整合Booststrap分页样式和ThinkPHP分页类
jerry thinkphp 2015年11月18日
收藏
相信许多前端高手均能写出漂亮的分页样式,但haran觉得适当“拿来”一次也无妨。
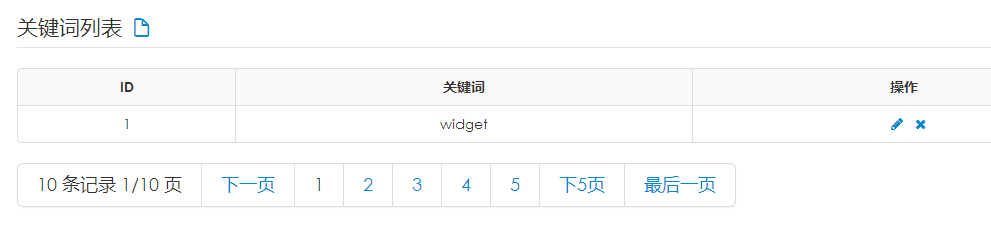
先看效果。


分页类修改内容:只涉及到样子生成部分代码,在原来每个A链接前加了li,在返回的样式字符串前加UL,以适合Boostrap的css文件的定义。
Bootstrap的css文件基本保持原状,只是加了一个#lastspan的样式定义。
--------------------------------------------------------------------------------
pagination.css
Page.class.php
模板中使用:
先看效果。


分页类修改内容:只涉及到样子生成部分代码,在原来每个A链接前加了li,在返回的样式字符串前加UL,以适合Boostrap的css文件的定义。
Bootstrap的css文件基本保持原状,只是加了一个#lastspan的样式定义。
--------------------------------------------------------------------------------
pagination.css
-------------------------------------------------------------------------------
.pagination {margin: 20px 0;}.pagination ul {display: inline-block;list-style:none;*display: inline;/* IE7 inline-block hack */*zoom: 1;margin-left: 0;margin-bottom: 0;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05);-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05);box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05);}.pagination ul > li {display: inline;}.pagination ul > li > a,.pagination ul > li > span,.pagination #lastspan {float: left;padding: 4px 12px;line-height: 20px;text-decoration: none;background-color: #ffffff;border: 1px solid #dddddd;border-left-width: 0;}.pagination ul > li > a:hover,.pagination ul > li > a:focus,.pagination ul > .active > a,.pagination ul > .active > span {background-color: #f5f5f5;}.pagination ul > .active > a,.pagination ul > .active > span {color: #999999;cursor: default;}.pagination ul > .disabled > span,.pagination ul > .disabled > a,.pagination ul > .disabled > a:hover,.pagination ul > .disabled > a:focus {color: #999999;background-color: transparent;cursor: default;}.pagination ul > li:first-child > a,.pagination ul > li:first-child > span {border-left-width: 1px;-webkit-border-top-left-radius: 4px;-moz-border-radius-topleft: 4px;border-top-left-radius: 4px;-webkit-border-bottom-left-radius: 4px;-moz-border-radius-bottomleft: 4px;border-bottom-left-radius: 4px;}.pagination ul > li:last-child > a,.pagination ul > li:last-child > span,.pagination #lastspan {-webkit-border-top-right-radius: 4px;-moz-border-radius-topright: 4px;border-top-right-radius: 4px;-webkit-border-bottom-right-radius: 4px;-moz-border-radius-bottomright: 4px;border-bottom-right-radius: 4px;}.pagination-centered {text-align: center;}.pagination-right {text-align: right;}.pagination-large ul > li > a,.pagination-large ul > li > span,.pagination-large #lastspan{padding: 11px 19px;font-size: 17.5px;}.pagination-large ul > li:first-child > a,.pagination-large ul > li:first-child > span {-webkit-border-top-left-radius: 6px;-moz-border-radius-topleft: 6px;border-top-left-radius: 6px;-webkit-border-bottom-left-radius: 6px;-moz-border-radius-bottomleft: 6px;border-bottom-left-radius: 6px;}.pagination-large ul > li:last-child > a,.pagination-large ul > li:last-child > span,.pagination-large #lastspan {-webkit-border-top-right-radius: 6px;-moz-border-radius-topright: 6px;border-top-right-radius: 6px;-webkit-border-bottom-right-radius: 6px;-moz-border-radius-bottomright: 6px;border-bottom-right-radius: 6px;}.pagination-mini ul > li:first-child > a,.pagination-small ul > li:first-child > a,.pagination-mini ul > li:first-child > span,.pagination-small ul > li:first-child > span {-webkit-border-top-left-radius: 3px;-moz-border-radius-topleft: 3px;border-top-left-radius: 3px;-webkit-border-bottom-left-radius: 3px;-moz-border-radius-bottomleft: 3px;border-bottom-left-radius: 3px;}.pagination-mini ul > li:last-child > a,.pagination-small ul > li:last-child > a,.pagination-mini ul > li:last-child > span,.pagination-small ul > li:last-child > span {-webkit-border-top-right-radius: 3px;-moz-border-radius-topright: 3px;border-top-right-radius: 3px;-webkit-border-bottom-right-radius: 3px;-moz-border-radius-bottomright: 3px;border-bottom-right-radius: 3px;}.pagination-small ul > li > a,.pagination-small ul > li > span {padding: 2px 10px;font-size: 11.9px;}.pagination-mini ul > li > a,.pagination-mini ul > li > span {padding: 0 6px;font-size: 10.5px;}
Page.class.php
------------------------------------------------------------------------------
<?php// +----------------------------------------------------------------------// | ThinkPHP [ WE CAN DO IT JUST THINK IT ]// +----------------------------------------------------------------------// | Copyright (c) 2009 http://thinkphp.cn All rights reserved.// +----------------------------------------------------------------------// | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 )// +----------------------------------------------------------------------// | Author: liu21st <liu21st@gmail.com>// | lanfengye <zibin_5257@163.com>// +----------------------------------------------------------------------class Page {// 分页栏每页显示的页数public $rollPage = 5;// 页数跳转时要带的参数public $parameter ;// 分页URL地址public $url = '';// 默认列表每页显示行数public $listRows = 20;// 起始行数public $firstRow ;// 分页总页面数protected $totalPages ;// 总行数protected $totalRows ;// 当前页数protected $nowPage ;// 分页的栏的总页数protected $coolPages ;// 分页显示定制protected $config = array('header'=>'条记录','prev'=>'上一页','next'=>'下一页','first'=>'第一页','last'=>'<span id="lastspan">最后一页</span>','theme'=>'<ul><li><span> %totalRow% %header% %nowPage%/%totalPage% 页</span></li> %upPage% %downPage% %first% %prePage% %linkPage% %nextPage% %end%</ul>');// 默认分页变量名protected $varPage;/*** 架构函数* @access public* @param array $totalRows 总的记录数* @param array $listRows 每页显示记录数* @param array $parameter 分页跳转的参数*/public function __construct($totalRows,$listRows='',$parameter='',$url='') {$this->totalRows = $totalRows;$this->parameter = $parameter;$this->varPage = C('VAR_PAGE') ? C('VAR_PAGE') : 'p' ;if(!empty($listRows)) {$this->listRows = intval($listRows);}$this->totalPages = ceil($this->totalRows/$this->listRows); //总页数$this->coolPages = ceil($this->totalPages/$this->rollPage);$this->nowPage = !empty($_GET[$this->varPage])?intval($_GET[$this->varPage]):1;if($this->nowPage<1){$this->nowPage = 1;}elseif(!empty($this->totalPages) && $this->nowPage>$this->totalPages) {$this->nowPage = $this->totalPages;}$this->firstRow = $this->listRows*($this->nowPage-1);if(!empty($url)) $this->url = $url;}public function setConfig($name,$value) {if(isset($this->config[$name])) {$this->config[$name] = $value;}}/*** 分页显示输出* @access public*/public function show() {if(0 == $this->totalRows) return '';$p = $this->varPage;$nowCoolPage = ceil($this->nowPage/$this->rollPage);// 分析分页参数if($this->url){$depr = C('URL_PATHINFO_DEPR');$url = rtrim(U('/'.$this->url,'',false),$depr).$depr.'__PAGE__';}else{if($this->parameter && is_string($this->parameter)) {parse_str($this->parameter,$parameter);}elseif(is_array($this->parameter)){$parameter = $this->parameter;}elseif(empty($this->parameter)){unset($_GET[C('VAR_URL_PARAMS')]);$var = !empty($_POST)?$_POST:$_GET;if(empty($var)) {$parameter = array();}else{$parameter = $var;}}$parameter[$p] = '__PAGE__';$url = U('',$parameter);}//上下翻页字符串$upRow = $this->nowPage-1;$downRow = $this->nowPage+1;if ($upRow>0){$upPage = "<li><a href='".str_replace('__PAGE__',$upRow,$url)."'>".$this->config['prev']."</a></li>";}else{$upPage = '';}if ($downRow <= $this->totalPages){$downPage = "<li><a href='".str_replace('__PAGE__',$downRow,$url)."'>".$this->config['next']."</a></li>";}else{$downPage = '';}// << < > >>if($nowCoolPage == 1){$theFirst = '';$prePage = '';}else{$preRow = $this->nowPage-$this->rollPage;$prePage = "<li><a href='".str_replace('__PAGE__',$preRow,$url)."' >上".$this->rollPage."页</a></li>";$theFirst = "<li><a href='".str_replace('__PAGE__',1,$url)."' >".$this->config['first']."</a></li>";}if($nowCoolPage == $this->coolPages){$nextPage = '';$theEnd = '';}else{$nextRow = $this->nowPage+$this->rollPage;$theEndRow = $this->totalPages;$nextPage = "<li><a href='".str_replace('__PAGE__',$nextRow,$url)."' >下".$this->rollPage."页</a></li>";$theEnd = "</li><a href='".str_replace('__PAGE__',$theEndRow,$url)."' >".$this->config['last']."</a></li>";}// 1 2 3 4 5$linkPage = "";for($i=1;$i<=$this->rollPage;$i++){$page = ($nowCoolPage-1)*$this->rollPage+$i;if($page!=$this->nowPage){if($page<=$this->totalPages){$linkPage .= "<li><a href='".str_replace('__PAGE__',$page,$url)."'>".$page."</a></li>";}else{break;}}else{if($this->totalPages != 1){$linkPage .= "<li><span class='current'>".$page."</span></li>";}}}$pageStr = str_replace(array('%header%','%nowPage%','%totalRow%','%totalPage%','%upPage%','%downPage%','%first%','%prePage%','%linkPage%','%nextPage%','%end%'),array($this->config['header'],$this->nowPage,$this->totalRows,$this->totalPages,$upPage,$downPage,$theFirst,$prePage,$linkPage,$nextPage,$theEnd),$this->config['theme']);return $pageStr;}}
模板中使用:
<div class="pagination">{$page}</div> //基本样式<div class="pagination pagination-large">{$page}</div>//大号数字样式
- 没有章节













