如何将CKeditor编辑器的上传和thinkphp结合
jerry thinkphp 2015年11月18日
收藏
有时候我们会发现,我们需要对上传文件进行日志记录,这样的记录通常写在LOG文件或数据库中,那么,通过TP本身的上传类,可以实现的,但是只能做到编辑器外上传并记录,而我们在编辑器内上传的图片、附件却无法捕获,所以这里我分享一个我写的小代码片段,仅供参考。
首先如果你不知道ckeditor,那么请忽略此文,谢谢。
当我们在模板中,将ckeditor配置好后,需要在JS代码中进行一些调整或修改,如下:
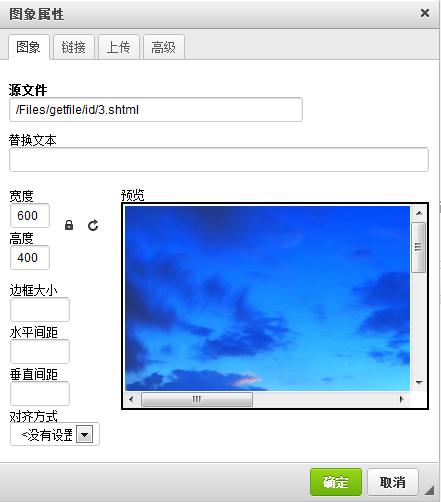
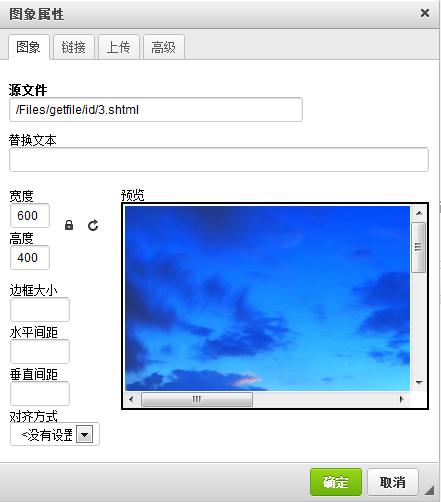
上传完成后,如下图,我使用的是防盗链模式,所以图片路径是.shtml,如果你按照上面的方式,那么你的返回路径可能是upload/img/abc.jpg之类的。

代码肯定没问题的,我N个项目里在用,这样做的目的是,我能控制文件了,能控制它的上传时间,对文件进行权限管理等等,这些都是很方便的。另外,在附送一个防盗链的方法,前提是,将图片路径存在数据库里。
我这里,文件的表示使用的是id标示:
半夜了,写的比较匆忙,大家有兴趣试一下,有问题可以留言,我会抽时间回复一下的。
首先如果你不知道ckeditor,那么请忽略此文,谢谢。
当我们在模板中,将ckeditor配置好后,需要在JS代码中进行一些调整或修改,如下:
这里是在JS部分进行了修改,指定了当使用编辑器的图片功能时,上传的请求地址在那里。一般来说ckeditor是不带上传的,你把上面的配置调整好后,点击图片,就会出现上传功能,但是只是个架子,没有实际效果。具体的处理请看下面:
CKEDITOR.replace( 'v_content', {filebrowserImageUploadUrl : '/Files/ck_upload.shtml'});
会发现TP的代码里,有两端是输出JS的,一个是报错,一个是返回图片,这个自己看一下,就能懂的。很简单的。
function ck_upload($ftype = 'image'){if($ftype == 'image'){$ftype = array('jpg', 'gif', 'png', 'jpeg', 'bmp');}header("Content-type:text/html");import('ORG.Net.UploadFile');$upload = new UploadFile(); // 实例化上传类$upload->maxSize = -1; // 设置附件上传大小$upload->allowExts = $ftype; // 设置附件上传类型$upload->savePath = './Public/Uploads/'; // 设置附件上传目录$upload->autoSub = true;$upload->subType = 'date';if (!$upload->upload()) {// 上传错误提示错误信息echo "<script type=\"text/javascript\">window.parent.CKEDITOR.tools.callFunction(".$this->_get('CKEditorFuncNum').", '/', '上传失败," . $upload->getErrorMsg() . "!');</script>";} else {//// 上传成功 获取上传文件信息并存入数据库$info = $upload->getUploadFileInfo();//获取具体的路径,用于返回给编辑器$savepath = $info[0]['savepath'].$info[0]['savename'];//下面的输出,会自动的将上传成功的文件路径,返回给编辑器。echo "<script type=\"text/javascript\">window.parent.CKEDITOR.tools.callFunction(".$this->_get('CKEditorFuncNum').",'$savepath','');</script>";}}
上传完成后,如下图,我使用的是防盗链模式,所以图片路径是.shtml,如果你按照上面的方式,那么你的返回路径可能是upload/img/abc.jpg之类的。

代码肯定没问题的,我N个项目里在用,这样做的目的是,我能控制文件了,能控制它的上传时间,对文件进行权限管理等等,这些都是很方便的。另外,在附送一个防盗链的方法,前提是,将图片路径存在数据库里。
我这里,文件的表示使用的是id标示:
将就看下把,$res['savepath']就是数据库里的文件路径,这个方法照抄就行了。这样你就能把upload/img/xxx.jpg转化成诸如file/1022.shtml之类的URL了,防盗链和权限还不是你说了算?呵呵。
function getfile($id) {$res = M('files')->find($id);$file = $res['savepath'];if (file_exists($file)) {header('Content-Description: File Transfer');header('Content-Type: application/octet-stream');header('Content-Disposition: attachment; filename=' . basename($file));header('Content-Transfer-Encoding: binary');header('Pragma: public');$sTmpVar = fread(fopen($file, 'r'), filesize($file));echo $sTmpVar;}}
半夜了,写的比较匆忙,大家有兴趣试一下,有问题可以留言,我会抽时间回复一下的。
- 没有章节













