js导航
jerry thinkphp 2015年11月19日
收藏
根据网友提示导航要由后台来生成,我修改后重新发布。有什么问题请提出来我们共同的进步。
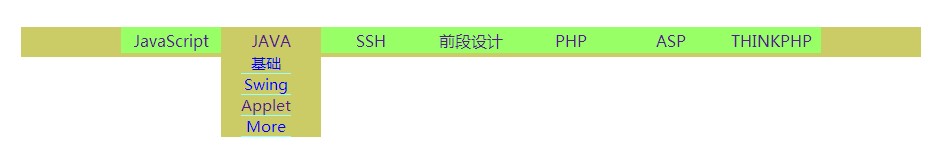
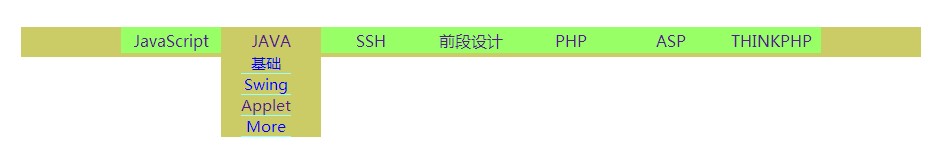
效果如下:

html部分:
效果如下:

html部分:
Css部分代码:
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>01菜单</title><link href="Css/01.css" rel="stylesheet" /></head><script type="text/javascript" src="Js/01.js"></script><body><div id="nav_1"><!-- 在下面修改主级菜单信息 --><ul id="uL1"><li><a href="#">JavaScript</a></li><li><a href="#">JAVA</a></li><li><a href="#">SSH</a></li><li><a href="#">前段设计</a></li><li><a href="#">PHP</a></li><li><a href="#">ASP</a></li><li><a href="#">THINKPHP</a></li></ul><!-- 这个div用来存放下级导航菜单所要显示的数据 --><div id="nav_m"><!-- 以下一个ul对应上面的一个li,例如javascript对应下面第一个ul --><ul><li>Jquery,Ajax,Other,More,MoreAnd</li><li>基础,Swing,Applet,More</li><li>Spring,Habernate,Struct</li><li>HTMl,CSS,SCRIPT</li><li>基础,框架,其他</li><li></li><li>HTMl,CSS,SCRIPT</li></ul><!-- 对应上面下级菜单中的链接,也可以不写 --><ul><li>http://www.cutewindow.com,#,#,#,#</li><li>#,#,#,#</li><li>#,#,#</li><li>#,#,#</li><li>#,#,#</li><li></li><li>#,#,#</li></ul></div><!-- 下拉菜单在此中显示 --><div id="nav_1_js"></div></div></body></html>
js部分代码:
@charset "utf-8";/* CSS Document */#nav_1{margin:0 auto 0 auto;width:900px;height:30px;background:#CC6;}#nav_1 ul{padding-left:100px;}#nav_1 ul li{padding-top:3px;padding-bottom:3px;width:100px;height:20px;float:left;background:#9F6;list-style:none;text-align:center;}#nav_1 ul li:hover{background:#CC6;}#nav_1 ul li a{font-family:微软雅黑;text-decoration:none;}#nav_1_js{width:100px;margin-left:100px;background:#CC6;display:none;font-family:微软雅黑;}#nav_1_js li{width:50px;font-size:15px;font-weight:10px;list-style:none;margin-left:20px;text-align:center;border-bottom:1px solid #9FF;}#nav_1_js li a{text-decoration:none;}#nav_1_js li a:hover{color:lightyellow;}#nav_m{display:none;}
//制作人yh4494 www.cutewindow.comvar cDan = Array(); //存放下拉菜单数数据var cLian = Array(); //存放下拉菜单所对应得数组//从nav_m中加载数组function loadArr(){var oDivLoad = document.getElementById("nav_m");var oUl2 = oDivLoad.getElementsByTagName("ul")[0];var oUl3 = oDivLoad.getElementsByTagName("ul")[1];var aLi4 = oUl2.getElementsByTagName("li");var aLi5 = oUl3.getElementsByTagName("li");//初始化数组for(var a = 0;a < 7; a++ ){ cDan[a] = new Array(); cLian = new Array(); }for(var j = 0;j < aLi4.length ;j++){cDan[j] = aLi4[j].innerHTML.split(",");cLian[j] = aLi5[j].innerHTML.split(",");}}window.onload = function(){//----------------加载DOM----------------var aUl1 = document.getElementById("uL1");var oDiv = document.getElementById("nav_1_js");var aLi1 = aUl1.getElementsByTagName("li");var aLi2 = oDiv.getElementsByTagName("a");var t;loadArr();for(var i = 0;i < aLi1.length;i ++){aLi1[i].index = i;aLi1[i].onmouseover = function(){oDiv.style.display = "block";oDiv.style.marginLeft = "" + (this.index + 1)*100 + "px";if(aLi2.length > 0) del();clearTimeout(t);for(var j = 0;j < cDan[this.index].length;j++){if(j >= aLi2.length){//创建节点var aLi3 = document.createElement("li");var aA1 = document.createElement("a");//添加到父类节点中去oDiv.appendChild(aLi3);aLi3.appendChild(aA1);aA1.href = cLian[this.index][j];aA1.innerHTML = cDan[this.index][j];continue;}aLi2[j].innerHTML = cDan[this.index][j];aLi2[j].href = cLian[this.index][j];}}oDiv.onmouseout = aLi1[i].onmouseout = function(){t = setTimeout(function Time(){ del(); oDiv.style.display = "none"; },100);}}oDiv.onmouseover = function(){ clearTimeout(t); }//删除所有的节点function del(){for(var q = 0;q < aLi2.length;q++){oDiv.removeChild(aLi2[q].parentNode);}}}
![]() 菜单修改版.rar
( 2.5 KB 下载:31 次 )
菜单修改版.rar
( 2.5 KB 下载:31 次 )
- 没有章节













