【推荐】发邮件验证码Jq+Ajax效果
jerry thinkphp 2015年11月19日
收藏
【推荐】重发邮箱验证码Jq+Ajax效果

诺代码格式太乱无法看懂,请看以下图片

//本代码并非完美,也许存在不良之处,高手请多指点,请勿吐槽!
//作者 小曾 Qq839024615 可加我一起交流
//发邮件验证码自己写好来哈
//控制器是 {:U('Public/email_code')} 发送成功返回1 失败反回0
//1判断是否正确邮箱
//2以ajax提交给控制器
//3发送成功后提示60秒后可重发
//4重发,,,,
//模板代码
//1须要引入jq ajax
<script type="text/javascript" src="__PUBLIC__/js/jquery.js"></script>
<script type="text/javascript" src="__PUBLIC__/js/ajax.js"></script>
//2js代码
<script type="text/javascript">
$(document).ready(function(){
$("#email_code").live('click',function() {
var email = $("#email").val();
if(!email.match(/^[a-z0-9]+([._]*[a-z0-9]+)*@[a-z0-9]+([_.][a-z0-9]+)+$/gi)){
alert("格式不正确!请重新输入");
return false;
}
var ajax = new Ajax();
var url ="{:U('Public/email_code')}";
ajax.post(url,{email:email},function(data){
if(data!==false){
alert("发送成功");
$('#cf1').html('等待<s id="cf2">60</s>秒后可重发验证码!');
window.setInterval("run();", 1000);
}else{
alert("发送失败");
}
})
});
});
function run(){
var s = document.getElementById("cf2");
if(s.innerHTML == 0){
document.getElementById("cf1").innerHTML = '<a href="javascript:void(0)" style="color:#09F" id="email_code">重发验证码</a>';
return false;
}
s.innerHTML = s.innerHTML * 1 - 1;
}
</script>
//3html代码
<form name="form1" action="" method="post" onSubmit="return check(this);">
<div class="right_content">
<div class="user_title"> 安全邮箱:</div>
<table cellpadding="0" cellspacing="0" border="0" width="100%" class="table_01">
<eq name="User.email" value="">
<tr>
<td height="40" width="90" align="center"> 输入邮箱: </td>
<td><input name="email" id="email" type="text" size="20" />
<span id="cf1"><a href="javascript:void(0)" style="color:#09F" id="email_code">发送验证码</a></span></td>
</tr>
<tr>
<td height="40" width="90" align="center"> 验证码: </td>
<td><input name="email_code" type="text" size="10" />
<span class="co1">输入您邮箱收到的验证码,诺没收到请查看你的拉圾箱或者重发一次,或者更新邮箱!</span></td>
</tr>
<tr>
<td height="40" width="90" align="center"> </td>
<td><!--<input name="reset" type="reset" class="btn_01 btn_pd" value="重置" />-->
<input type="submit" name="Button1" value="确定" id="Button1" class="btn_01" /></td>
</tr>
<else />
<tr>
<td height="40" width="90" align="center">已绑定: </td>
<td> {$User.email}</td>
</tr>
</eq>
</table>
</form>
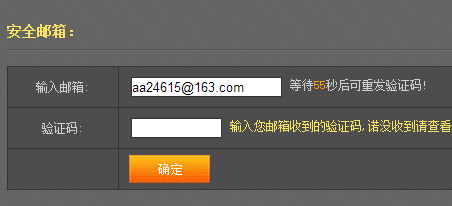
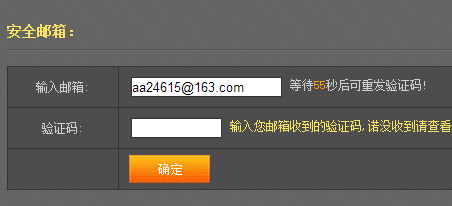
//4效图如图
诺代码格式太乱无法看懂,请看以下图片

//本代码并非完美,也许存在不良之处,高手请多指点,请勿吐槽!
//作者 小曾 Qq839024615 可加我一起交流












