TP3.2:上传预览+缩略图+水印实例
jerry thinkphp 2015年11月19日
收藏
uploadify上传预览+缩略图+水印实例
首先感谢各位大神网友的分享,我只是改改代码,让其更符合自己的业务逻辑
图片上传+缩略图+水印处理代码:

首先感谢各位大神网友的分享,我只是改改代码,让其更符合自己的业务逻辑
图片上传+缩略图+水印处理代码:
前端主要代码(参考http://www.thinkphp.cn/code/151.html):
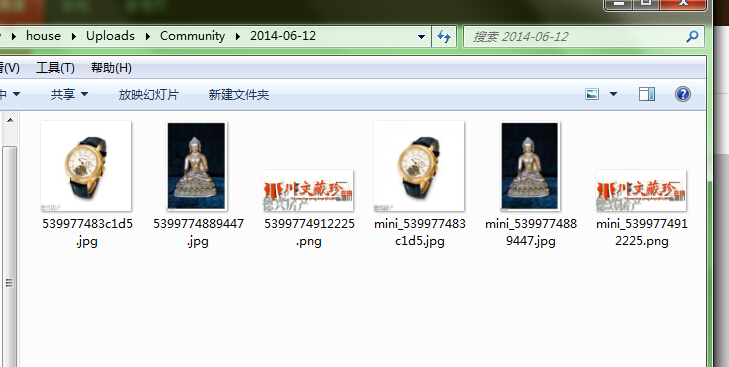
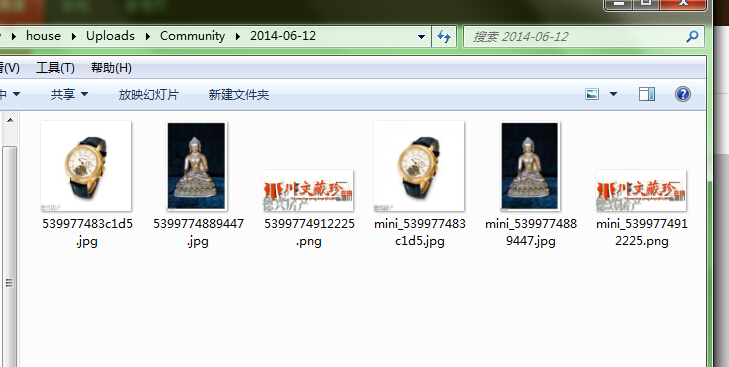
//文件上传Public function _upload( $thumb = false , $thumbWidth = '' , $thumbHeight = '') {$upload = new \Think\Upload();// 实例化上传类$upload->maxSize = 3145728 ;// 设置附件上传大小$upload->exts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型$upload->savePath = '/' . CONTROLLER_NAME .'/'; // 设置附件上传目录$info = $upload->upload();if(!$info) {return array('status' =>0, 'info'=> $upload->getError() );}else{if( $thumb ) { //生成缩略图$image = new \Think\Image();foreach($info as $file) {$thumb_file = './Uploads/' . $file['savepath'] . $file['savename'];$save_path = './Uploads/' .$file['savepath'] . 'mini_' . $file['savename'];$image->open( $thumb_file )->text('德兴房产','./data/1.otf',30,'#A7AAA4',\Think\Image::IMAGE_WATER_SOUTHWEST)->save( $thumb_file );$image->open( $thumb_file )->text('德兴房产','./data/1.otf',24,'#A7AAA4',\Think\Image::IMAGE_WATER_SOUTHWEST)->thumb( $thumbWidth, $thumbHeight )->save( $save_path );return array('status' => 1,'savepath' => $file['savepath'],'savename' => $file['savename'],'pic_path' => $file['savepath'] . $file['savename'],'mini_pic' => $file['savepath'] . 'mini_' .$file['savename']);}}else{foreach($info as $file) {return array('status' => 1,'savepath' => $file['savepath'],'savename' => $file['savename'],'pic_path' => $file['savepath'].$file['savename']);}}}}
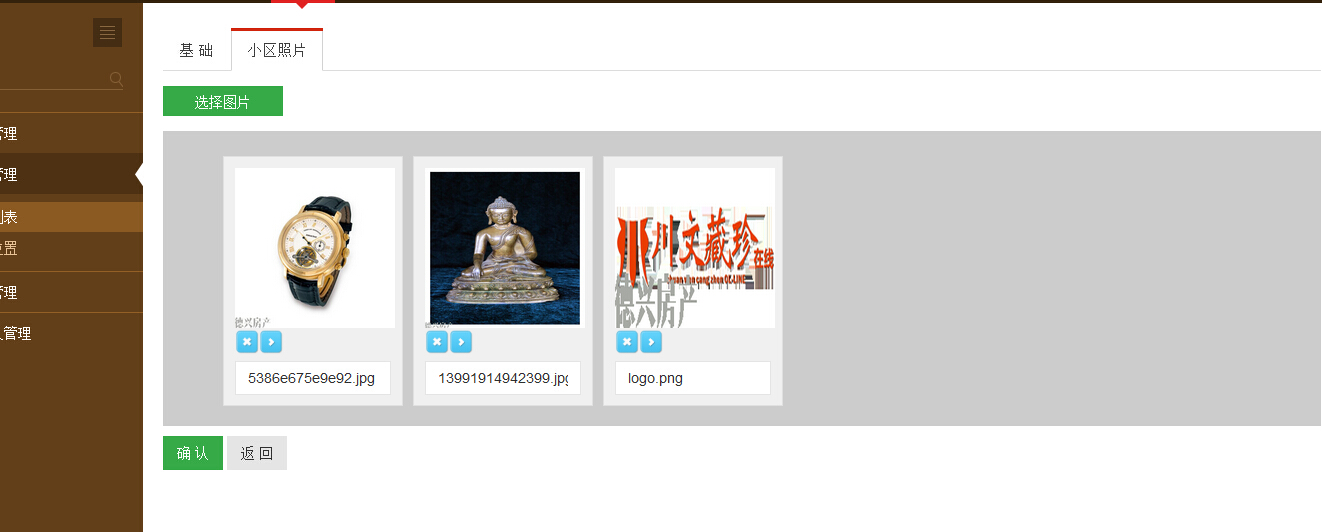
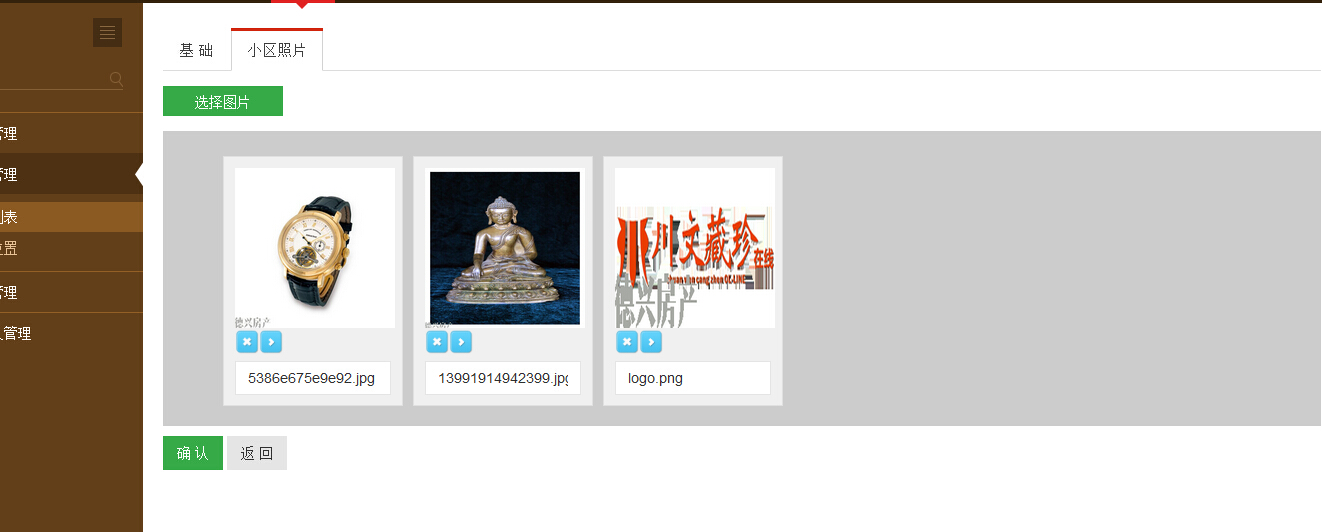
<div class="tab-pane" id="tab3"><div class="row"><div class="col-md-12"><div class="tab-pane"><div class="form-group"><input type="file" id="upload" class="form-control input-medium" /></div><div style="width:100%; float:left;padding:10px 20px 20px; background-color:#ccc"><p><ul class="imagelist" id="image_result"></ul></p></div></div></div></div></div> <!-- END #TAB3 --><div class="margin-top-10"><button type="submit" class="btn green ajax-post">确 认</button><a href="javascript:" onclick="javascript:history.back(-1);return false;" class="btn default">返 回</a></div></div></div></form></div></div></block><block name="foot"><link href="__PUBLIC__/assets/plugins/uploadify/uploadify.css" rel="stylesheet" type="text/css"/><link href="__PUBLIC__/assets/plugins/uniform/css/uniform.default.css" rel="stylesheet" type="text/css"/><script src="__PUBLIC__/assets/plugins/uniform/jquery.uniform.min.js" type="text/javascript" ></script><script src="__PUBLIC__/assets/plugins/uploadify/jquery.uploadify.min.js" type="text/javascript" ></script><script type="text/javascript">$(function(){var sid = "{:session_id()}";$('#upload').uploadify({'swf':'__PUBLIC__/assets/plugins/uploadify/uploadify.swf','buttonText': '选择图片','formData': { 'session_id':sid},'uploader': "{:U('uploadPic')}",'fileTypeDesc':'Image File','fileTypeExts':'*.jpg; *.jpeg; *.gif; *.png','auto' : true,'removeCompleted': false,onUploadSuccess: function(file, data, response) {$('#progress').hide();var result = $.parseJSON(data);//错误处理。。。if(result.status == 0){alert(result.info);return false;}//上传成功var id = Math.random().toString();id = id.replace('.','_'); //生成唯一标示var html = '<li class="imageitem" id="'+id+'">';html+= '<input type="hidden" name="file[]" value="'+result.pic_path+'">'; //隐藏域,是为了把图片地址入库。。html+= '<input type="hidden" name="minifile[]" value="'+result.mini_pic+'">'; //隐藏域,是为了把图片地址入库。。html+= '<img height="160" width="160" src="__ROOT__/Uploads/'+result.pic_path+'" />';html+= '<span class="txt">';html+= '<a title="删除" href=javascript:remove("'+result.pic_path+'","'+id+'");><img src="__PUBLIC__/assets/plugins/uploadify/remove.png" /></a>';html+= '<a title="设为封面" href=javascript:tocover("'+result.pic_path+'");><img src="__PUBLIC__/assets/plugins/uploadify/right.png" /></a>';html+= '</span>';html+= '<em><input class="form-control" value="'+file.name+'"></em>';html+= '</li>';$('#image_result').append(html);},onUploadStart: function(){$('#progress').text('正在上传...'); //用户等待提示。},onInit: function (){$("#upload-queue").hide(); //隐藏上传队列}});});function remove(file,id){alert('删除成功!'+"\r\n"+file);$('#'+id).remove();}function tocover(file){alert('设为封面成功'+"\r\n"+file);}function check(){if($('input[name="title"]').val()==""){toastr['error']('标题不能为空!');return false;}}</script></block>


- 没有章节













