Yii Framework 开发教程(17) UI 组件 TabView示例
jerry Yii 2015年11月24日
收藏
CTabView 用来显示分页标签,使用TabView的基本方法是配置tabs属性,每个Tab可以配置如下属性
- title:标签标题.
- content: 标签显示内容.
- view: 标签显示View的名称,如果同时制定Content,则显示Content内容。
- url: 点击该标签时页面重定向到指定URL.
- data: 当指定View属性时传给该View的属性数组.
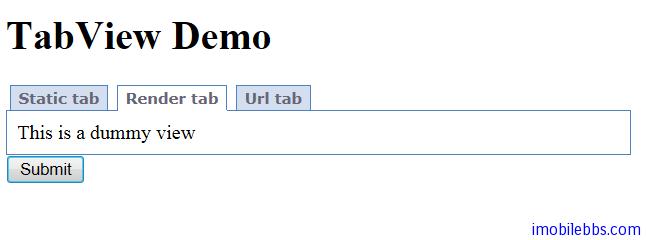
显示三个标签页,分别使用不同的标签内容:
- <div class="form">
- <?php $form=$this->beginWidget('CActiveForm'); ?>
- <?php $this->widget('CTabView',array(
- 'activeTab'=>'tab2',
- 'tabs'=>array(
- 'tab1'=>array(
- 'title'=>'Static tab',
- 'content'=>'Content for tab 1'
- ),
- 'tab2'=>array(
- 'title'=>'Render tab',
- 'view'=>'view'
- ),
- 'tab3'=>array(
- 'title'=>'Url tab',
- 'url'=>Yii::app()->createUrl("site/url"),
- )
- ),
- 'htmlOptions'=>array(
- 'style'=>'width:500px;'
- )
- )); ?>
- <div class="row submit">
- <?php echo CHtml::submitButton('Submit'); ?>
- </div>
- <?php $this->endWidget(); ?>
- </div><!-- form -->
TabView缺省情况下第一个页面为当前页面,可以通过activeTab来修改当前页面,如将第二也设为当前页。