ThinkPHP整合百度Ueditor
jerry thinkphp 2015年11月18日
收藏
ThinkPHP整合百度Ueditor,基于黄永成老师的视频说明的
申明:最好大家都能写绝对路径的都写好绝对路径比如:window.UEDITOR_HOME_URL
他在教程里面已经说了的,我就不再次说了啊,就一笔带过,好了不废话!
在调用编辑器的时候首先先初始化一些值:
在这里申明一下 我以上说的调用方式,顺序绝对不能乱,乱了就会出问题了,所以你就按照我的按部就班的做吧!
因为我重写了编辑器的图片提交地址,所以我还得在控制器里面写一个对图片处理的方法。
代码如下:
1、引入tp官方的文件上传处理类,然后初始化一些配置,这些都不介绍了啊!
2、判断他是否上传成功了,如果上传成功了,就先获取他的上传成功的信息,然后把数组转成json,用phpjson_encode。如果上传失败就把上传失败的信息直接返回!
以上都是在黄永成老师教程里面已经说明了的!就不详细说明了,不懂的就去看视频!
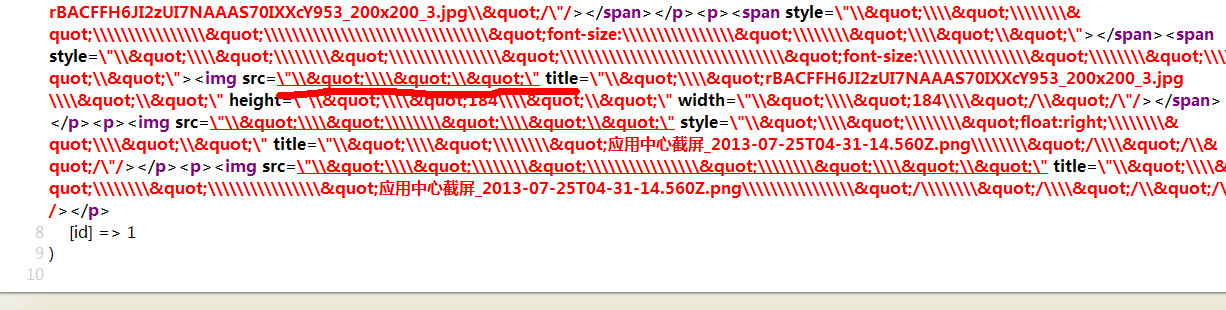
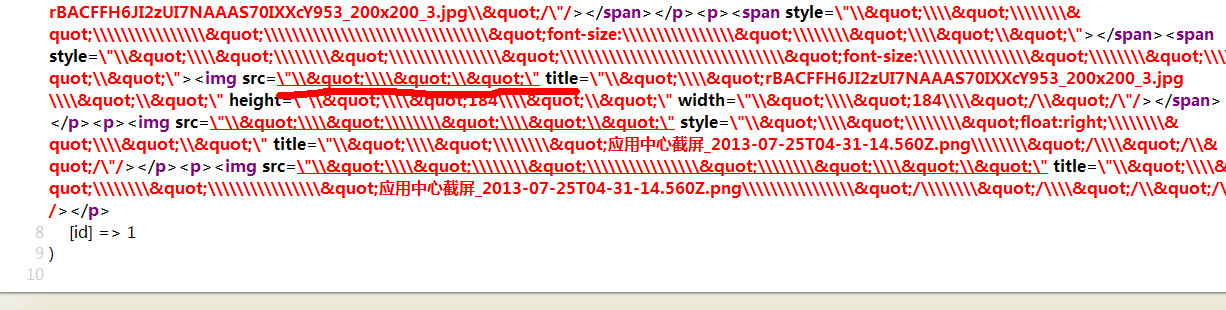
在整合好了上传后,发现上传的图片路径被转义了,一直显示不出来如图:

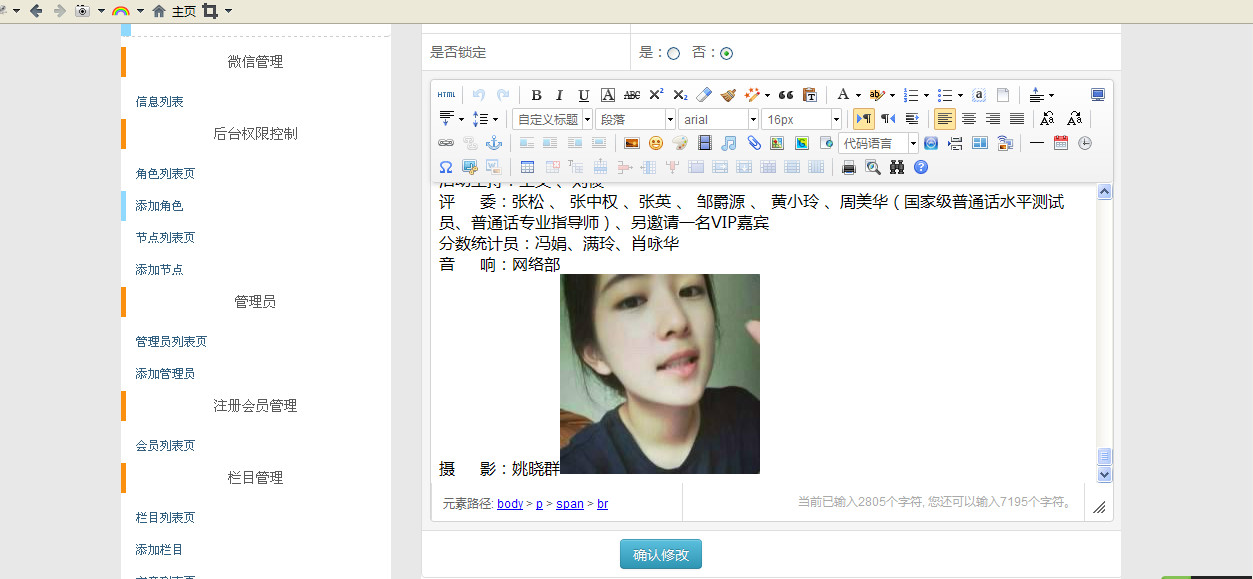
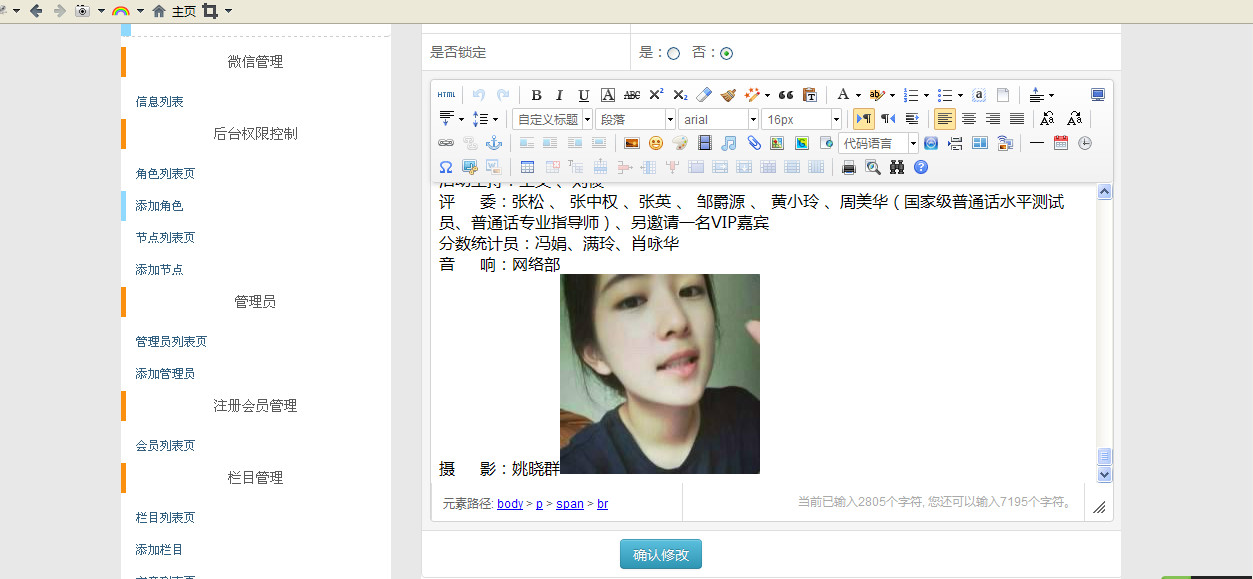
我就在显示出数据的哪里用反转义函数,进行操作了一下{$article.content|stripslashes}这样就是把转义的字符串进行反转义,这样数据就能正常显示了
如图:
然后在前台模版显示数据的时候不仅要反转义还要去掉html实体化,{$article.content|htmlspecialchars_decode|stripslashes}这样就能正常显示了!
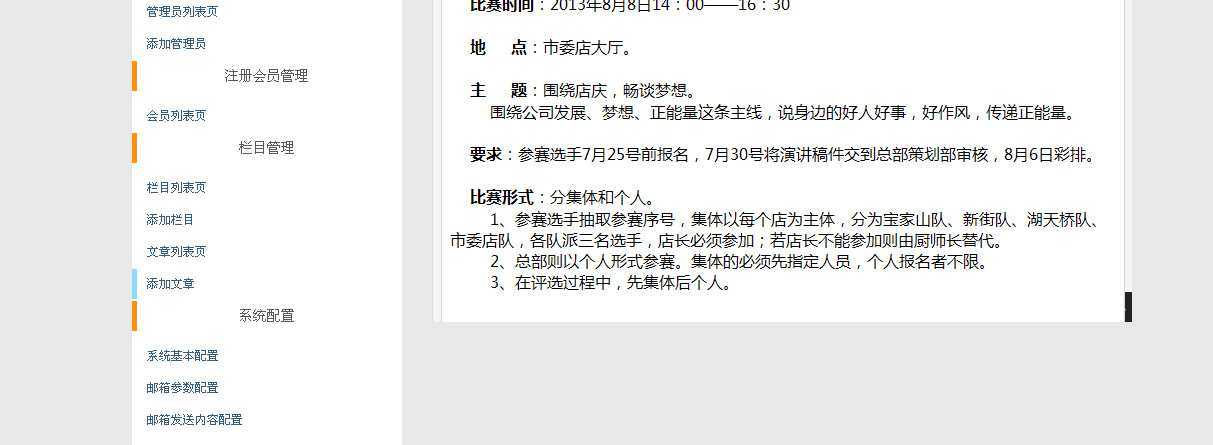
还有哟个问题,百度编辑器当里面的内容增长时,他的高度也是增长的,如图:

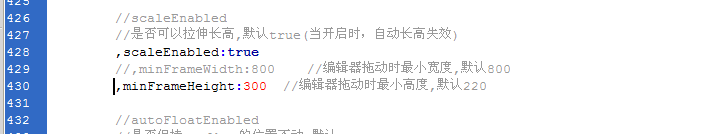
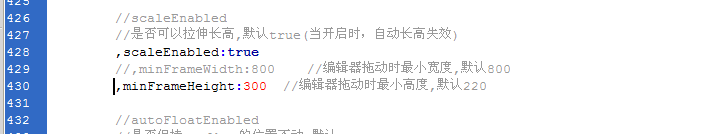
解决方案就是在Ueditor的配置文件ueditor.config.js,里面的第428行打开注释,改成true,还有430行注释打开把他改成你初始化的的高度对应就好了。如图:

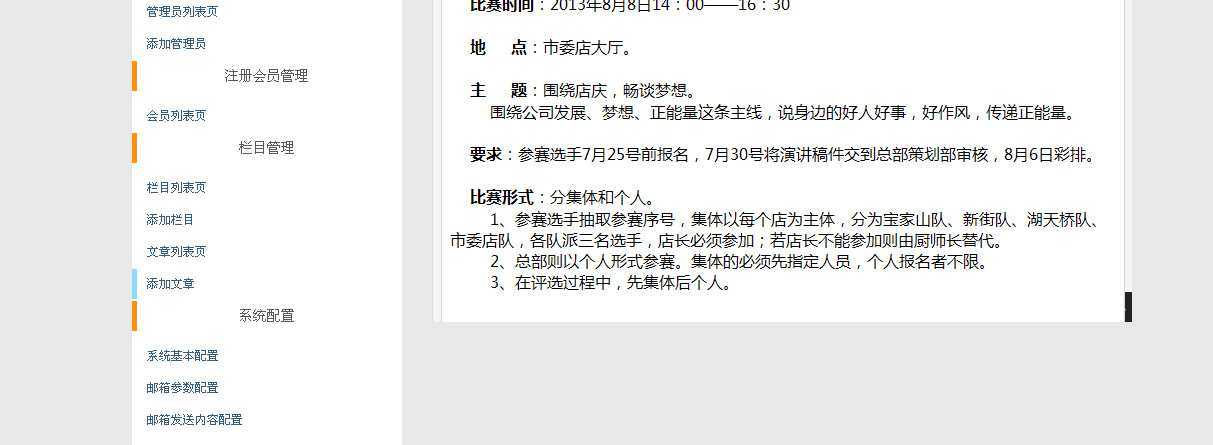
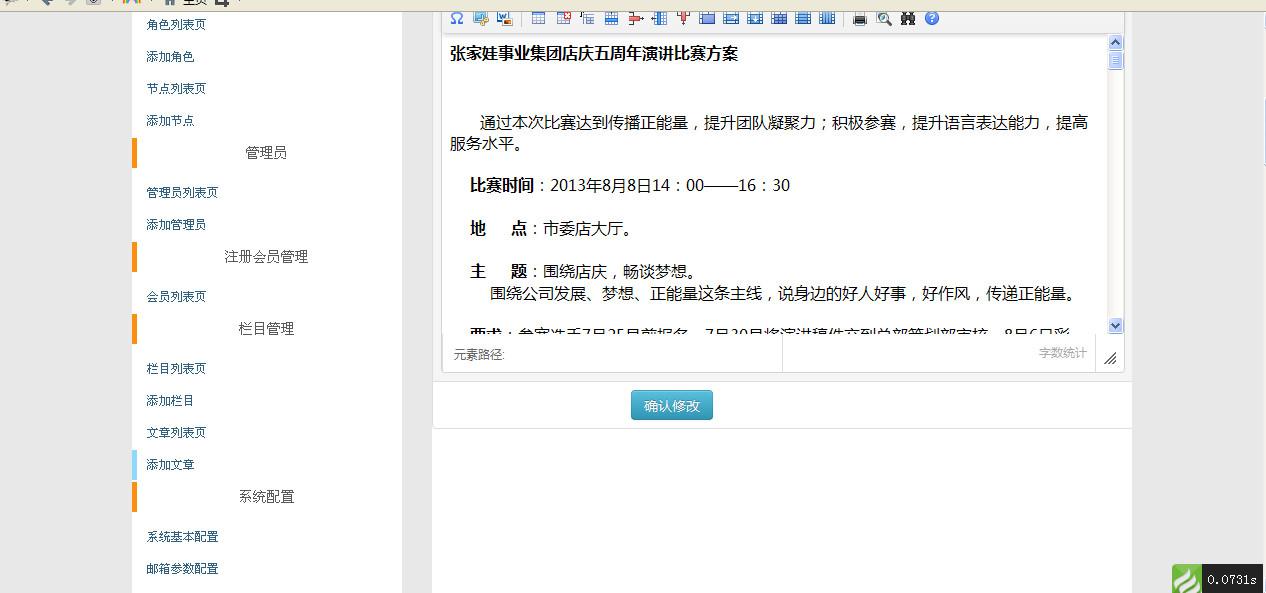
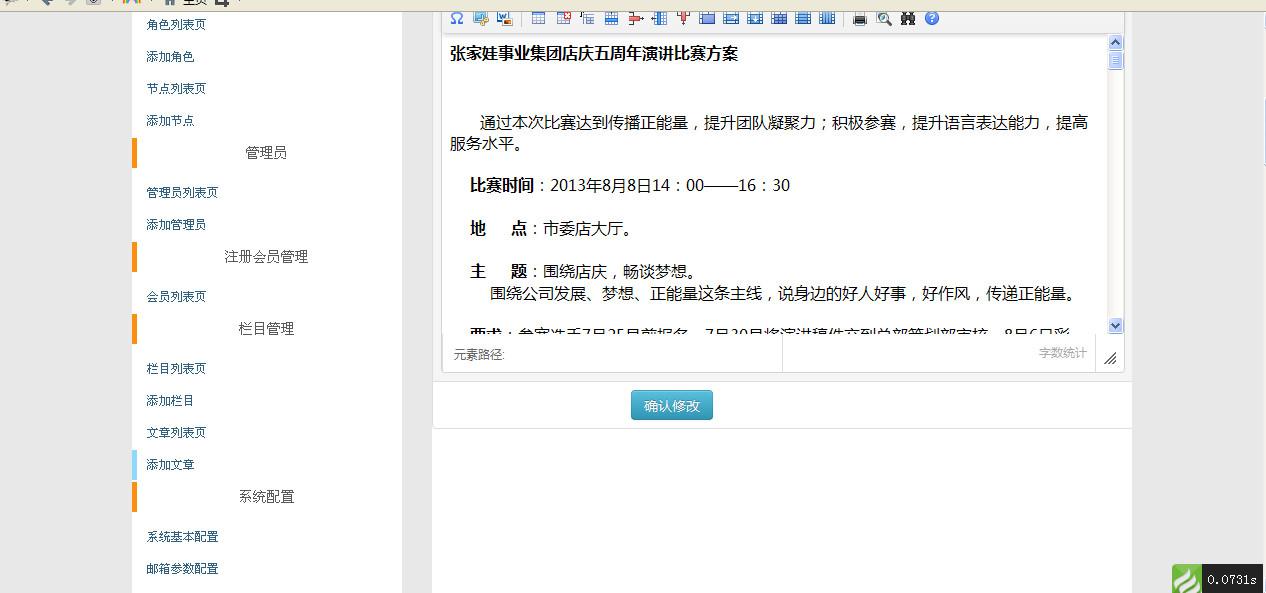
这样编辑器就不会撑高了!如图:

完结!!! 说的不好的大神勿喷~~这个只是分享交流,如果说错了 指出来就行了 谢谢~~~
补充说明:关于Ueditor在ie7下面调用不出来的bug问题解决办法,这个是前天逛官网的时候,发现一个人的这个问题的,因为我只有人见人爱的ie6,也都没有去测试,所以还是别人提醒,现在更正一下ie7的bug解决方案~感谢这位大湿啊~
如图:
申明:最好大家都能写绝对路径的都写好绝对路径比如:window.UEDITOR_HOME_URL
他在教程里面已经说了的,我就不再次说了啊,就一笔带过,好了不废话!
在调用编辑器的时候首先先初始化一些值:
然后再引入2个js文件,分别是:1、ueditor.all.min.js 2、ueditor.config.js
<script type="text/javascript" charset="utf-8">window.UEDITOR_HOME_URL = "/Public/ueditor/"; //UEDITOR_HOME_URL、config、all这三个顺序不能改变window.onload=function(){window.UEDITOR_CONFIG.initialFrameHeight=300;//编辑器的高度window.UEDITOR_CONFIG.imageUrl="{:U('admin/Category/checkPic')}"; //图片上传提交地址window.UEDITOR_CONFIG.imagePath=' /Uploads/thumb/';//编辑器调用图片的地址UE.getEditor('contents');//里面的contents是我的textarea的id值}</script>
在这里申明一下 我以上说的调用方式,顺序绝对不能乱,乱了就会出问题了,所以你就按照我的按部就班的做吧!
因为我重写了编辑器的图片提交地址,所以我还得在控制器里面写一个对图片处理的方法。
代码如下:
我首先给大家看看代码先,在继续说明,
//改变Ueditor 默认图片上传路径public function checkPic(){import('ORG.Net.UploadFile');$upload = new UploadFile();// 实例化上传类$upload->allowExts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型$upload->autoSub =true ;$upload->subType ='date' ;$upload->dateFormat ='ym' ;$upload->savePath = './Uploads/thumb/';// 设置附件上传目录if($upload->upload()){$info = $upload->getUploadFileInfo();echo json_encode(array('url'=>$info[0]['savename'],'title'=>htmlspecialchars($_POST['pictitle'], ENT_QUOTES),'original'=>$info[0]['name'],'state'=>'SUCCESS'));}else{echo json_encode(array('state'=>$upload->getErrorMsg()));}}
1、引入tp官方的文件上传处理类,然后初始化一些配置,这些都不介绍了啊!
2、判断他是否上传成功了,如果上传成功了,就先获取他的上传成功的信息,然后把数组转成json,用phpjson_encode。如果上传失败就把上传失败的信息直接返回!
以上都是在黄永成老师教程里面已经说明了的!就不详细说明了,不懂的就去看视频!
在整合好了上传后,发现上传的图片路径被转义了,一直显示不出来如图:

我就在显示出数据的哪里用反转义函数,进行操作了一下{$article.content|stripslashes}这样就是把转义的字符串进行反转义,这样数据就能正常显示了
如图:

然后在前台模版显示数据的时候不仅要反转义还要去掉html实体化,{$article.content|htmlspecialchars_decode|stripslashes}这样就能正常显示了!
还有哟个问题,百度编辑器当里面的内容增长时,他的高度也是增长的,如图:

解决方案就是在Ueditor的配置文件ueditor.config.js,里面的第428行打开注释,改成true,还有430行注释打开把他改成你初始化的的高度对应就好了。如图:

这样编辑器就不会撑高了!如图:

完结!!! 说的不好的大神勿喷~~这个只是分享交流,如果说错了 指出来就行了 谢谢~~~
补充说明:关于Ueditor在ie7下面调用不出来的bug问题解决办法,这个是前天逛官网的时候,发现一个人的这个问题的,因为我只有人见人爱的ie6,也都没有去测试,所以还是别人提醒,现在更正一下ie7的bug解决方案~感谢这位大湿啊~
如图:

- 没有章节













