Android动画-帧动画
十度 Android 2015年12月01日
收藏
Android 平台提供了两种动画一种是 Frame动画,即顺序的播放事先做好的图像,与gif图片或者说跟放电影的原理相似,另一种是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变),本文中是是介绍第一种帧动画的的实现,帧动画是一种常见的动画形式(Frame By Frame),其原理是在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。 因为逐帧动画的帧序列内容不一样,不但给制作增加了负担而且最终输出的文件量也很大,但它的优势也很明显:逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容,而它类似与电影的播放模式,很适合于表演细腻的动画。
布局文件
首先在res中新建一个drawable文件夹,将需要展示的图片放在里面,同样的还有展示图片的fight.xml文件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item
android:drawable="@drawable/fight_1"
android:duration="200"/>
<item
android:drawable="@drawable/fight_2"
android:duration="200"/>
<item
android:drawable="@drawable/fight_3"
android:duration="200"/>
<item
android:drawable="@drawable/fight_4"
android:duration="200"/>
<item
android:drawable="@drawable/fight_5"
android:duration="200"/>
<item
android:drawable="@drawable/fight_6"
android:duration="200"/>
<item
android:drawable="@drawable/fight_7"
android:duration="200"/>
<item
android:drawable="@drawable/fight_8"
android:duration="200"/>
<item
android:drawable="@drawable/fight_9"
android:duration="200"/>
<item
android:drawable="@drawable/fight_10"
android:duration="200"/>
<item
android:drawable="@drawable/fight_11"
android:duration="200"/>
</animation-list>
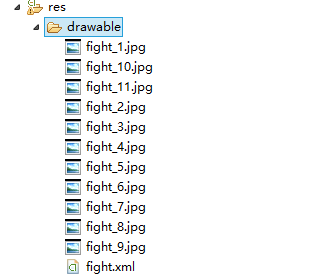
文件夹的布局:

Demo实现
MainActivity定义一个ImageView,oncreate中调用:
ImageView fightImage = (ImageView) findViewById(R.id.image_aniation);
fightImage.setBackgroundResource(R.drawable.fight);
fightnimation = (AnimationDrawable) fightImage.getBackground();
不能加载的时候立即调用,需要在触摸的时候调用:
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
fightnimation.start();
return true;
}
return super.onTouchEvent(event);
}
效果如下: