewById(R.id.itemTitle);
TextView tvTextView=(TextView) view.findViewById(R.id.itemText);
tvTitleTextView.setTextSize(20);
tvTitleTextView.setText("标题---"+position);
tvTitleTextView.setTextColor(Color.RED);
tvTextView.setTextSize(15);
tvTextView.setText("内容----"+position);
return view;
效果如下:

十一点了,该睡觉了,程序员还是不要熬夜的比较好~













