wordpress留言板手动制作方法(非插件)
我很懒,本来想找到一个留言板插件用就好了,可惜小弟不才还真没找到留言板插件!如果谁找到了,可以在下面留言下。 所以只好百度,谷歌了些手动制作留言板的方法,自己已经制作成功了留言板 下面说下我的制作过程. 思路:建立一个页面,并为其单独建立模板,这里模板分页面文字模板和评论部分模板(留言部分模板) 具体步骤: 一.制作 1.到你现在使用的wp主题文件夹下面(主题文件夹目录是/wp-content/themes/)复制comments.php文件,并改名为gbcomments.php 2.在相同的文件夹下复制single.php文件,并将其改名为guestbook.php 3.编辑guestbook.php文件,在顶部添加代码
(Template Name: GuestBook 这里的名字你可以随便起,只是一会要用到,你记住就好!还有最后不要起中文名字,反正我试了,结果显示乱码) 4.继续编辑guestbook.php文件查找
将其替换成
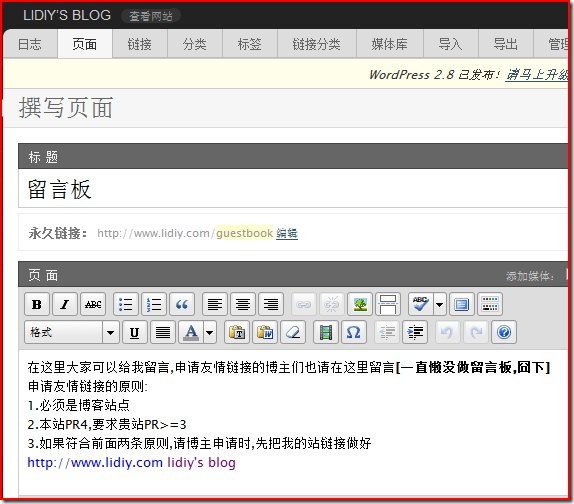
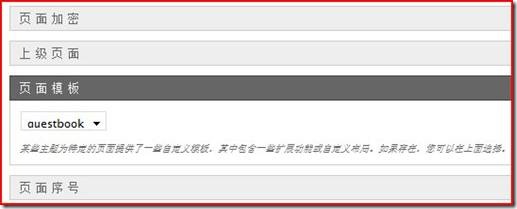
 5.到后台建立一个页面题目为:留言板,在页面内容里写下自己想在留言板写下的文章,然后选择该页面的模板风格为GuestBook就是第3步起的名字,然后发布页面,到此留言板就建立完毕了.
5.到后台建立一个页面题目为:留言板,在页面内容里写下自己想在留言板写下的文章,然后选择该页面的模板风格为GuestBook就是第3步起的名字,然后发布页面,到此留言板就建立完毕了.
 到这里就可以用了,但是你会发现很多地方是需要改的,如果想改的更像留言板的话请继续看第二大步.
二:装修留言板
1.要改的文件有两个,gbcomments.php和guestbook.php,先改gbcomments.php文件
这里我修改了一些文本显示文字,还有把留言框放到了页面的上面方便留言,而且让留言按时间倒叙显示,就是让最新的留言显示在上面.
修改的显示文字每个人的博客都不一样,我只提下几个地方:
1)原提示有多少评论改成已经有多少人留言
我的代码是这样的原来:
到这里就可以用了,但是你会发现很多地方是需要改的,如果想改的更像留言板的话请继续看第二大步.
二:装修留言板
1.要改的文件有两个,gbcomments.php和guestbook.php,先改gbcomments.php文件
这里我修改了一些文本显示文字,还有把留言框放到了页面的上面方便留言,而且让留言按时间倒叙显示,就是让最新的留言显示在上面.
修改的显示文字每个人的博客都不一样,我只提下几个地方:
1)原提示有多少评论改成已经有多少人留言
我的代码是这样的原来:
to
我改成:
2)将"写下评论","提交评论",类似的都将评论改成"*留言*"随便你怎么改了 将留言框提到上面来,把留言框的那部分代码放到
前面就可以了!找到你gbcomments.php文件里类似上面的语句就可以了!至于留言框的那部分代码,一般的开始部分是
comment_status) : ?>
 将留言按时间倒叙:找到
将留言按时间倒叙:找到
//替换成:
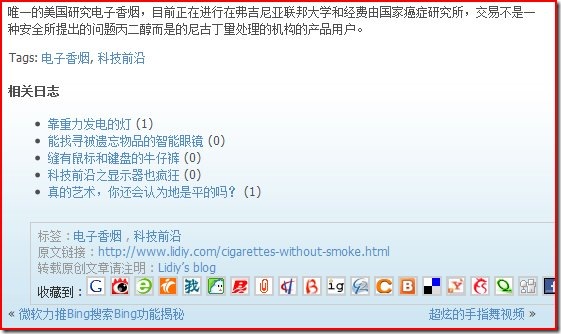
2.大家知道guestbook.php文章就是我们复制主题里面的single.php文件来的,而往往我们想留言板里页面干净些不要些多余的东西就我自己博客而言,大家看下面截图就知道了,我去掉了文章下面的引用,文章发表日期时间,相关日志,文章评论数,还有TAG[这个tag大家可以试试我去掉后,页面走形了,所以只好留着了]这个我只能说思路因为每个人的模板都不同,不过大家可以放心的修改尝试,直到自己满意位置,因为这是个单独的文件有很好的独立性.














