Android 控件之ImageSwitcher图片切换器
jerry Android 2015年11月23日
收藏
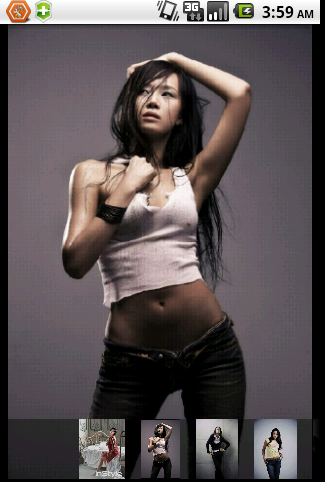
ImageSwitcher是Android中控制图片展示效果的一个控件,如:幻灯片效果...,颇有感觉啊。做相册一绝

一、重要方法
setImageURI(Uri uri):设置图片地址
setImageResource(int resid):设置图片资源库
setImageDrawable(Drawable drawable):绘制图片
二、实例
<ImageSwitcher android:id="@+id/switcher"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
/>
<Gallery android:id="@+id/gallery"
android:background="#55000000"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:gravity="center_vertical"
android:spacing="16dp"
/>
is = (ImageSwitcher) findViewById(R.id.switcher); is.setFactory(this);
设置动画效果
is.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in)); is.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out));
三、完整代码
1.布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageSwitcher android:id="@+id/switcher"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
/>
<Gallery android:id="@+id/gallery"
android:background="#55000000"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:gravity="center_vertical"
android:spacing="16dp"
/>
</RelativeLayout>
2.Java代码
package wjq.WidgetDemo;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.Gallery.LayoutParams;
import android.widget.ViewSwitcher.ViewFactory;
public class ImageSwitcherDemo extends Activity implements OnItemSelectedListener, ViewFactory {
private ImageSwitcher is;
private Gallery gallery;
private Integer[] mThumbIds = {R.drawable.b, R.drawable.c, R.drawable.d, R.drawable.f, R.drawable.g,};
private Integer[] mImageIds = {R.drawable.b, R.drawable.c, R.drawable.d, R.drawable.f, R.drawable.g,};
/*
* (non-Javadoc)
*
* @see android.app.Activity#onCreate(android.os.Bundle)
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.imageswitcherpage);
is = (ImageSwitcher) findViewById(R.id.switcher);
is.setFactory(this);
is.setInAnimation(AnimationUtils.loadAnimation(this,android.R.anim.fade_in));
is.setOutAnimation(AnimationUtils.loadAnimation(this,android.R.anim.fade_out));
gallery = (Gallery) findViewById(R.id.gallery);
gallery.setAdapter(new ImageAdapter(this));
gallery.setOnItemSelectedListener(this);
}
@Override
public View makeView() {
ImageView i = new ImageView(this);
i.setBackgroundColor(0xFF000000);
i.setScaleType(ImageView.ScaleType.FIT_CENTER);
i.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
return i;
}
public class ImageAdapter extends BaseAdapter {
public ImageAdapter(Context c) {
mContext = c;
}
public int getCount() {
return mThumbIds.length;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
ImageView i = new ImageView(mContext);
i.setImageResource(mThumbIds[position]);
i.setAdjustViewBounds(true);
i.setLayoutParams(new Gallery.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
i.setBackgroundResource(R.drawable.e);
return i;
}
private Context mContext;
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
is.setImageResource(mImageIds[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// TODO Auto-generated method stub
}
} 












